Hello Coders,
This article presents a short-list with simple Flask starters coded with basic modules on top of well-known, iconic UI Kits: AdminLTE, CoreUI, Black Dashboard, Adminator, and Material Design.
All projects are actively versioned and supported via Github (issues tracker) and Discord by the AppSeed platform and based on the permissive (MIT) license can be used for unlimited hobby & commercial projects.
Thanks for reading!.
Admin Dashboards - Links (for fast runners)
- Admin Dashboard - Flask AdminLTE, product page - AdminLTE Demo
- Admin Dashboard - Flask Black, product page - Black Demo
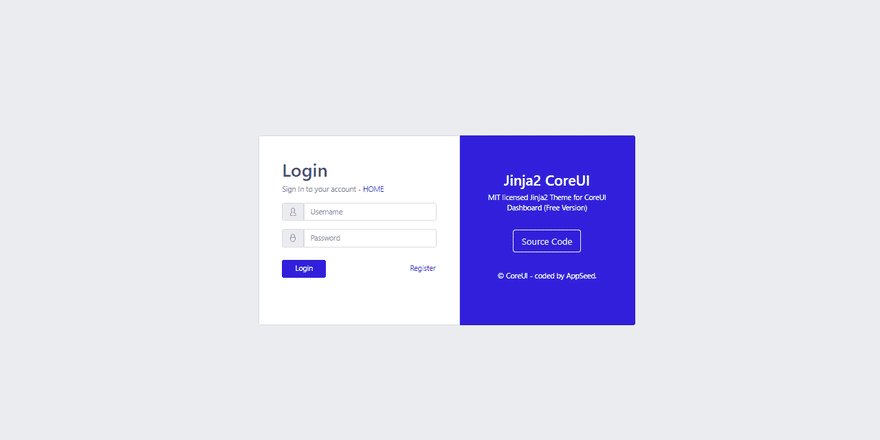
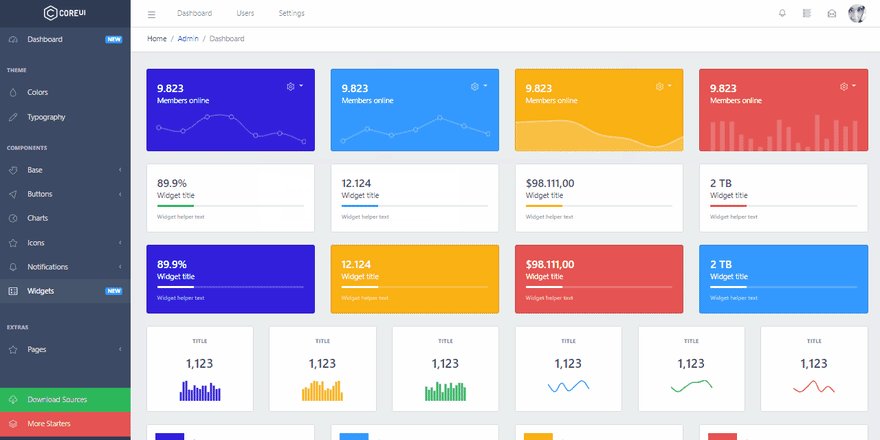
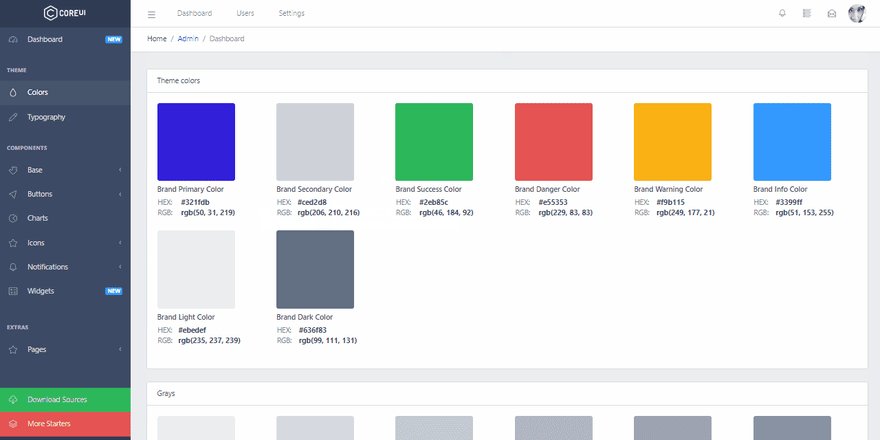
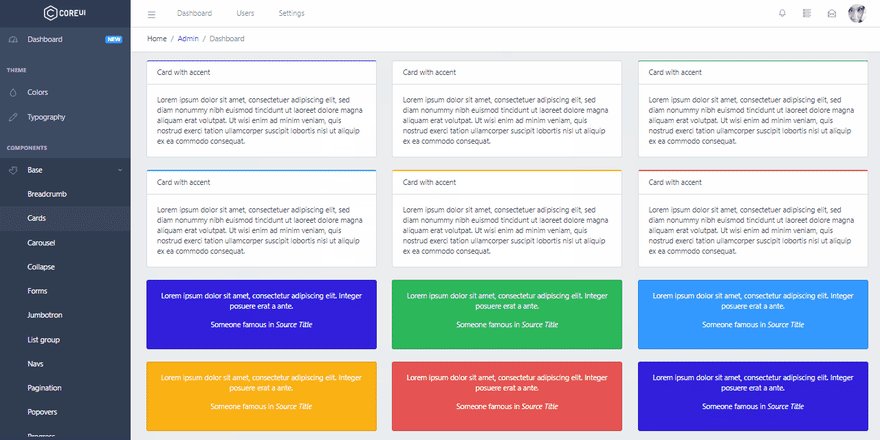
- Admin Dashboard - Flask CoreUI - CoreUI Demo
- Admin Dashboard - Flask Adminator - Adminator Demo
- Admin Dashboard - Flask Material - Material Demo
Flask Codebase
All apps presented in this article are prototyped and generated using a common codebase and a short-list with features:
- UI-Ready, Jinja2 templating
- SQLite/PostgreSQL database, ORM, Alembic for DB migrations
- Session-based authentication via Flask-Login
- Blueprints and
app-factorypattern - Deployment scripts are provided for Docker, Heroku
The goal of such starters is to skip over the manual work involved when we start a new project, usually spent with a repetitive list of tasks:
- process the UI to convert to a usable, production-ready template engine
- add necessary scripts for database, configuration
- design the codebase to be updated and versioned with ease
- deploy scripts
Well, using these starters, the above tasks are already solved and tested to empower any developer with a basic Python/Flask knowledge to code new features with ease.
For more information, feel free to AMA in the comments. Dev is a platform that I access almost daily.
Admin Dashboard - Flask AdminLTE
As mentioned, the project is simple, with an unopinionated codebase structure presented below:
< PROJECT ROOT >
|
|-- app/ # Implements app logic
| |-- base/ # Base Blueprint - handles the auth
| |-- home/ # Home Blueprint - Serve HTML pages
| |
| __init__.py # Initialize the app
|
|-- requirements.txt # Development modules
|-- requirements-mysql.txt # Production modules - Mysql DMBS
|-- requirements-pqsql.txt # Production modules - PostgreSql
|
|-- .env # Inject configuration
|-- config.py # Set up the app
|-- run.py # Start the app - WSGI gateway
|
|-- ***************************************************************
Being an open-source project, we can compile and start the app by typing just a few commands in the terminal. Of course, we need to be familiar with the terminal and have Python3 and GIT properly installed in the workstation. In case you're not sure, please access the helper links below, read a little bit and come back here to continue with the content.
- Flask Dashboard Boilerplate - codebase docs
- How to set up Python
- Setup CentOS for development
- Setup Ubuntu for development
- Setup Windows for development
Flask AdminLTE - Compile sources
This snippet, extracted from the project README, is a simplified version that explains the build for Unix distros. The full setup is documented in the README file and official docs of the product. In case something is missing, let me know.
$ # Get the code
$ git clone https://github.com/app-generator/flask-dashboard-adminlte.git
$ cd flask-dashboard-adminlte
$
$ # Virtualenv set up
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ # Start the application (development mode)
$ flask run
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
By default, Flask development server starts on port 5000, and we can visit now the app in our preferred browser.
To pass the login and access the private pages, please register a new user first. If the compilation and set up was executed without errors, we should be able to see some nice pages crafted in the AdminLTE theme.
Flask AdminLTE - UI Widgets
Admin Dashboard - Flask Black
This modern UI is provided and actively supported by Creative-Tim, a well-known web agency. The codebase being identical with the previous starter, I'll say a few words about the UI, by quoting from the product page:
Black Dashboard
Black Dashboard is a beautiful Bootstrap 4 Admin Dashboard with a huge number of components built to fit together and look amazing. If you are looking for a tool to manage and visualize data about your business, this dashboard is the thing for you. It combines colors that are easy on the eye, spacious cards, beautiful typography, and graphics. Black Dashboard comes packed with all plugins that you might need inside a project and documentation on how to get started. It is light and easy to use, and also very powerful.
The UI comes with many components and a few pre-built pages, RTL support but no authentication pages.
Black Dashboard - User profile page
Black Dashboard - UI Alerts
To code the app, please access the README file and follow the instructions. Being a product used by many developers (~=100 GH Stars, 50 Forks), compiling the app should be an easy task if you're familiar with Flask.
Admin Dashboard - Core UI
CoreUI design is provided by an agency with the same name as the product. HTML version is actively supported and the UI looks super nice IMO.
CoreUI Dashboard - animated presentation.
How to compile the app
$ # Get the code
$ git clone https://github.com/app-generator/flask-dashboard-coreui.git
$ cd flask-dashboard-coreui
$
$ # Virtualenv set up
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # Set the FLASK_APP environment variable
$ export FLASK_APP=run.py
$
$ # Start the application (development mode)
$ flask run
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
As mentioned for previous starters, to unlock the private pages, please create a new user first and use the same information to authenticate. To see the app running, without compiling the code, please access the links:
- Flask CoreUI Demo
- Flask CoreUI, product page
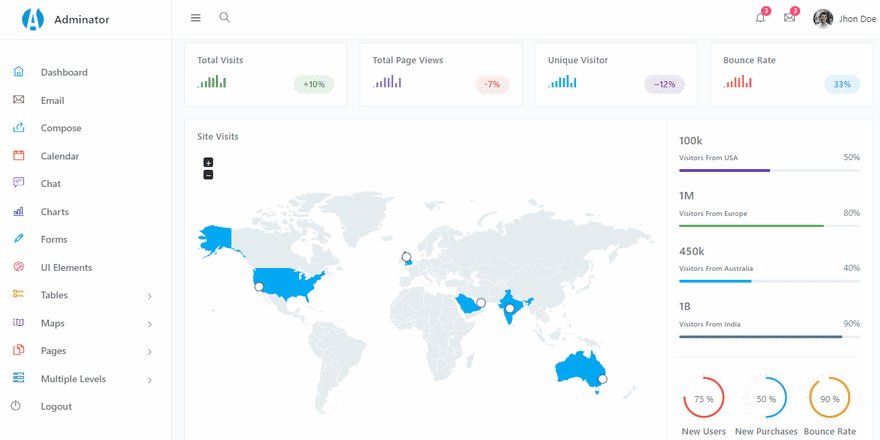
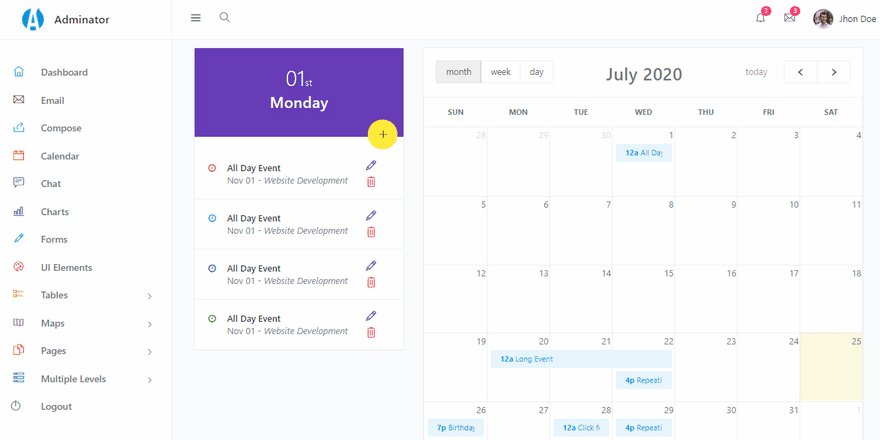
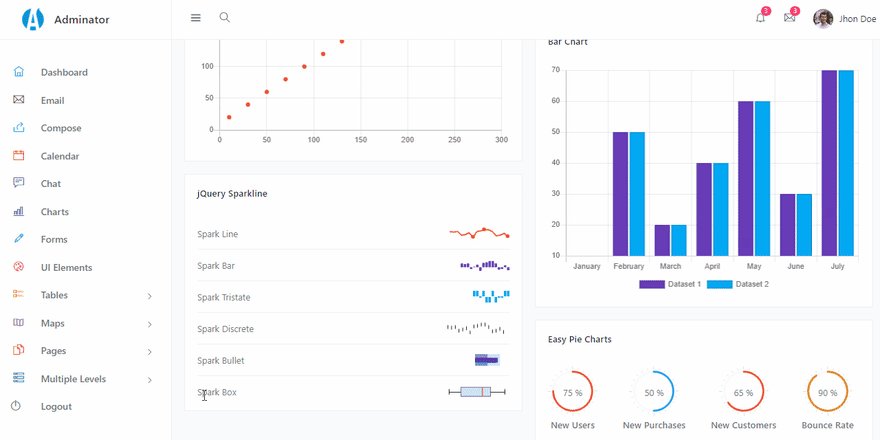
Admin Dashboard - Flask Adminator
Adminator UI, crafted by ColorLib, comes with a fresh, modern UI, as we can see below, in this animated presentation.
The app can be compiled locally using a similar instruction set as the previous starters. To see the app in action, just click the app links:
- Flask Dashboard Adminator Demo - LIVE Demo
- Flask Dashboard - Adminator Design - Official product page
Flask Adminator - Start in Docker
The starter is configured for Docker and we can Flask Adminator by typing a single line in the terminal.
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -d
Note: Before running the command, make sure you have the port 5005 free - Docker will expose that port to allow us interacting with the app.
Admin Dashboard - Flask Material
This Material Design is released by the Creative-Tim agency and comes with a nice set of UI components and basic pages for app dashboard, user profile page, RTL support.
In case we still have the energy we can compile the app in the terminal with just a few commands - Fast-runners might click the DEMO link, and decide later to use the app.
$ # Get the code
$ git clone https://github.com/app-generator/flask-material-dashboard.git
$ cd flask-material-dashboard
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # OR with PostgreSQL connector
$ # pip install -r requirements-pgsql.txt
$
$ # Set the FLASK_APP environment variable
$ (Unix/Mac) export FLASK_APP=run.py
$ (Windows) set FLASK_APP=run.py
$ (Powershell) $env:FLASK_APP = ".\run.py"
$
$ # Set up the DEBUG environment
$ # (Unix/Mac) export FLASK_ENV=development
$ # (Windows) set FLASK_ENV=development
$ # (Powershell) $env:FLASK_ENV = "development"
$
$ # Start the application (development mode)
$ # --host=0.0.0.0 - expose the app on all network interfaces (default 127.0.0.1)
$ # --port=5000 - specify the app port (default 5000)
$ flask run --host=0.0.0.0 --port=5000
$
$ # Access the dashboard in browser: http://127.0.0.1:5000/
thanks for reading this (long) post! Let me know your thoughts or suggestions in the comments. Where to go from here:
- See more Flask Dashboards coded with basic modules and deploy scripts
- Access AppSeed and check out a commercial starter, accidentally discounted with 40% during this month: Flask Gradient PRO
















Top comments (0)