For a project at school, I worked on a SET card game. One challenge I had was getting a database of cards. The first idea I had was to use google images to find all 81 cards. It was hard to find a collection of all 81 cards as individual images. As you can see from the screenshot below there weren’t any.

Next, I considered taking a picture of every single card with my phone. That idea was rejected because it would be too much work and lower quality.

After searching Google Images more, I did find a single image with all 81 cards.
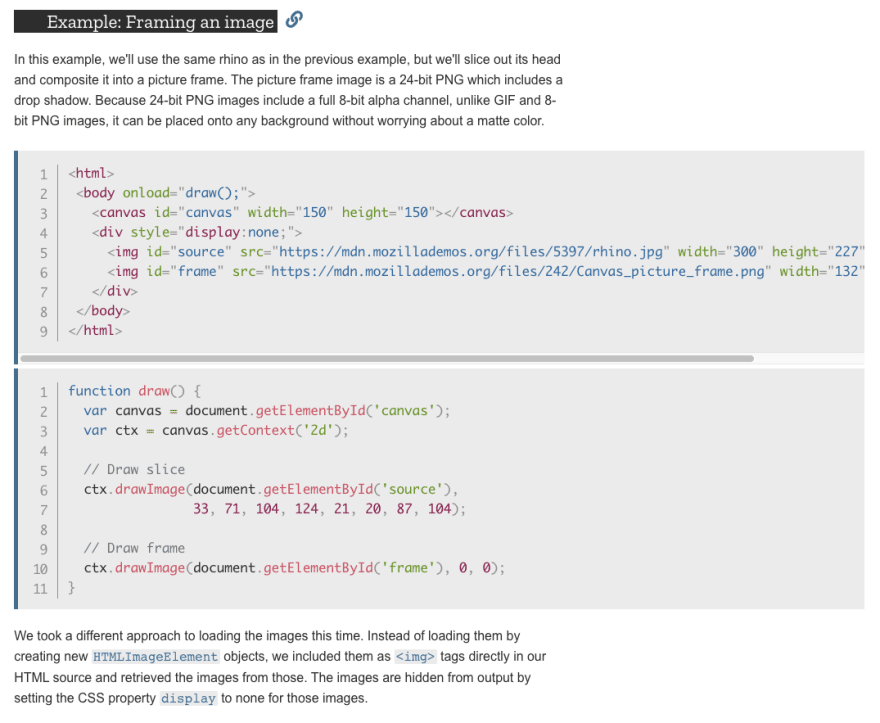
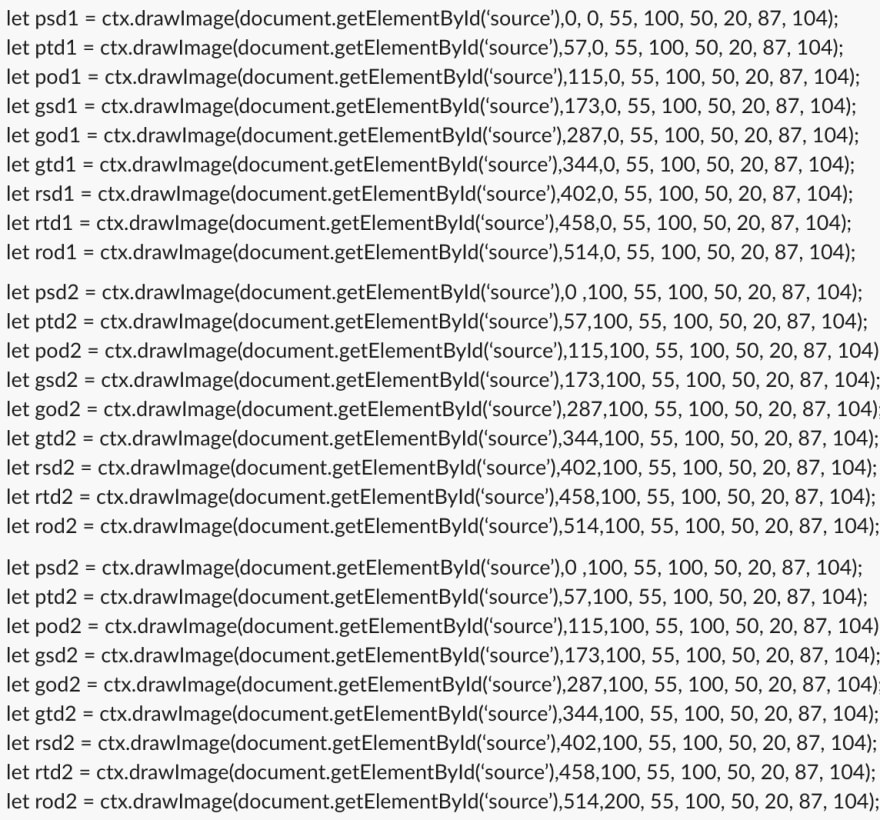
I tried to crop all the images using command+shift+4 to screenshot but that was taking too long too. I was advised to try slicing images using canvas and pointing coordinates to each card.


This also took too much work and was a headache.
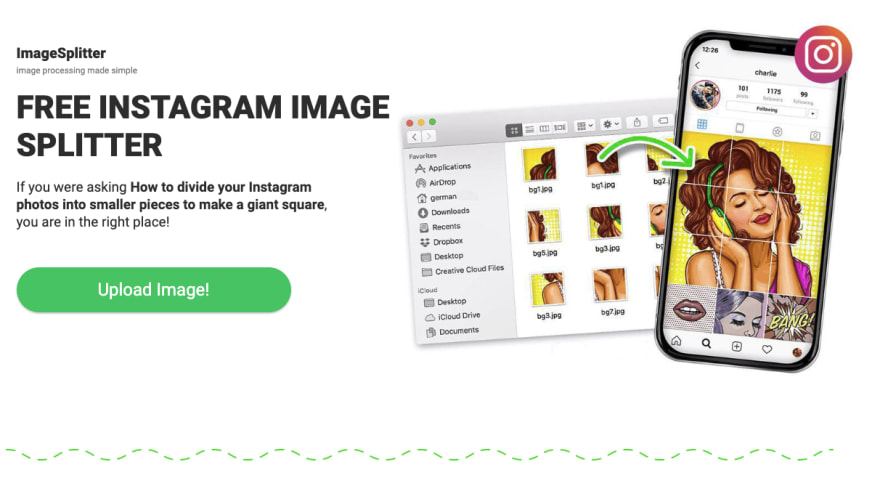
I thought I had a huge breakthrough when I discovered an image splitter. The first one I used split images into squares for Instagram.

The card images were rectangular and needed to be square so it wouldn’t be off-centered so I changed the resolution and stretched the card images horizontally.
It sort of worked but cards were still off-centered.
After looking around some more I stumbled upon a public GitHub repo that already had all the card images so I just used those instead.
TLDR: Look harder for images before making your own.





Top comments (0)