Hello Guys, My name is Syed Mohammad Ammar but you guys can call me Ammar.
So As promised I am here with the first series of our REACT tutorials.
So now I will be giving you a plan, as to how I am going to follow up on these tutorials.
1. The Basic React Concept Series
2. A small React project which will implement the concepts
3. A Large Project ,covering the advance React concepts.
So let's get started without wasting any time.
The first question that will come into the minds of many learners would be
What is React ?
React is a JavaScript library for building user interfaces. It is maintained by Facebook and a community of individual developers and companies. React can be used as a base in the development of single-page or mobile applications, as it is optimal for fetching rapidly changing data that needs to be recorded.
Next, thing that would come in mind is,to
Why pursue React?##
I will be giving 9 reasons. Why I consider as React my goto option as a Javascript Extension for frontend.
1.Facebook built it
The fact that they created React should immediately lend credibility to the library.
2.Most loved frameworks, libraries, and technologies being used today
Stack Overflow Developer Survey 2019
3.It can be used to produce any type of web applications, native mobile apps, command-line interfaces, avionics and much more.
4.It allows developers to write their apps within JavaScript. JSX is one of the greatest features that not only makes ReactJS easy but fun too. Developers can easily make a new UI feature and see it appear in real-time. It brings HTML directly into your JS.
5.React is capable of building any complex UI keeping state out of the DOM. React employs a Virtual DOM that ensures maximum efficiency by only re-rendering nodes whenever it is required.
6.On performance, the assessment reveals that ReactJS yields better performance. AngularJS becomes relatively slow when there are very many users because anything in its scope changes. Besides, the digest cycle in AngularJS requires running multiple times before stabilizing if a user triggers an update. ReactJS does not experience this issue because it has a dependency tracking system that uses an async queuing. Though after the arrival of Angular 4, the Angular community has improved this to a lot better extent.
7.Everything in ReactJS is JS. Every HTML structure is expressed through JSX while the latest trends add CSS management inside JS as well.
8.For a new developer to get started with ReactJS, the learning step is less steep compared to AngularJS. One only needs to get familiar with JS and HTML in the case of ReactJS. However, learning AngularJS is a lengthy process that requires following very many concepts. Less experienced developers often find it very difficult to get started with AngularJS compared to ReactJS.
9.Though there is a little dependency, ReactJS makes it easy to import components. Also, it is very good for JS debugging.
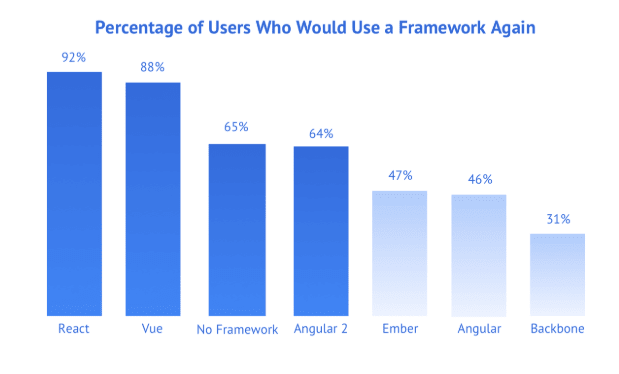
Here's another comparison of ReactJS with other frameworks and libraries.
Future of React!
In the arena of technology, Companies and developers are always looking for better methods of giving their businesses a competitive advantage. One great technology for helping enterprises to outdo their competitors when creating web apps is ReactJS.
ReactJS allows enterprises to craft apps with better UI to enhance user experiences.
Businesses that use ReactJS are assured of better performance compared to those that use other frameworks. Because ReactJS helps to prevent updating of DOM, it means that the apps will be faster and deliver better UX.
Conclusion
So I hope I had ignited the curiosity for learning React.
I will meet you guys in the next part with the basic concepts of React.js
So stay tuned to the REACT SHOW








Top comments (0)