Hello Coders,
This article presents an open-source React Dashboard released under the MIT License by Creative-Tim, a company that helps many developers across the globe with many free products, actively supported and versioned. This React Dashboard, inspired by Google's Material Design can be downloaded from the official product page or directly from Github, and based on the permissive license, files can be used for unlimited hobby and commercial products. Thank you for reading!
Thank you! Content provided by AppSeed - App Generator.
- React Dashboard Material - product page
- React Dashboard Material PRO - more pages, components
- Free React Dashboards a popular Dev.to article
What is React
Just a short note for newcomers, React is a Javascript library for building user interfaces, .. fast. This well-known JS library helps developers to compose complex UIs from small and isolated pieces of code called "reusable UI components", which present data that changes over time. To start playing with React, feel free to access the below resources:
- React - the official project site
- Intro to React - a nice tutorial for beginners
- ReactJS - Quick Guide, published by TutorialsPoint
React Dashboard - Material Design
UI Vendor Notes - Material Dashboard React is a free Material-UI Admin with a fresh, new design inspired by Google's Material Design. We are very excited to introduce our take on the material concepts through an easy-to-use and beautiful set of components. Material Dashboard React was built over the popular Material-UI v4.1.0 framework.
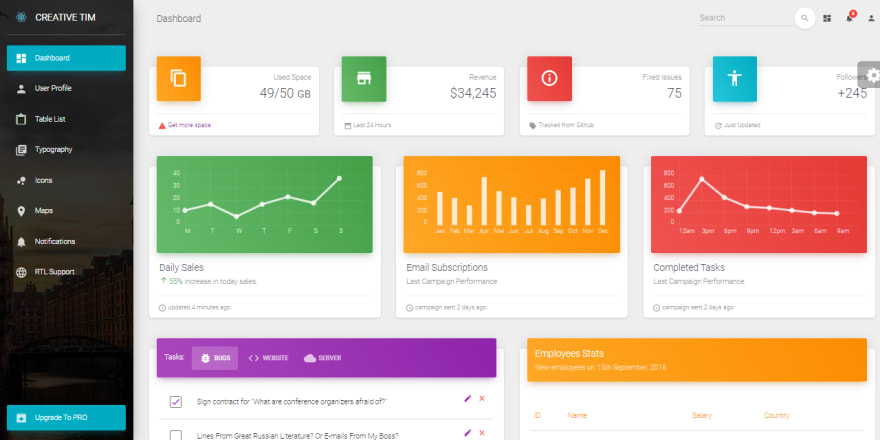
Material Dashboard React makes use of light, surface, and movement. The general layout resembles sheets of paper following multiple different layers so that the depth and order are obvious. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.
Material Dashboard React comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red and purple) and an option to have a background image on the sidebar.
React Material - Compile Sources
To compile and start the project locally we need NodeJS and optionally GIT to download the source code from the public repository: Material Dashboard React. To install NodeJs is quite easy, just access the official NodejS website, download and execute the installer for your OS.
Compile the React Codebase
$ # Get the code
$ git clone https://github.com/creativetimofficial/material-dashboard-react.git
$ cd material-dashboard-react
$
$ # Install modules
$ yarn
$
$ # Start the app (development mode)
$ yarn start
If all goes well, this React template should be up & running in the browser.
To understand better the codebase structure, I'll drop below an ASCII chart with relevant files and directories:
material-dashboard-react
.
├── README.md
├── bower.json
├── gulpfile.js
├── package.json
├── documentation
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── routes.js
├── assets
│ ├── css
│ │ └── material-dashboard-react.css
│ ├── img
│ │ └── faces
│ └── jss
│ ├── material-dashboard-react
│ │ ├── components
│ │ ├── layouts
│ │ └── views
│ └── material-dashboard-react.js
├── components
│ ├── Card
│ │ ├── Card.js
│ │ ├── CardAvatar.js
│ │ ├── CardBody.js
│ │ ├── CardFooter.js
│ │ ├── CardHeader.js
│ │ └── CardIcon.js
│ ├── CustomButtons
│ ├── CustomInput
│ ├── CustomTabs
│ ├── Footer
│ ├── Grid
│ │ ├── GridContainer.js
│ │ └── GridItem.js
│ ├── Navbars
│ │ ├── AdminNavbarLinks.js
│ │ ├── Navbar.js
│ │ └── RTLNavbarLinks.js
│ ├── Sidebar
│ │ └── Sidebar.js
│ ├── Table
│ │ └── Table.js
│ ├── Tasks
│ │ └── Tasks.js
│ └── Typography
│ ├── Danger.js
│ ├── Info.js
│ ├── Muted.js
│ ├── Primary.js
│ ├── Quote.js
│ ├── Success.js
│ └── Warning.js
├── layouts
│ ├── Admin.js
│ └── RTL.js
└── views
├── Dashboard
├── Icons
├── Maps
├── Notifications
├── RTLPage
├── TableList
├── Typography
└── UserProfile
React Dashboard Material - Pages
RTL Support - Quite useful for projects that require Arabic Support
Google Maps Page
User Profile Page
Thanks for reading! For more resources, please access:
- More React Templates provided by Creative-Tim
- A curated list with React Dashboards - blog article













Top comments (7)
Nice freebie.
True ..
Thanks.
Thanks, how can I use the codes?
Download the source code and follow the build instructions.
let me know if you need further guidance.
P.S. Thanks for reading! :)
No login/register pages?
Nope. Usually, CT freebies don't come with login/registration pages.
I think [React Argon is an exception.
Thanks for reading! :)