WARNING: This blog will give you superpowers 🪄
As web3 developers, we've all wanted a time where the internet is fully decentralized, and we are closer to that time now, more than ever before. With technologies like Skynet, which provides decentralized cloud storage, it's even more exciting to push for more research to see that we achieve the goal of making the internet fully decentralized.
In this blog, we are going to learn how to use Skylink on Spheron Protocol (previously ArGoApp), and believe me, it's like having superpowers. So let’s ride! 🏄🏼♂️
Overview
Working with Skynet directly can be complicated because of how new the technology is and how web3, in general, is still new but Spheron handles that layer of complexity and helps you store dAPP on Skynet by just clicking a few buttons and also lets you manage it.
We are going to go through the steps and help you get your superpowers.
NB: the steps may be lengthy but I'm going to make it pretty visual so don't worry, it'll be an interesting ride
Let's start
1. Have an account in Spheron Protocol (previously ArGoApp)
First things first, you need to have an account on Spheron, if you don't, just head over to Spheron and create one, it's pretty simple!
2. Deploy a project
Now you have an Spheron (previously ArGoApp) account, you are closer to accessing your superpowers, the next thing to do is to deploy a project, and to do that, click on the deploy button on the overview page.
3. Choose provider
Choose a provider, at this point, we only support GitHub and will be listing other providers in our next launch
4. Choose repository
After a very short auth process, you'll see a list of your projects from GitHub, click on the project you want to deploy
5. Pick Protocol
Next, is to select a protocol, at this point we are going to choose Skynet you can read more about protocols here
6. Configure
At this point, just configure your build options and hit the deploy button! haha
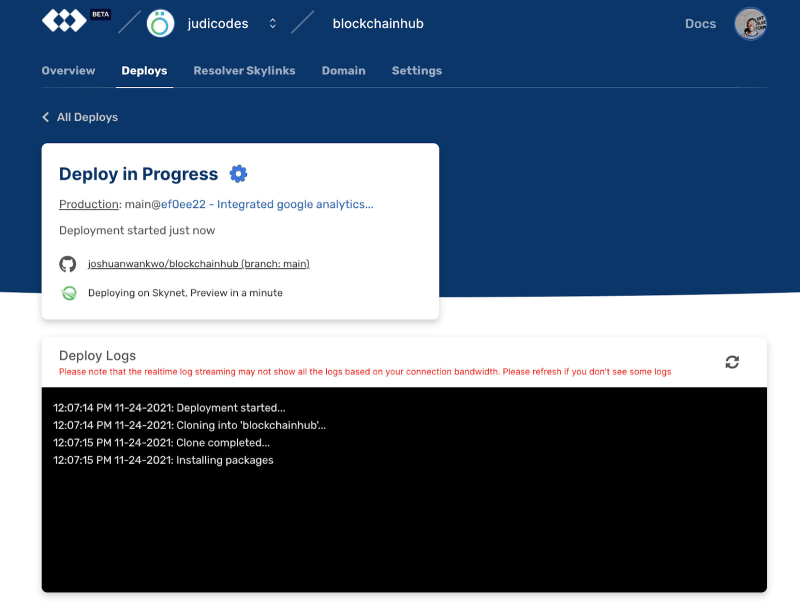
7. Deploy in progress
just wait for things to load up, Spheron Protocol is running the magic behind the scene, just sit back relax and sip your water, yes you read it right, this is a soft reminder to drink water often, hehe
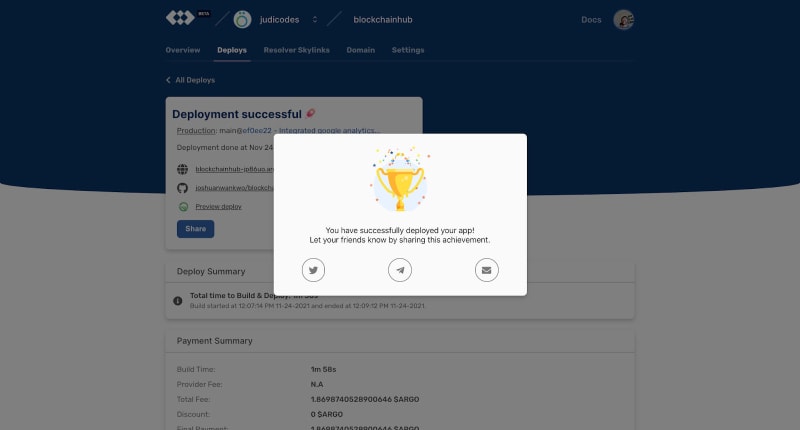
You did it! 🎊 You are a genius and will soon get a superpower! haha. let's get back to work and yes this is where the main fun begins
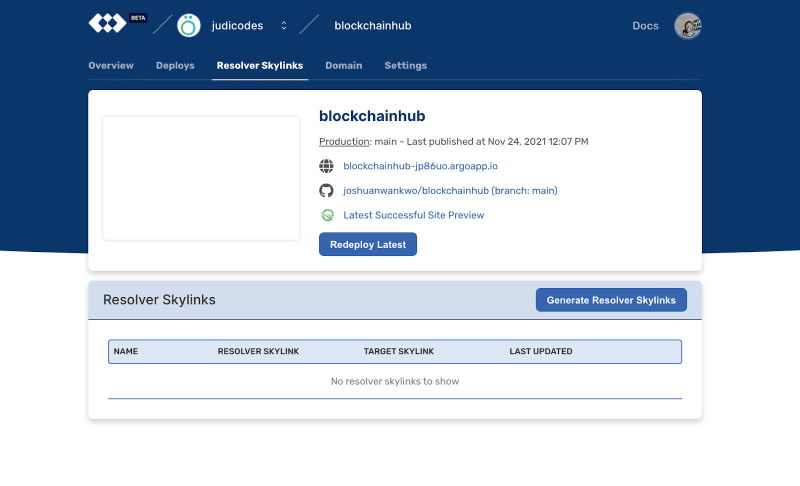
8. Skynet Resolver
Slide over to the Skynet resolver tab, to do that, just click on “Resolver SkyLinks” on the navbar.
Next is to click on the Generate Skynet Resolver button and you'll be prompted to log in with seed or MySky, click on MySky and you'll be redirected to create an account on Skynet if you don't have one already, after that you'll be prompted with another modal.
9. Generate
Enter any name of your choice and choose the deployed link you want it to point to and click on generate
Conclusion
OMG! you just acquired a superhero power! That is incredible!
One more thing!
We did an incredible job but there's a little bit more, let me explain what's going on in this part of your screen now
The name column holds the name you gave your resolver Skylink when you generated the link, the Resolver Skylink column contains the actual resolver Skylink which is the main link that is generated, and anytime you click on the generate button, the target Skylink holds the main immutable Skynet link that is unique to your deployed project
You can edit your link name by clicking on the edit icon and you'll be prompted with a modal to change your link name, you can also delete a particular resolver link by clicking on the delete icon and you'll also be prompted with a modal to confirm that you want to remove the resolver, if you want to go ahead, you can click on remove button to confirm the deletion.
Along with these, you can use the Homescreen feature of Skynet. Homescreen allows developers to easily deploy their front-ends to decentralized storage. From here, users can save immutable versions of the site, without relying on centralized services and they're always able to update to the developer's most recent deployment. We have also given option for developers to copy the homescreen markdown badge code, which they can place it in their repository readme.
Also, Resolver Skylink can be used in our Domain section, where developer can attach their resolver skylink to Domains, Handshake domains or ENS domains. The benefit developer get is that, they don't need to change the records again and again whenever there is a new deployment, rather they can update the resolver skylink's target skylink and the domain with automatically resolve to target skylink. Amazing right?
Summary
Phewww, wow, look what we just did, this is incredible, we just deployed an app on Spheron and our App data lives on a decentralized cloud (Skynet), come on, sip another water you deserve it, look at your arms, and tell me you're feeling the new superpower you just got, haha
But c'mon I'm happy for you, you know what will be even more awesome? tweeting about the new superpower you just got haha
You just joined forces with legends to help bring a fully decentralized internet closer to reality and that is amazing for real.
Thanks for taking the time to read through, I hope you use your superpowers for good
WAGMI! 🚀
If you have trouble deploying your website using Spheron Protocol (previously ArGoApp), contact us on our Discord Group.
Checkout Spheron Protocol (previously ArGoApp): https://argoapp.net
Join our Telegram channel: https://t.me/argoofficial
Join our Discord group: https://argoapp.live/contact
Follow us on Twitter: https://twitter.com/SpheronHQ
Follow us on LinkedIn: https://linkedin.com/company/spheron




















Top comments (0)