Everything always starts with an idea
Last week, as I was setting up the dark mode on my personal website, I got motivated to work on a new package for the React community.
" Well, somebody shared a hook to handle the
prefers-color-schemefeature in browsers, that's super handy."
In just a few minutes, I was able to integrate this great feature without getting in my head.
That's when I thought of that awesome blog post about a new feature for accessibility.
At the time, while reading this article, I found out that some users may feel uncomfortable consulting web pages that "wiggle".
Indeed, elements of a page that move, zoom or change colors can greatly disturb the use and understanding of the content of our pages.
This may not be the case for you, but many users are in this situation.
In order to allow you to better understand the problem, I suggest a small experiment with a very short video.
Focus on the people dressed in white and try to count the number of passes.
Do you understand now?
The "superb onboarding animation" may be very beautiful, but it is very disturbing for some of your users.
They find themselves in the same situation as you do with this video.
The moving elements make it difficult to capture all the information you want to convey.
Fortunately, OS and browsers have become aware of accessibility issues and now provide tools.
It is therefore our responsibility today to integrate these solutions to avoid putting some of our users in a situation of handicap.
A media query allows you to stop your animations for users who wish to do so.
/*
If the user has expressed their preference for
reduced motion, then don't use animations on buttons.
*/
@media (prefers-reduced-motion: reduce) {
button {
animation: none;
}
}
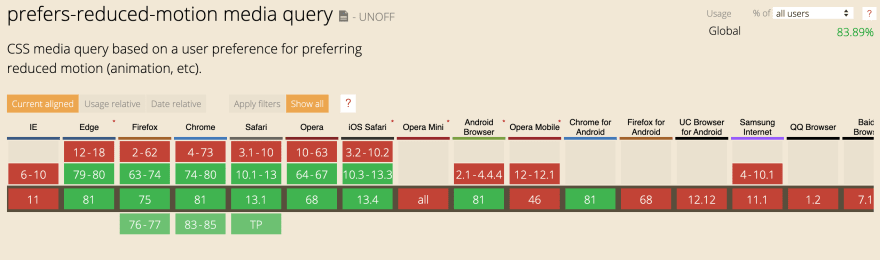
The support for this feature is even very correct.
Here is a video demo of how this feature works, taken from the article quoted above.
https://storage.googleapis.com/web-dev-assets/prefers-reduced-motion/prefers-reduced-motion.mp4
Where is the package and how to use it?
It's very nice this media query but in some cases, the animations I use on my sites are managed by JavaScript.
Fortunately, we have solutions to track the use of the media query in the browser.
To make them easier to use with React, I've integrated them into a Hook in the way of "use-dark-mode".
https://www.npmjs.com/package/use-reduced-motion
To install it in your project, nothing could be simpler:
npm install use-reduced-motion
# or
yarn add use-reduced-motion
Then you just have to use it in one of your components:
import React from 'react'
import { useReducedMotion } from 'use-reduced-motion'
import { AnimatedDiv } from '../somewhere'
export const MyExampleComponent = () => {
const prefersReducedMotion = useReducedMotion()
return <AnimatedDiv pause={prefersReducedMotion} />
}
I invite you to test here with your browser/OS, the following animation will stop automatically.
Feel free to share this article if you liked it, any contribution to the package is welcome.
 Slashgear
/
use-reduced-motion
Slashgear
/
use-reduced-motion
React Hook to detect option that reduce browser animation and motion for A11Y
Welcome to use-reduced-motion 👋
React hook to detect user reduced motion feature
Install
npm install use-reduced-motion
yarn add use-reduced-motion
Usage
Use directly in your component. Pass the boolean value to your JS animated component to stop it.
import React from "react";
import { useReducedMotion } from "use-reduced-motion";
import { AnimatedDiv } from "../somewhere";
export const MyExampleComponent = () => {
const stopMotion = useReducedMotion();
return <AnimatedDiv pause={stopMotion} />;
};
Author
- Website: http://slashgear.github.io/
- Twitter: @Slashgear_
- Github: @Slashgear
Show your support
Give a
📝 License
Copyright © 2020 Antoine CARON antoine395.caron@gmail.com.
This project is MIT licensed.
This README was generated with
Image credit unDraw













Top comments (0)