Life is about adventures and explorations!
JENG JENG~
What I did?
As usual, register fo an account, and get your email verified.
Next, follow this step by step
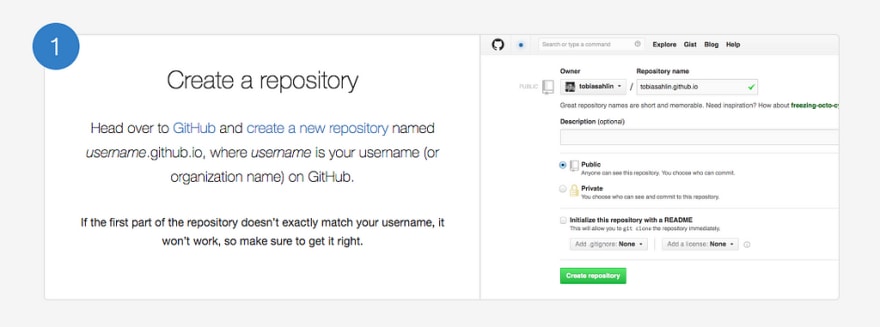
Step 1: Create a repository with the naming format as indicated.

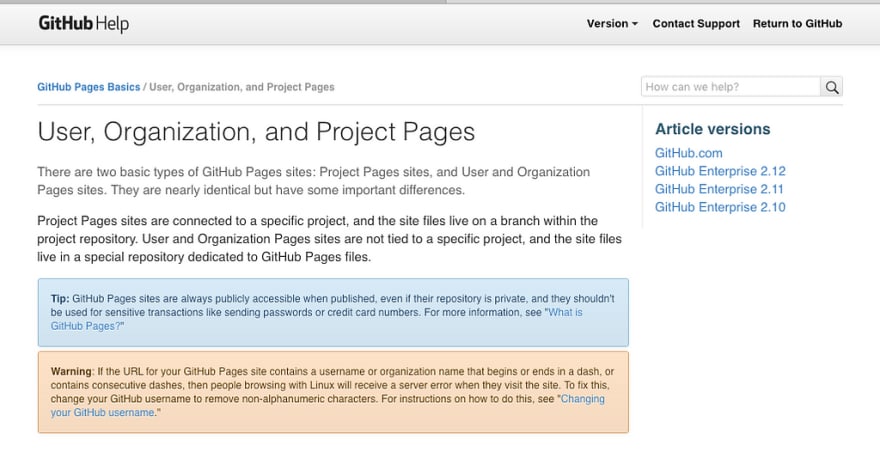
If you need to make a change on the name, do visit https://help.github.com/articles/changing-your-github-username/
Step 2 — 4 : Follow Step 2- 4 as mentioned in https://pages.github.com/.
Clone your repository, create and push your initial page content with the Git client you are familiar with. I used GitX.
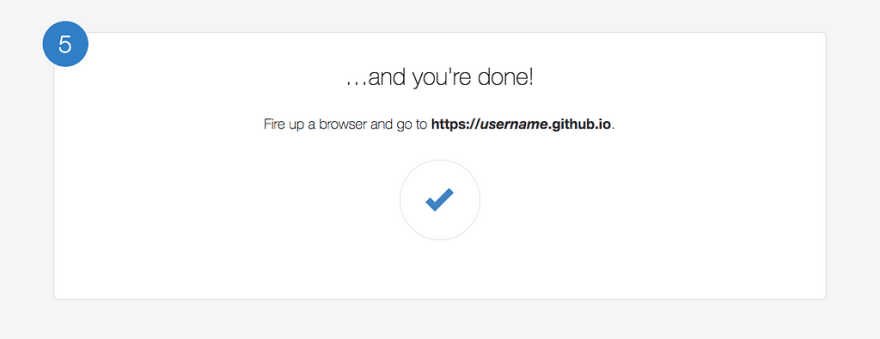
ALRIGHT! STEP 5! Hold your breath!

3…2…1! Tada!
ORZ…
OH NO!! What went wrong?!!
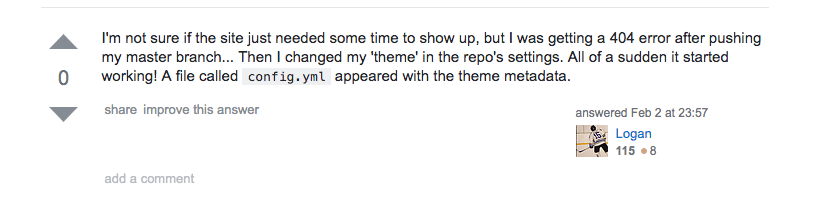
I did a search on line and found
My new Github page isn't showing up
Basically you can ignore the comments until the last one!
_config.yml is the key!
Step to overcome!
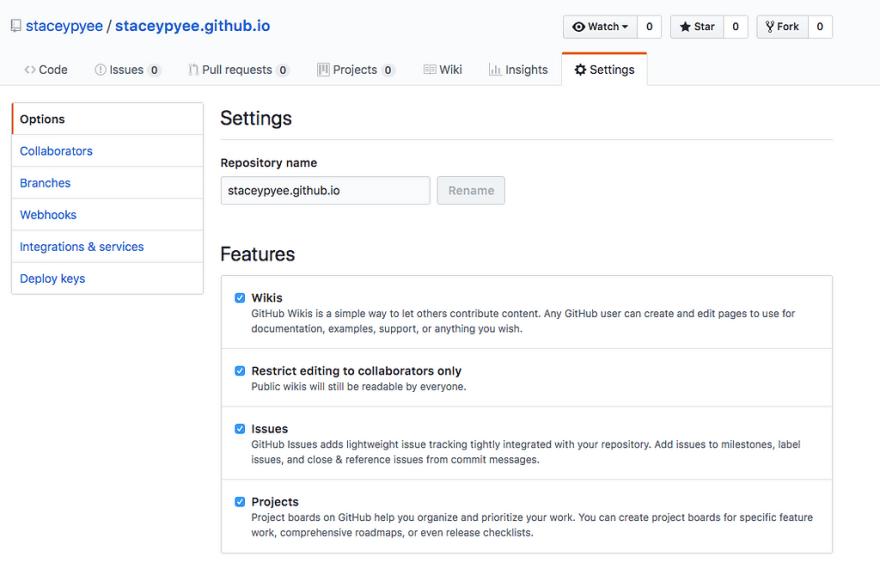
So I went back to my repo and go for Settings
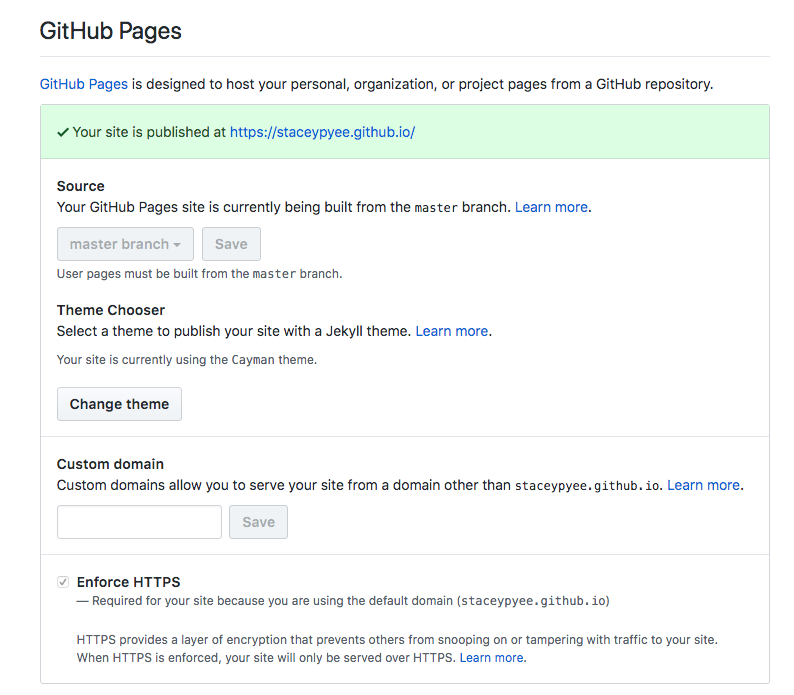
Scroll down further until you reach “GitHub Pages” session, select a theme!
And now
3…2…1…
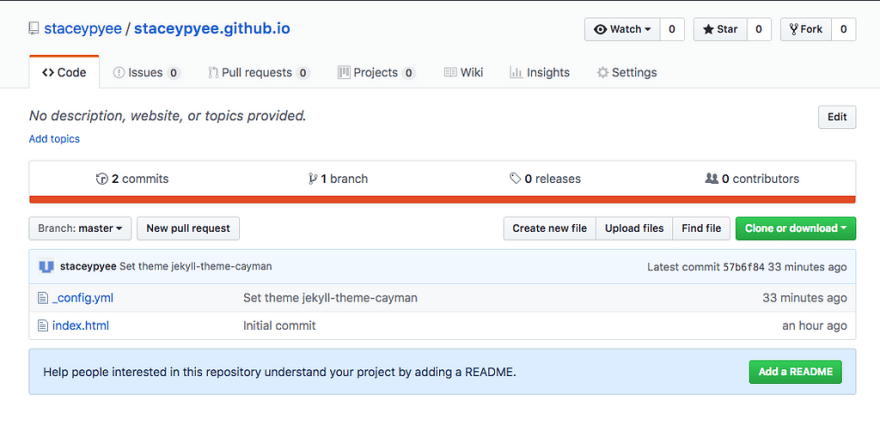
You will eventually found… _config.yml inside your repo!
P/S: I used to use Blogger.com as my testing playground for HTML learning.
The purpose of this attempt is to setup a place for me to jot down my learning progress. Yea, we need to jot and SHARE~
Do not bury what you have experience in the past.
Let’s see what we can do with this. Do share your insights, better options or channel for sharing, if you have any. :)
Happy exploring!
Resources: Github, Stack Overflow













Top comments (0)