Intro
For my Mod. 3 project at the Flatiron School, I was tasked with creating a Single Page Application (also known as a SPA) using vanilla JavaScript, a Ruby on Rails backend, and incorporate full C.R.U.D.
A Single Page Application for those of you who don't know is a Web app that loads a single HTML page and dynamically updates this specific page as the user interacts with the app.
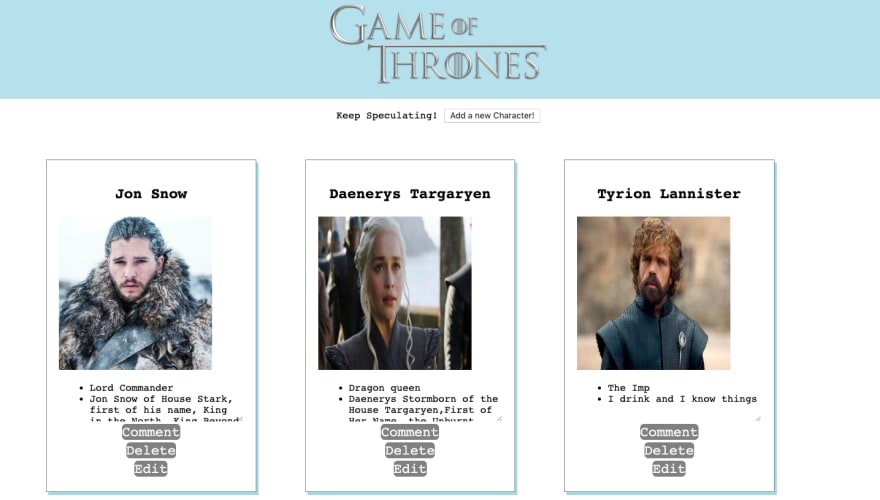
Given that we are in the final episodes of Game of Thrones I decided to create a Game of Thrones Note taking app. The premise of the app is to generate a page filled with different character cards in which you, the user, could then populate with comments/notes about your favorite characters.
The app contains two pre-seeded models; Posts and Comments.
Models
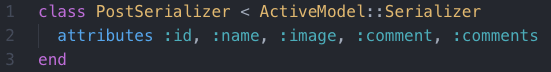
Posts have a character name, image, and comment attribute.

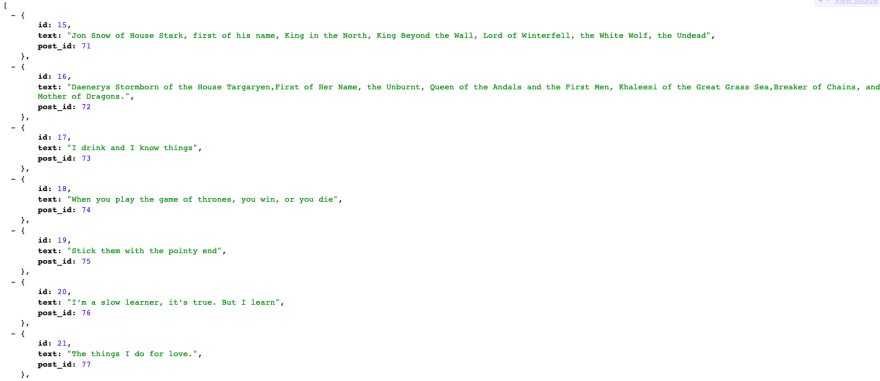
The Comment Model has text and a post_id attribute.

I know, I know.. I really messed up on my naming conventions. Not only do I have comments TWICE, but I used Post which is a method within the JavaScript fetch request.
Implementing C.R.U.D
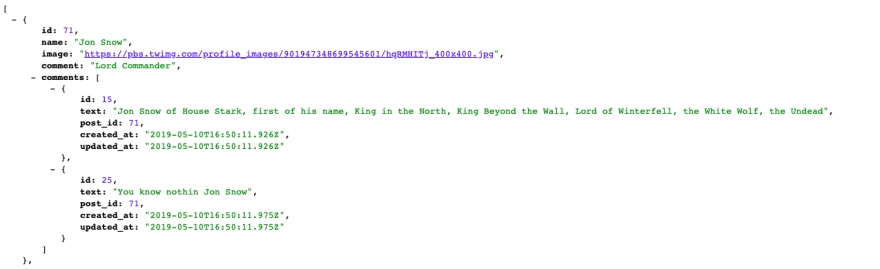
So far I was able to create a new Character Card, populate it with a Name, Image, and Comment. The card would then append to the page and display alongside the pre-seeded cards. I had the Create and Read of C.R.U.D. and now needed to implement the final elements. I incorporated buttons to Update and Destroy the Character Cards. Next, I needed to append the pre-seeded text from the Comments Model. This proved more difficult than I had anticipated. I created my fetch request to the appropriate source but was unable to target the specific values and send them to my next function in order to append them to the Comment section of my Character Card. After several hours of frustration, my classmate (s/o Mera) suggested that I try accessing the seeded Comments through my Posts model within the console, and then slapping the new attribute on the end of my PostSerializer and it worked! I could now access my Posts comments (plural) and append them to the card.

This small change to my Serializer nested the seeded Comments under the Comments attribute in my Post Model.

I was now able to create new Comments and append them to the character cards through my comments section and scroll through the text. This is by no means an ideal way of taking notes and keeping track of them, but for my first SPA, it'll do.
Looking into Serializers
I had gotten my project to work, but I had no clue how I did it. Classic. I decided to look into Serializers since I hadn't even heard of them before this project. So first off:
What is JSON Serialization?
JavaScript Object Notation is a data format that encodes objects in a string. This data representation can be translated between the server and browser as well as between server and server. Serialization is a process that transforms an object into a string.
Why do we need it in our Rails app?
If our apps utilize JSON through its API, it is a popular means of handling the JSON. Make sure your application has the gem 'active_model_serializers' gem in your Gemfile and if not, add it and run bundle install
Serialization Implementation
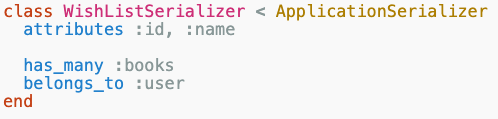
For the purpose of our posts and comments data, we need to establish serializers with attributes we want to be serialized, as shown in the Posts Serializer above. Now, when I went looking for additional information I came across several examples explicitly stating the relationships between the models within the Serializer. My project was working perfectly fine.. but was this how I was supposed to set it up, and what was the difference?
My belongs_to and has_many relationship was only stated within my models so I went to my instructors looking for further clarification. After digging into the Serializer gem (which is a necessary component of running a Serializer), we found that when you serialize something through attributes it becomes an Attribute instance. When you serialize something through has_many or belongs_to it becomes a Reflection instance. Both of these inherit from the Field class, which holds the basic name and value methods. The Reflection has additional features however, such as the link feature that has the ability to generate a link to the specifically related object, not just its attributes.
Key Takeaways
- Everything we are sending from the server to the web page is just data.
- It needs to be formatted correctly so that we can access it appropriately
- Your Serializer is an incredibly helpful tool that provides a great deal of utility in structuring a JSON response from your Rails API
- The quick and easy way to do it is to simply add another attribute to your Serializer file, but if you want fuller functionality, you should implement your relationships to establish a
Reflectioninstance rather than theAttributeinstance.
If you only need data from inside the associated objects, as I did, the Attribute instance works just fine.
Resources:
http://vaidehijoshi.github.io/blog/2015/06/23/to-serialize-or-not-to-serialize-activemodel-serializers/
https://buttercms.com/blog/json-serialization-in-rails-a-complete-guide










Top comments (0)