Allow me to introduce “frourio”, which was first released at the TypeScript Meetup #4 event in Tokyo in June 2020, and has received an update in October to make it even cooler!
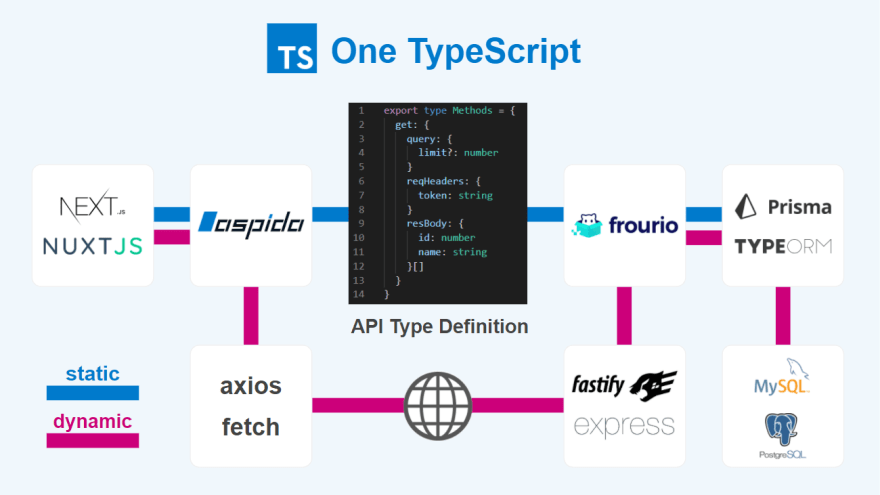
frourio is a framework that compiles an entire application – from the frontend to the backend – and an object-relational (O/R) mapper in “one TypeScript”. It also enables integrated type checking.
It appears somewhat monolithic because it’s all contained in one directory, but the frontend and backend are separated into individual projects (via package.json), except for those that are connected by type.
This makes it possible to deploy the frontend to Vercel, or deploy the backend to AWS.
Here are new features of NEW frourio
- The world’s fastest TypeScript framework
- Setting up a development environment including a frontend SPA + REST server + OR mapper using a single command
- Adapted to Vercel’s React Hooks Library「SWR」
- Capable of using Dependency Injection in function
- The logo is cute!
Let me explain one by one.
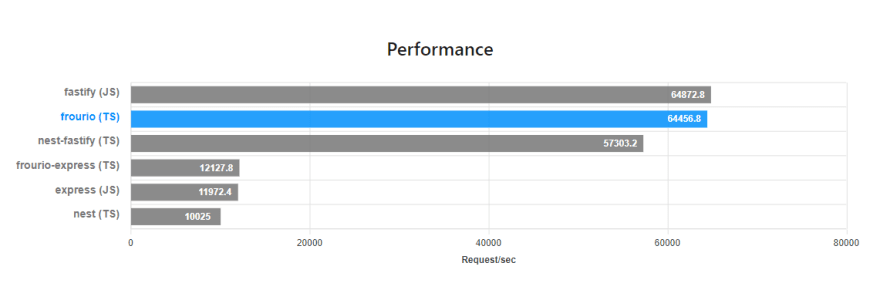
The world’s fastest TypeScript framework
Reference: https://github.com/frouriojs/benchmarks
There’s a reason why frourio is super-fast. Its server core is Fastify, which means frourio is wrapped around the world’s fastest engine.
However, using frourio is even faster than writing in Fastify by yourself.
frourio is designed to combine simple functions and prevent routing overhead. It performs optimizations based on the type information when compiling.
That’s how frourio fully utilizes the power of the Fastify web framework.
Setting up a development environment including a frontend SPA + REST server + OR mapper using a single command
*As of October 25, errors may result when performing installation in some Windows Subsystem for Linux (WSL) environments.
frourio can set up everything simply using a single command. This is just like the Next.js app when using the create-next-app, and the Nuxt.js app when using the create-nuxt-app.
Please run the following command.
$ npx create-frourio-app
$ yarn create frourio-app
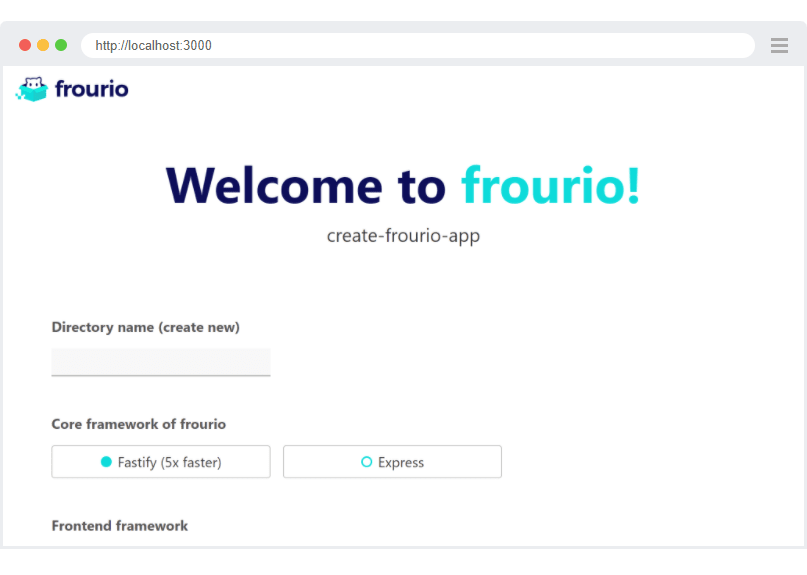
Once installed, the message below will be shown and a browser window will be opened automatically.
*If a browser window does not open, please open the URL yourself.
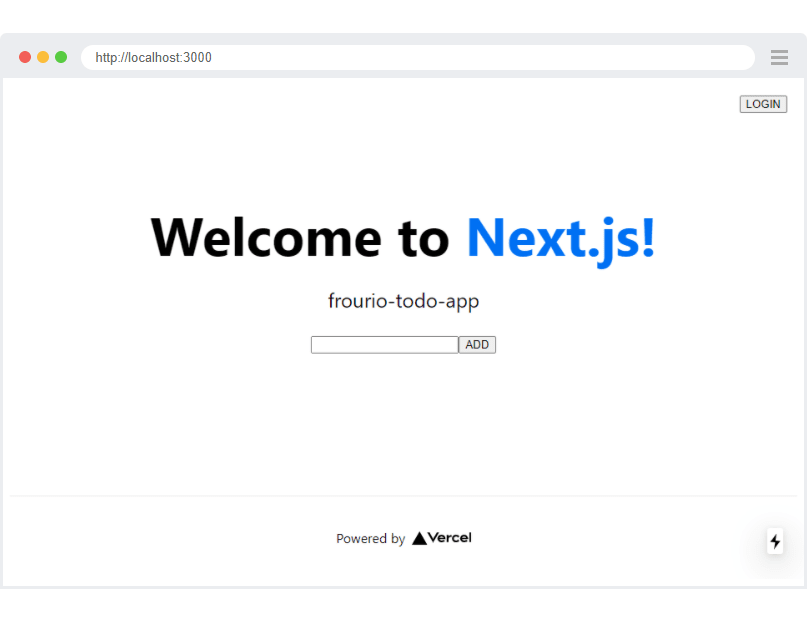
open http://localhost:3000 in the browser
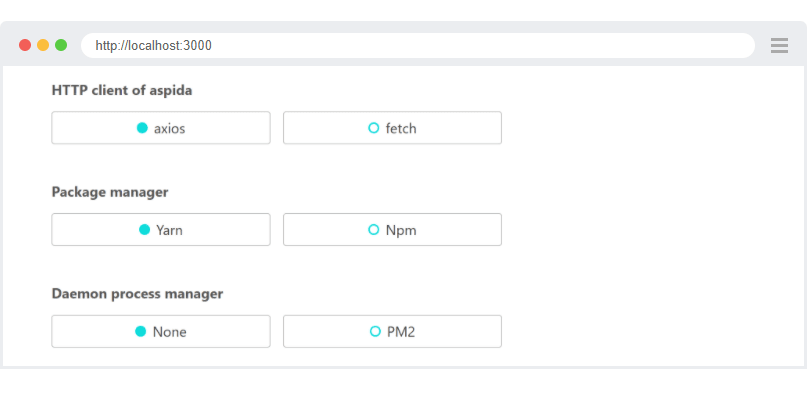
Enter a project name in「Directory name」that is also used as the name of package.json.
I recommend Fastify for the core framework because it’s being actively developed and has a benchmark that is five times faster than other web frameworks.
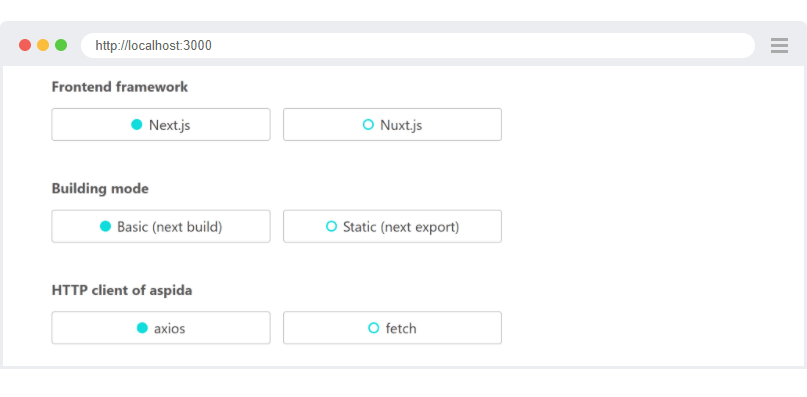
You can choose either Next.js or Nuxt.js for the Frontend setting.
It’s up to you to decide how to proceed with the setup process until the Daemon process manager takes over.
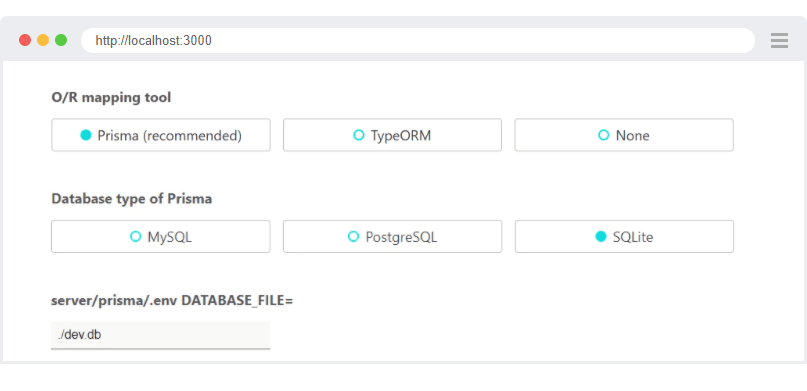
Prisma is a decent database toolkit that is recommended for the O/R mapper.
SQLite is good enough for a trial.
No preinstallation is required, and it can be closed inside the project.
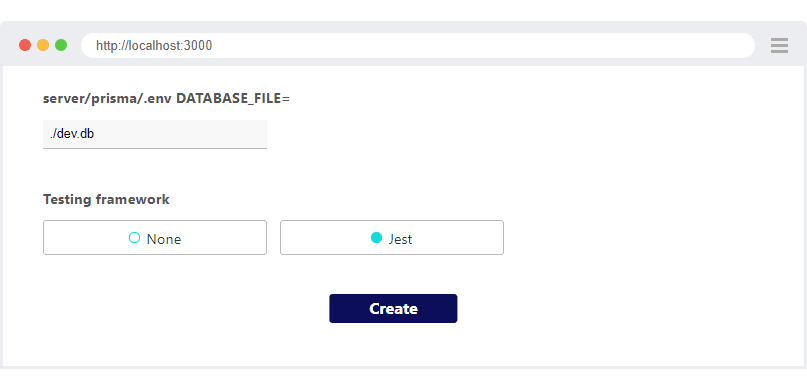
The DataBase file location for SQLite can be the default.
If you would like to see a sample Dependency Injection code, select Jest and click the Create button.
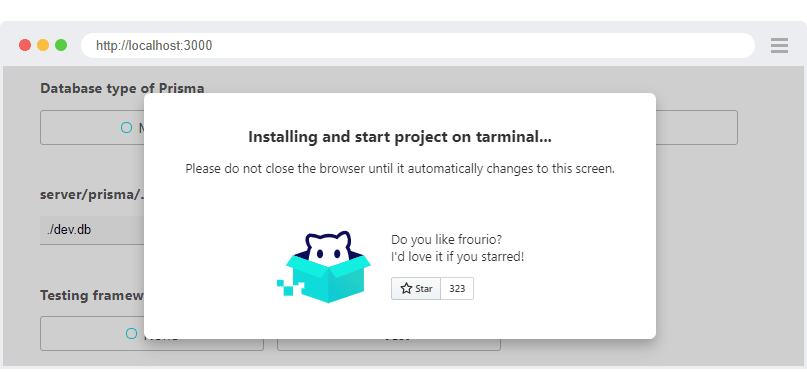
A modal window will be shown, and installation will be started in the terminal window.
Once installed, the browser will be reloaded automatically and the Next/Nuxt ToDo Lists app will be shown. After installation, the Build process will take a while.
Adapted to Vercel’s React Hooks Library「SWR」
If you selected Next.js, you can find the code below in pages/index.tsx
On line 10, useAspidaSWR is the SWR wrapper.
It sends the /tasks GET request with apiClient.tasks as a key.
Response data are exactly the same as the SWR.
In fact, this argument is statically connected with the frourio controller.
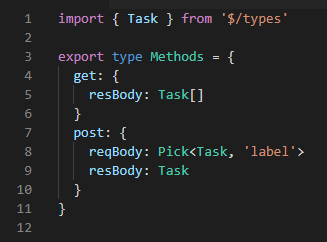
A type definition for this API is included in server/api/tasks/index.js
The directory names after server/api correspond to API URL.
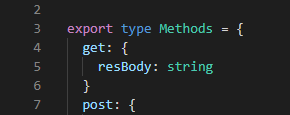
Let’s change the type of resBody to string, for a test.
Next.js: pages/index.tsx
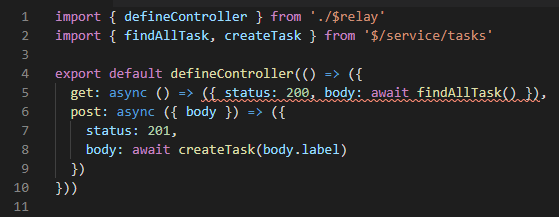
frourio: server/api/tasks/controller.ts
An error occurred both in Next.js and frourio, that’s the cool part of frourio!
Capable of using Dependency Injection in function
In frourio, everything except for validator is written in function.
Patterns that use Dependency Injection in the controller that have been written by function are usually not popular, but frourio has adopted a method called Functional Dependency Injection.
If you choose Jest as a test framework when installing, the frourio test code is included.
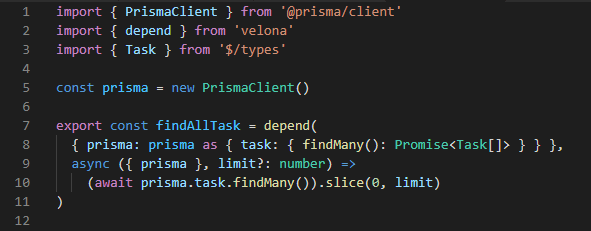
As seen in line 8 below, “findAllTask” which is the Prisma object injected, is defined.
Upcasting is performed by using “as” to make dependency injection easy to use later.
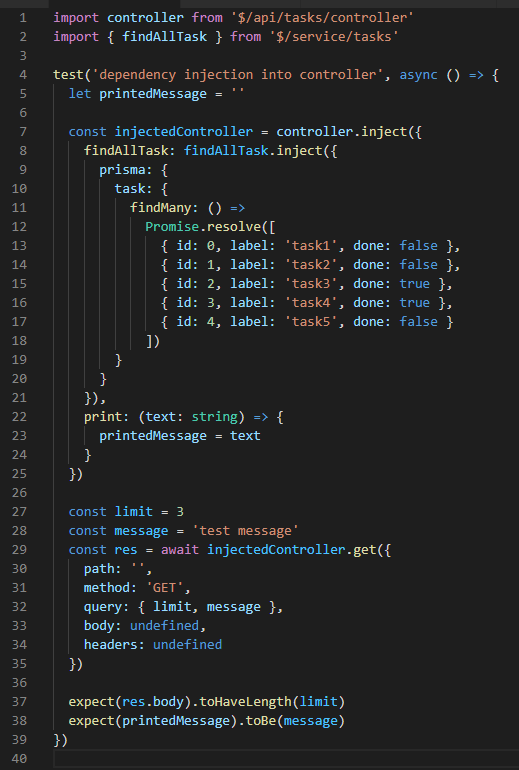
See line 7 below; “findAllTask” and “print” are injected into the controller.
Write test code using your favorite tool.
See line 7 below; controller and also findAllTask (on line 8) need dependency injection, that’s why it’s nested.
However, "print" doesn’t have a dependency, so it’s directly injected by the arrow function.
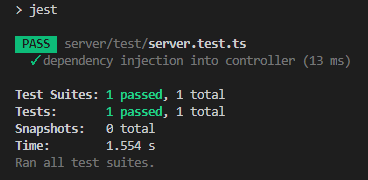
Here’s the test result.
As you can see, it’s written much more simply than typical Constructor-Based Dependency Injection.
This is realized by installing the library called velona.
(Actually, velona is a spin-off library that is created after seeking how to use Dependency Injection in frourio)
The logo is cute!
Cute Character logo is designed by Indonesian Designer!
Please Star us.
https://frourio.io/


























Top comments (0)