Think of all you can do with a feature flag. You can achieve a/b/n testing in production, gradual rollouts, instant rollbacks, gated releases, safe incremental releases on your schedule, and more. Feature flags lift you to soaring heights.
Now think of thousands—no tens of thousands—of feature flags. Alarming? If you are a web developer, do you picture your blazing website grinding to a halt, server rapidly paging out memory and crashing, click through rates nose-diving, conversion rates destroyed, and users bouncing? How can such a catastrophe be averted?
In the past we would say, you could pick out your needed feature flags by name one by one. Not a savory thought.
Now, you can use flag sets! Sweet. Divide up your flags as server-client, web-mobile, campaigns, releases—as you like. Only the flag sets you specify are loaded, and you can flexibly add and remove flags from different flag sets. Groupings can even overlap. (Remember good ol’ subsets and intersection of sets from Algebra?)
In this blog, we’ll show you how to make use of flag sets and share a taste of the performance benefits that can result. You’ll find the complete code example on github.
To run the code, you will need:
- A Split account (with the Measurement and Learning add-on) or switch on a free account today.
- Visual Studio Code
- The NPM package manager
- curl on the command line
Let’s begin.
Define Your Feature Flags
In Split UI, you’ll need to set up the following Split feature flags:
One feature flag named
image_size, with treatment valuesh,l(the lowercase letter ‘L’),m,t,s, andb, servinghA second feature flag named
network_speed, with treatment valuesRegular3G,Good3G,Regular4G, andWiFi, servingRegular3GThe last feature flag named
optimize_with_flagsets, with treatment valuesonandoff, distributing treatments 50%onand 50%off
Be sure that the feature flags are created with the same traffic type and defined for the same Split environment. To evaluate these flags in your code, you’ll need to copy the server-side and client-side API keys retrieved from your Admin settings page in Split UI (as shown below) to your .env file.
Set Up Your Flag Sets
Use Split API to create a flag set by using the following curl command:
curl --location --request POST "https://app.split.io/internal/api/v3/flag-sets" --header "Authorization: Bearer <YOUR_GLOBAL_ADMIN_API_KEY>" --header "Content-Type: application/json" --data-raw "{ \"name\": \"frontend\", \"description\": \"The feature flags that are downloaded to the web client\", \"workspace\": { \"id\": \"<YOUR_SPLIT_WORKSPACE_ID>\", \"type\": \"workspace\" } }"
We’ll need to substitute some credentials. On your Admin settings page in Split UI, you can create your Admin API key (set Permissions as All Environments), and your workspace ID can be found in the page URL, as shown below.
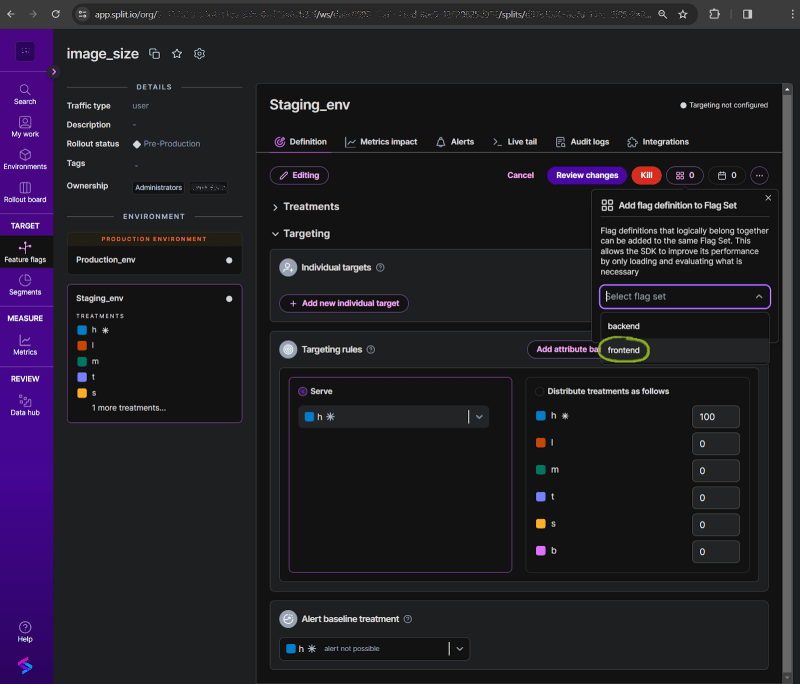
Now we can run the curl command, which creates a flag set called frontend that we can associate with a flag definition in Split UI, as shown below.
When our javascript code runs in the web client, SplitSuite requests the Split feature flag definitions from Split cloud. In our code, we specify the subset of the Split feature flag definitions that we want to download. We do this by configuring the SplitSuite object with the name of the flag set frontend, as shown below.
import { SplitSuite } from '@splitsoftware/browser-suite';
const client = SplitSuite({
core: {
authorizationKey: process.env.CLIENT_SIDE_SDK_KEY,
// In this example, we get the user key from URL query parameter `id`
key: new URLSearchParams(window.location.search).get('id'),
// Specifying the traffic type for the user key is optional, the value is 'user' by default
trafficType: 'user'
},
sync: {
splitFilters: [{
type: 'bySet',
values: ['frontend']
}]
}
}).client();
client.on(client.Event.SDK_READY, function() {
// Evaluate a feature flag
let imageSize = client.getTreatment(process.env.FEATURE_FLAG_IMAGE_SIZE);
// Use the feature flag’s returned value... code omitted for simplicity
}
When we run the site, we can see the Split definitions as they are retrieved from Split cloud in DevTools as shown below.
If we put this optimization behind the feature flag called ‘optimize_with_flagsets’, we can measure the impact of using our flag set, as shown below. (No need to comment on the brilliantly imaginative flag name. Yeah, thanks.)
We can see an average 43.37% improvement when we limit the flags fetched from Split by using a flag set (rather than downloading 700 flag definitions in the off treatment). In our case this is an average latency decrease of 257 ms.
Take Away
With Split flag sets, you can keep your client smart but lightweight by loading only the subset of feature flags you need. Kiss latency goodbye and see your app performance really take off.
So then, what will you do with your feature flags? Especially, what will you do with your flag sets?
A few words of appreciation: For convincing us of the browsing latency reduction possibilities of flag sets, rather than hosting-costs savings, security improvements, or other (also interesting but less relevant) benefits that we were considering writing about, credit goes to Johannes Liegl at Split. (To celebrate flag sets’ success, Johannes did a high five and secret handshake with his counterpart on this project Nicolas Zelaya.) Thanks always to Krishna Ramisetty for much appreciated and seldom mentioned solid guidance on all my blogs.
Switch It On With Split
Split gives product development teams the confidence to release features that matter faster. It’s the only feature management and experimentation solution that automatically attributes data-driven insight and metrics to every feature that’s released—all while enabling astoundingly easy deployment, profound risk reduction, and better visibility across teams. Split offers more than a platform: It offers partnership. By sticking with customers every step of the way, Split illuminates the path toward continuous improvement and timely innovation. Switch on atrial account, schedule ademo, orcontact us for further questions.
Get Split Certified
Split Arcade includes product explainer videos, clickable product tutorials, manipulatable code examples, and interactive challenges.
The post Minimize Webpage Latency With Split Flag Sets appeared first on Split.







Top comments (0)