Hi there, this post is all about objects. But , First things first if you have not checked out my previous post on Var vs Let vs Const , check it out here
Alright, Here we go!
What is an object?
Objects in javascript can be compared to an object in real world. Let us consider a car as an object. The car ofcourse has a lot of characteristics such as brand, color, weight, design-type etc..,
In the example above, car is an object.
let us assume, the brand is BMW , color is black, weight is 1200kgs and the design-type is sedan.
Thus , an object is a collection of properties.The property can be considered as a key-value pair.
The keys in the above case are brand, color, weight and design-type ,while the values are BMW, black, 1200kgs and sedan.
Now let's convert all these to code.
Here , the object keys are always string type, while the values can be of any type.
Accessing and Setting the object properties
We can access the properties of an object using two ways.
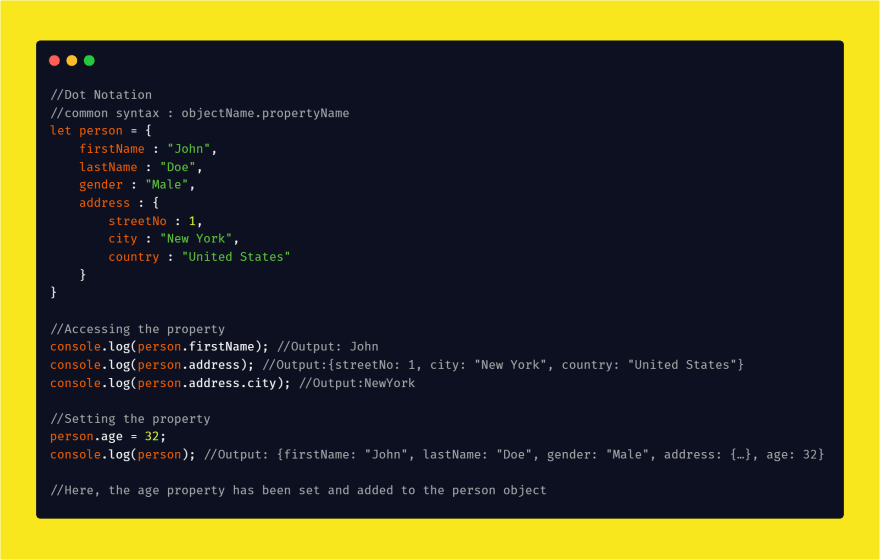
Dot Notation
The common way to access the object property is using dot notation.
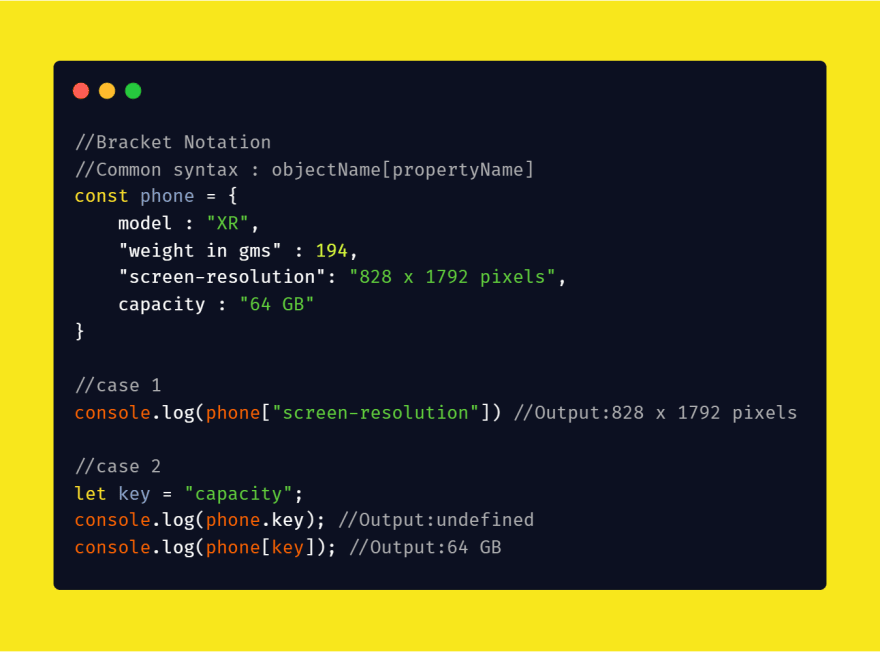
Bracket Notation
You can wonder why do we need bracket notation, while we have dot notation. Because I wondered too.
But, this notation is highly useful in two cases ,
- when the object key is not a valid javascript identifier. i.e.., when the property name contains hyphens,space, etc..,
- when the object key is not determined until runtime
In the case 1, Trying to access screen resolution with dot notation gives error since it is not a valid javascript identifier.
In the case 2, the variable key is assigned the value of "capacity".Trying to access phone.key gives the output undefined,because the object key named key is not present and hence phone[key] gives the result 64 GB as the key is assigned the value "capacity" during runtime.
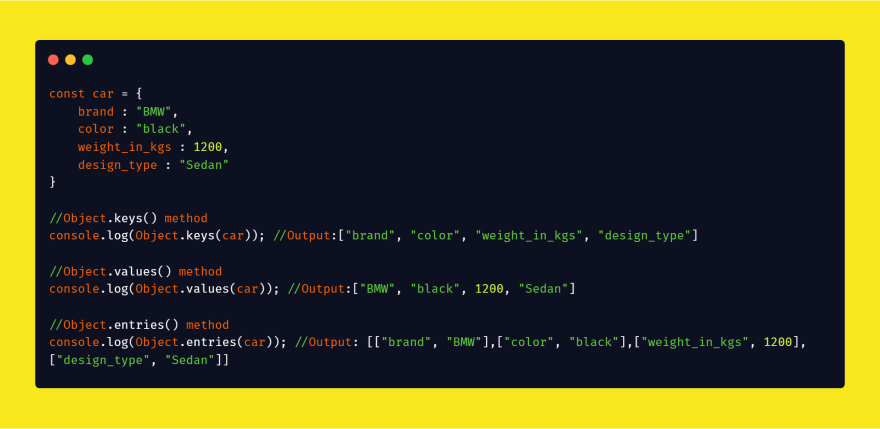
Object.keys(),Object.values() and Object.entries() methods
The Object.keys() method returns all the keys of an object as an array.
The Object.values() method returns all the values of an object as an array.
The Object.entries() method returns all the properties(key-value pairs) of an object as an array of key-value pairs.
Object Creation
There are different ways in which we can create objects.
- Object literals
- New Operator or Constructor
- Object.create method ####Object literals This is the simplest way of creating objects. The object literal is a list of key-value pairs separated by commas.

Here, car is an object literal
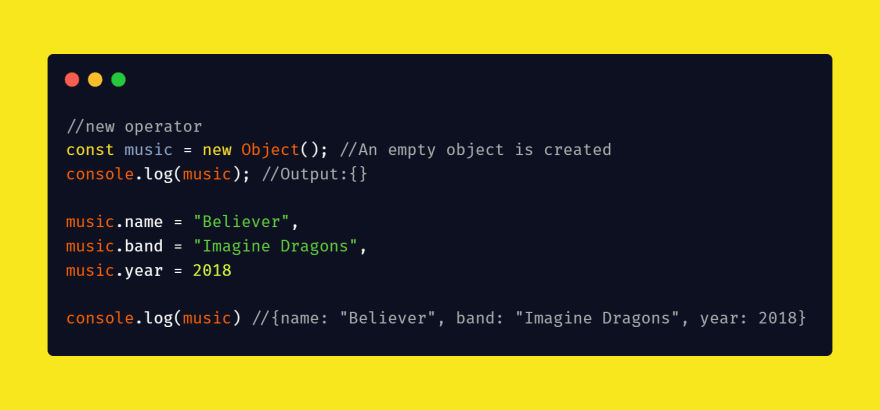
New Operator
Constructor
This is the generic way of creating objects.If we invoke a function using new operater, the function acts a constructor and returns object.
By this method, we can create any number of objects just by passing values to the constructor function
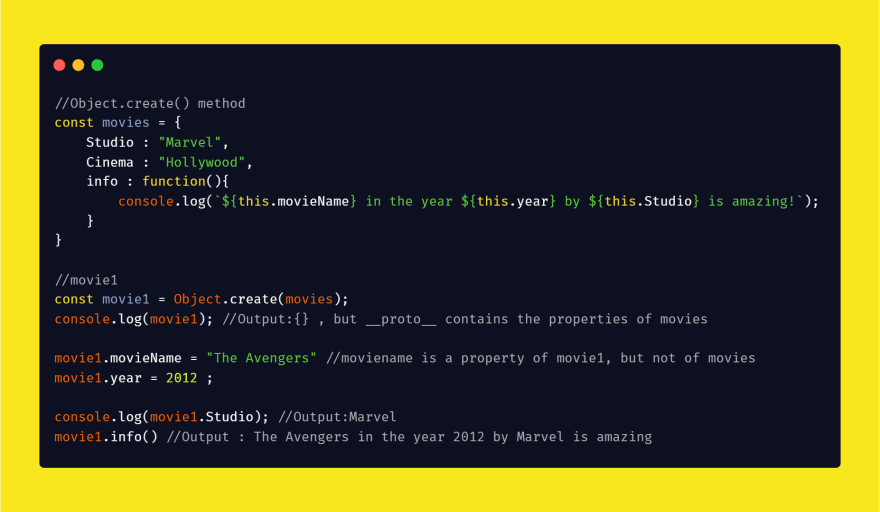
Object.create() method
The Object.create() method can be used when a new object has to be created,using an existing object as the prototype of the newly created object.
Let us consider an object movies
Here, the new object movie1 inherits the properties of existing object movies .
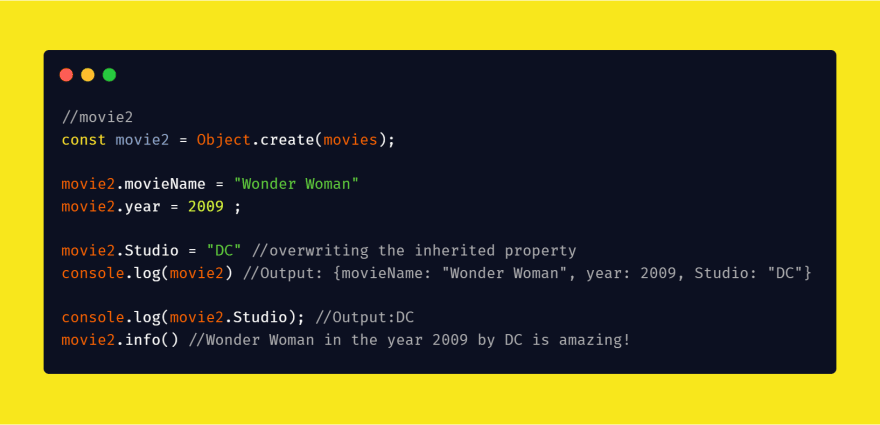
It is also possible to overwrite the inherited properties.Let us consider a new object movie2 which inherits the properties of the existing object movies.
Here, the value of the inherited property Studio has been overwritten by DC.
Writing this helped me understand more about objects, I hope you got a better clarity too:)














Top comments (0)