The original article is published here.
Ever faced performance problems in highlighting code? Ever heard about Web Workers? Well, I am going to explain the best way to highlight code using Web Workers in JavaScript that will give the best performance.
Web Workers are some World Wide Web tools that run task in a background thread without freezing web UI. Users can perform tasks like page scroll, button click or anything without being interrupted by web workers.
Benefits of using Web Workers to highlight code
There are several benefits of highlighting code snippets with Web Workers. Here are some of them:
- Gives best performance
- Nice to have web workers in case we scale application to handle large traffic
-
We can run web workers for only those items that we want to highlight (basically we can exclude items that we don’t want to highlight)
Problems in code highlight without Web Workers
We can obviously highlight code snippets on page load using
hljs.highlightAll();without using Web Workers. But there are some problems we may face in this way: Blocks UI (Page becomes unresponsive till all the code snippets are highlighted)
Website performance may be down when we have a large traffic
By default it runs for all the pre tags available on the page. It becomes difficult to exclude some pre tags in case the page content is dynamic.
Highlight Code Using Web Workers
To highlight code using web worker, we will need a normal script file and a web worker script. The normal script will call the web worker and send the raw code as input. The web worker script will highlight the code and return the highlighted code to the normal script file. The normal script file will bind the highlighted code on web UI.
worker.postMessage and worker.onmessage will be used for communication between normal script and web worker script files.
Script to create new worker
Create a script.js file that will fetch all the pre tags available on the page and call the Web Worker for each of them.
const allPres = [...document.querySelectorAll('pre')];
for (let i = 0; i < allPres.length; i++) {
setTimeout(() => {
const block = allPres[i];
var code = block.innerText,
worker = new Worker('/worker.js');
worker.onmessage = function (event) {
var result = event.data;
block.innerHTML = result;
worker.terminate();
};
worker.postMessage(code);
}, i * 500)
}
In the above code, I have used setTimeout with 500ms delay so that the next web worker can wait for 500ms before highlighting code.
Web Worker script
Create a file with the name worker.js and put the below code.
importScripts('https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.3.1/highlight.min.js');
self.onmessage = function (event) {
var result = hljs.highlightAuto(event.data);
postMessage(result.value);
};
self.onmessage function receives the raw code snippet in the callback. postMessage sends the highlighted code snippet back to the normal script file (script.js).
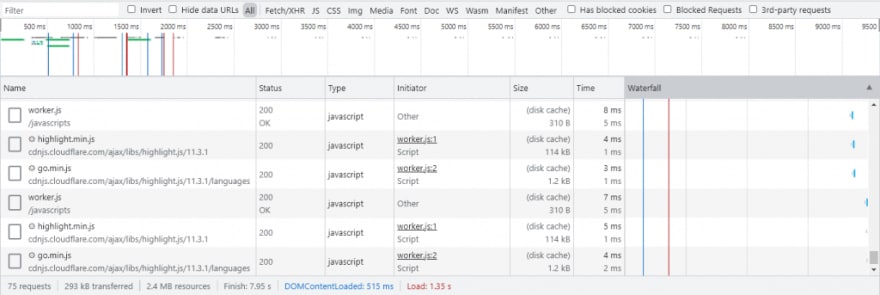
Run the application and go to the Network tab in the browser console. Web Workers are efficiently highlighting code snippets on the page without freezing the UI.
Conclusion
Web Workers are the best tools to implement non-blocking tasks like code highlights, API calls, etc. It helps in scaling the application to handle a large amount of traffic.
This article explains how to highlight code snippets using Web Workers without blocking the user UI in JavaScript. Hope it provides some value to improve your application performance.
Here you can implement some further techniques to improve the performance.







Top comments (0)