I have been building my project since 9 days. Initial few days were learning how does Appwrite work and getting to set it up. I was totally confused what to make and which tech stack to choose to build the app.
I could not think of a great idea to build an app with so thought why not build something which is already built out there. But was not sure whether it was a good idea or not. So did go ahead asked in the help thread. Eldad replied to my post that I can go ahead and build a an awesome clone.
In the beginning I thought, why not build a clone for Dev.to, but someone I saw a post from someone who was already working on the Dev.to clone so I did drop the idea. The next thing came to my mind was Medium.com.
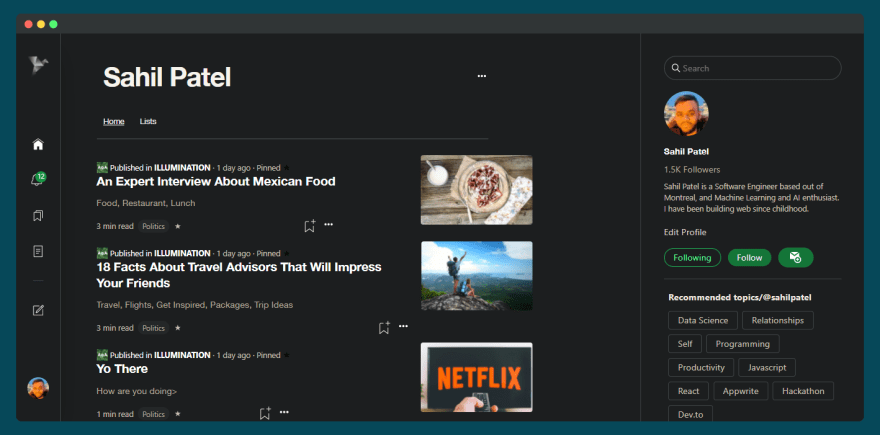
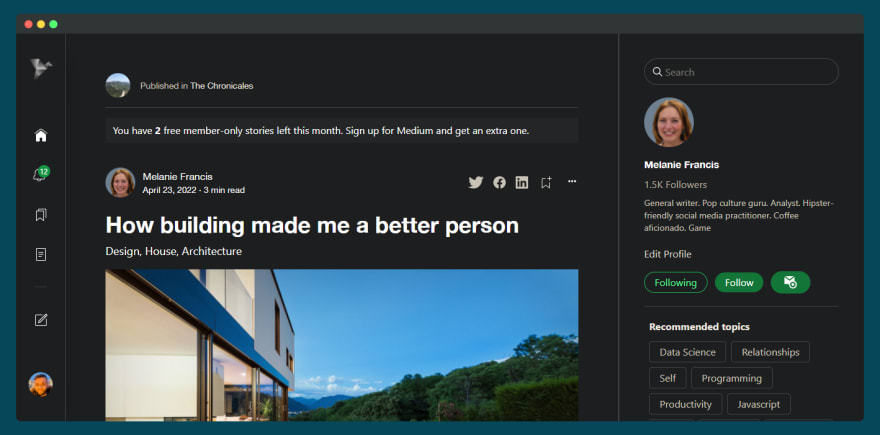
My app is called Birdle, a clone of Medium. I have recreated the UI which is almost the same using Tailwind CSS. I thought of using Next.js for this project but it would be easy and I would not learn anything new besides Appwrite services.
Guess what did I choose?
Nuxt 3
Nuxt v.3 is fairly new and still in beta. Not a lot of people are using it. There are very less solutions are there if I get stuck. Well, I have taken the challenge to build something good using a beta version. It takes more time than normal to find solutions to the problem, if occurred, but I learning a lot with it.
Tailwind CSS
I am fairly new to Tailwind. One of my friend suggested to use a UI kit and there are many out there but it would mess up the look I think of the app. I wanted it to be very similar to in terms of UI to Medium, after all I am building a Medium clone. So it was direct No to any other frameworks out there.
The simplicity of Tailwind CSS is what I think is great for any project. Besides I do not have to write Media queries and it is a boon.
SendInBlue - The Email Guy
This app had to send emails to authors and followers and so many other things. The default Appwrite service only sends emails regarding login and registration to the app. I wanted a different solution so I am sending emails using a cloud function through SendInBlue.
Appwrite - The Talk of the Town
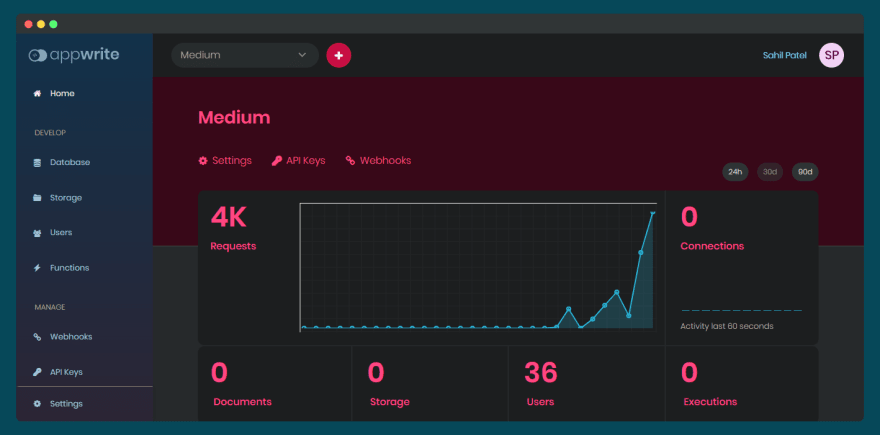
I have heard of Appwrite before but never tried it due it is not available on cloud. I am glad that it is coming soon on cloud as well. If I talk about Appwrite's SDK for client, it is way simpler than I thought. Clearly loved to code with it. Here is how my Appwrite dashboard looks like after working 9 days.
Well, I found some problems with it, too. I was doing a lot of creating and deleting the users through Google OAuth and after sometime the users were just disappeared from the Users section. I had no problem with Magic-URL and since then using it because real Medium app uses it too.
State of the App
At moment, I have taken care of auth, users, CRUD of users and articles and the next step is to work on other features similar to Medium. All the SVG assets are provided by SVGRepo , it was the only place I could find what I wanted.
Author Images are generated by AI, those people never existed on Earth or may be they did?! I don't know. Hope they do not blame me for copyright stuff.
The articles are randomly generated from an API. The name, the images and also the bio of the author is fake. The functionality of publishing to Publications is yet under construction, Self publishing is done.
Conclusion
I am learning a lot. I did use the tech stack because I wanted to learn something new and along with build something that would look awesome on my portfolio. Appwrite is an awesome piece of software and I really am looking to use every service it provides. I think it is a great service other than Firebase. Thanks for reading.











Top comments (2)
Loved it! 🤩
P.S: We have a lot of interesting things happening in our Appwrite discord, we would love to see you there!
discord.gg/KKZprAnX
Would love to. :)