I've just finished building my first client website - just a very basic single page thing but hey, everyone has to start somewhere.
I wanted to make sure it was accessible, so I tested it using both the Axe extension for Firefox, which I'd used in an assignment in the past, and Chrome's Lighthouse testing which I've seen referenced in other articles. I'm aware that these tools aren't perfect but I figured it's a solid start.
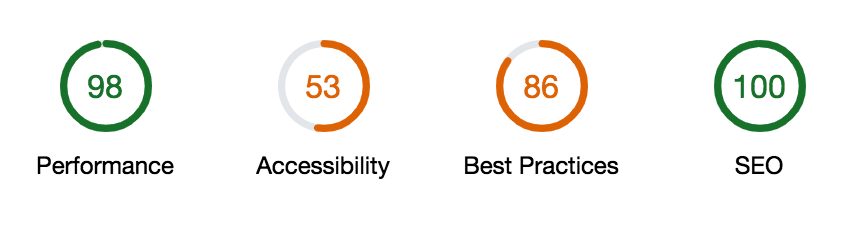
The initial result was... not great.

One thing I found though, is that with a small site like this a small number of issues can really lower the score, and conversely fixing even the easiest will really improve it.
Two of the four issues highlighted in the Lighthouse report were due to things I'd just mistakenly left in the HTML.
-
[id]attributes on the page are not unique
I had accidentally used the same id on two similar sections of the page. Easily fixed by changing one of them.
- Lists do not contain only
<li>elements and script supporting elements (<script>and<template>).
Due to some kind of copy/paste mix-up, a list contained an empty paragraph. Removed it, et voila:

I guess these kinds of things don't happen to people with more experience, but for me it was nice to see that a minute or so improved the score so much.
Then onto the other issues:
- Image elements do not have
[alt]attributes
Six items were failing on this point. I'd added [alt] text on a few other images used on the page, but these ones were purely decorative so I hadn't bothered. But if it was being flagged up, obviously there was something else I needed to do!
After a quick search I found that when images are purely presentational they should have empty alt text [alt=""] to indicate this fact. Another easy fix! I felt like I was on a roll!
- Links do not have a discernible name
This one gave me more drama than all the others combined
The linked information in Lighthouse didn't help me out much. It was all very much about making sure text is associated with every link, which obviously is generally a good thing! In my case, though, the links in question were images which also had a text link to the same location beneath them.

I tried applying [tabindex="-1"] to the images, so that they couldn't be focused by the keyboard. Though they were no longer tab focusable and thus to my limited understanding shouldn't be presented to a screen reader looking for links, the error remained.
After quite a long time searching around for ways to fix this, I was just about on the verge of giving up, but decided to check Axe and see if it had any other issues still remaining. It only had the same one, but it turned out that its solution advice was much more helpful to me.

All the advice from Lighthouse had been regarding adding text, but this gave me other options.
First I tried adding [role="presentation"], since that sounded the quickest. Unfortunately, I wasn't that lucky, as I somewhat suspected would be the case as a link whose role is presentation doesn't make sense.
The solution turned out to be in the third suggestion in the list: "aria-labelledby attribute does not exist, references elements that do not exist or references elements that are empty". Indicating that the icons are labelled by the text link that follows them seems to have fixed the issue, at least as far as both Lighthouse and Axe are concerned.
My lesson from this first foray into accessibility testing is that there's no need to be afraid, with the help of tools and googling it's quite achievable.







Top comments (0)