Hello AoG Devs!!
This is part one of Cloud Firestore with Actions on Google Series, in this part I will show you how to store data in Cloud Firestore.
Prerequisite:
- Knowledge of Dialogflow (Check terminologies post)
- Javascript
I'll recommend you to go through Cloud Firestore terminologies first(Check docs)
Cloud Firestore is a NoSQL, document-oriented database. Unlike a SQL database, there are no tables or rows. Instead, you store data in documents, which are organized into collections.
E.g.
In short,
- Field - A data (e.g. 'capital':'New Delhi')
- Document - Set of Fields. (e.g. India:{'capital':'New Delhi','currency':'Rupee'})
- Collection - Set of Similar kinds of Documents (e.g. Country includes India, USA, Sri Lanka etc.)
I hope, you are now familiar with the terms, so let's get started with the implementation!
Step 1
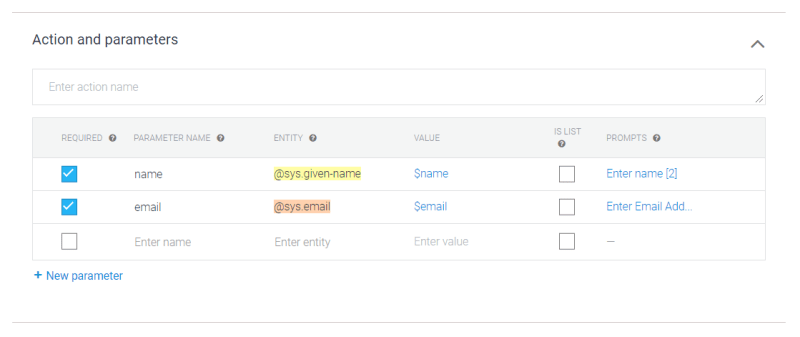
Create the intent which will take the User's name and User's Email Address.
Step 2
Set Parameter name and tick required field for both the parameters i.e. name and email
Step 3
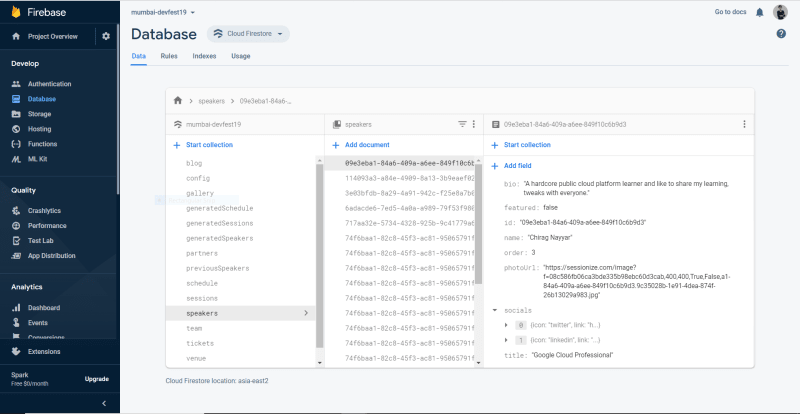
Switch to Firebase Console and click on Database, select Cloud Firestore.
3.1 Give Collection name as userDetails
3.2 Create one Document.
It should look like the below image.
Final Document with one collection and field.
Step 4
Let's code! (Javascript)
Click on Fulfillment, Enable Inline Editor
- import required modules.
const functions = require('firebase-functions');
const {WebhookClient} = require('dialogflow-fulfillment');
const admin = require('firebase-admin');
- Initialize Firestore
admin.initializeApp();
const db = admin.firestore();
- enables lib debugging statements
process.env.DEBUG = 'dialogflow:debug';
- Set the DialogflowApp object to handle the HTTPS POST request
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
- Create a function to store data. agent.parameters.name and agent.parameters.email returns the name and email address of the user respectively.
function getNameHandler(agent) {
let name = agent.parameters.name;
let email = agent.parameters.email;
db.collection("userDetails").add({ // this method will insert the data in firestore
name: name,
email: email
});
- Map the intent name and functions
let intentMap = new Map();
intentMap.set('setDetails', getNameHandler);
agent.handleRequest(intentMap);
Complete Code:
'use strict';
const functions = require('firebase-functions');
const {WebhookClient} = require('dialogflow-fulfillment');
const admin = require('firebase-admin');
admin.initializeApp();
const db = admin.firestore();
process.env.DEBUG = 'dialogflow:debug'; // enables lib debugging statements
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({ request, response });
function getNameHandler(agent) {
let name = agent.parameters.name;
let email = agent.parameters.email;
db.collection("userDetails").add({
name: name,
email: email
});
agent.add('Data added successfully!!');
}
let intentMap = new Map();
intentMap.set('setDetails', getNameHandler);
agent.handleRequest(intentMap);
});
Deploy the function
Step 5
Open Simulator
Enter the Test Name and Email Address.
After the message Data added successfully!! Check Firestore. There will be one entry of the given input.
I hope, this post will help to understand firestore with Actions on Google. This is part of a series of posts. In the next post, I'll explain how to read the data from Cloud Firestore. Till then Happy Coding!!
Read Part 2 here
Share your experience, and doubts in the comments or let's get connected with me on Twitter.












Top comments (0)