What I built
The Github Codespace and Github Actions has became one of my favourite tools of all time. So tried to build something using it.
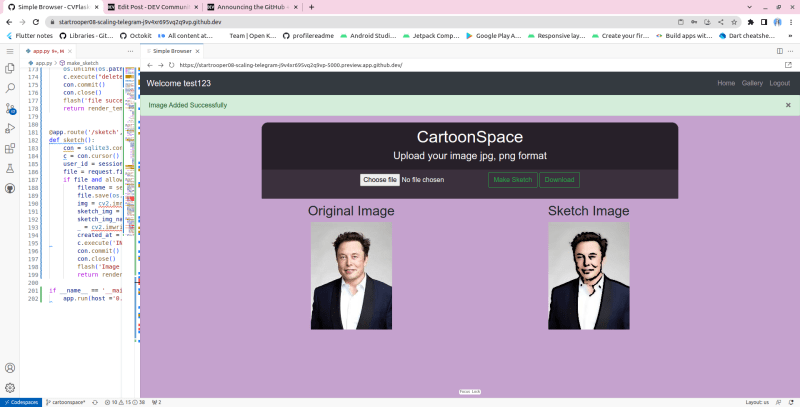
I've build a sketch app which lets user create a sketch by taking image as input and create a cartoon version of it.
Category Submission: DIY Deployments, Maintainer Must-Haves, Wacky Wildcards
App Link
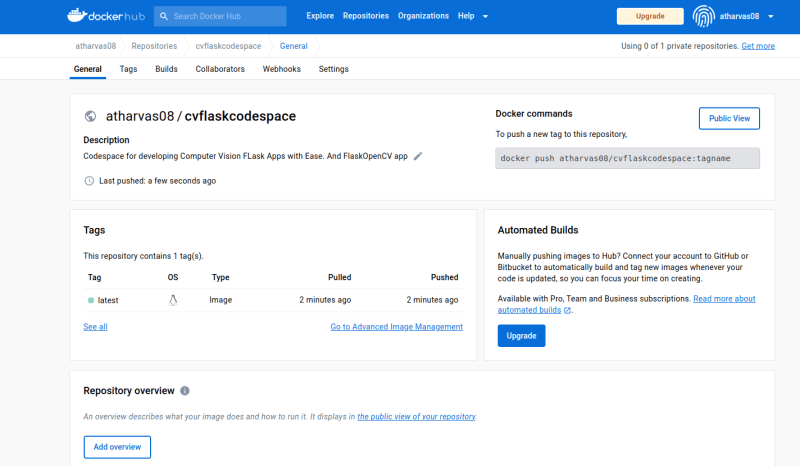
Dockerhub :
Docker cmd to try out CartoonSpace App:
docker pull atharvas08/cvflaskcodespace
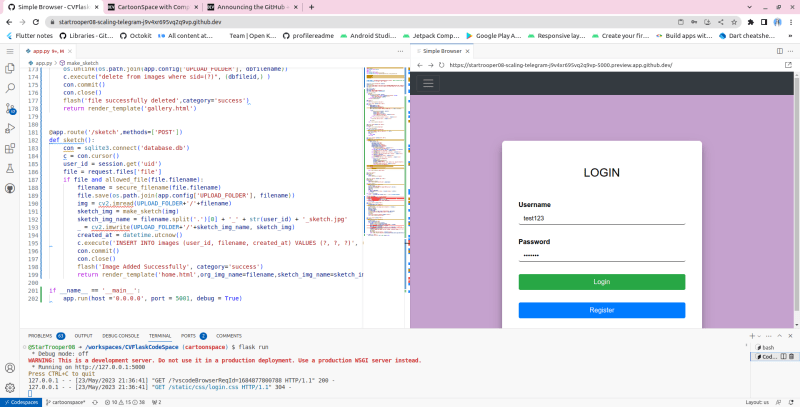
Screenshots
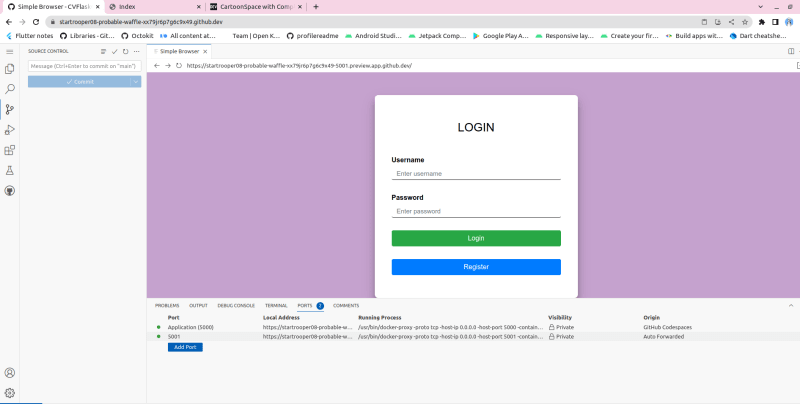
Sreenshots from Codespaces:
Dockerhub :
Docker cmd to try out CartoonSpace App:
docker pull atharvas08/cvflaskcodespace

Successfully Build and Push FlaskOpenCV app docker image to dockerhub using github actions workflow.
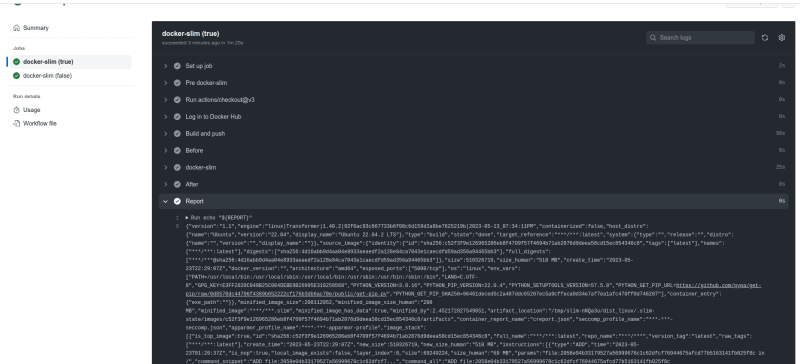
Slim Actions Workflow Report for the Following CartoonSpace app docker image:
https://github.com/StarTrooper08/CVFlaskCodeSpace/actions/runs/5062637681/jobs/9088369333
Description
I also faced a problem while developing the application locally like dependencies where not getting installed for application and also I have to continously build docker image and push it to dockerhub, so that I can share my application with others. And also optimize docker image locally using slimtoolkit.
So I also thought why not create a codespace template which can let flask developers to easily create OpenCV flask application on codespace and also automate build,optimize and push docker image to dockerhub.
So its like 2 in 1 project one solves the problem and other is just fun project.
Fan Fact: The CartoonSpace is completely created on Codespaces.
Firstly I created the flask-opencv template and then upon it created the CartoonSpace App.
Link to Source Code
https://github.com/StarTrooper08/CVFlaskCodeSpace
The cartoonspace project is on the cartoonspace github branch.
The main branch consist of the flask-opencv dev env template. One can easily get started with developing flask-opencv app right away without any much installation.
Permissive License
MIT License
Background (What made you decide to build this particular app? What inspired you?)
Since, from the Generative AI era has started I wanted to create something similar to midjoruney. After some exploration I came across OpenCV and Hugging Face and many other tools.
So I tried OpenCV and when I was doing the develpment process locally of this application I came across different problems I mentioned before in description. So I thought why not to create a codespace dev environment which can solves this issue, if someone wants to create flask-opencv app and build docker image of it.
How I built it (How did you utilize GitHub Actions or GitHub Codespaces? Did you learn something new along the way? Pick up a new skill?)
Github Actions
- I created a workflow which build and push docker image to dockerhub.
- And also created a workflow using slimtoolkit which creates docker report.
Github Codespace
- One can get started with flask-opencv app dev right away with the codespace template which is present on main branch.









Top comments (3)
Hope You folks like it
I've forwarded the docker image to port no 5001

Docker Image Running in CodeSpaces
