
Last year I wrote an article about tools for auditing CSS. If you are a CSS lover, I bet you have heard some of those.
But did you know there is a...
For further actions, you may consider blocking this person and/or reporting abuse


Probably not a measure of "Good" versus "Bad". It looks highly opinionated, which is fair enough if you share those opinions. But one could easily create a set of rules that favoured a very different set of opinions about what was good and bad, and be an equally valid measure.
A valid comment. A disclaimer could be useful here. I've tried to keep 'strong' opinions out of this and put more emphasis on issues that are more industry-standard ways of doing CSS: not including comments in the final css, limiting the amount of embedded content, avoiding lots of repetition, etc. Most rules are pretty permissive and only start deducting points when things get.... complicated.
One thing that @starbist already pointed out is that the report doesn't really show you your actual code or stats, so I'm planning to give that an update in the future to make it more clear.
But as is with Lighthouse: most metrics are generally true for most sites, but getting a 'perfect' score isn't a goal in itself.
Fair comment. There is always an option to contact the author of the project or open a issue and suggest improvements.
Just added score indicators, which should help give a sense of how far you're from a better score (thnx @starbist )

A while back I already added some graphs to show some of the actual stats. Still need to improve the explanation so that it uses your actual code, but at least it's an improvement:
Thank you so much for sharing, this is super useful especially as a junior dev!
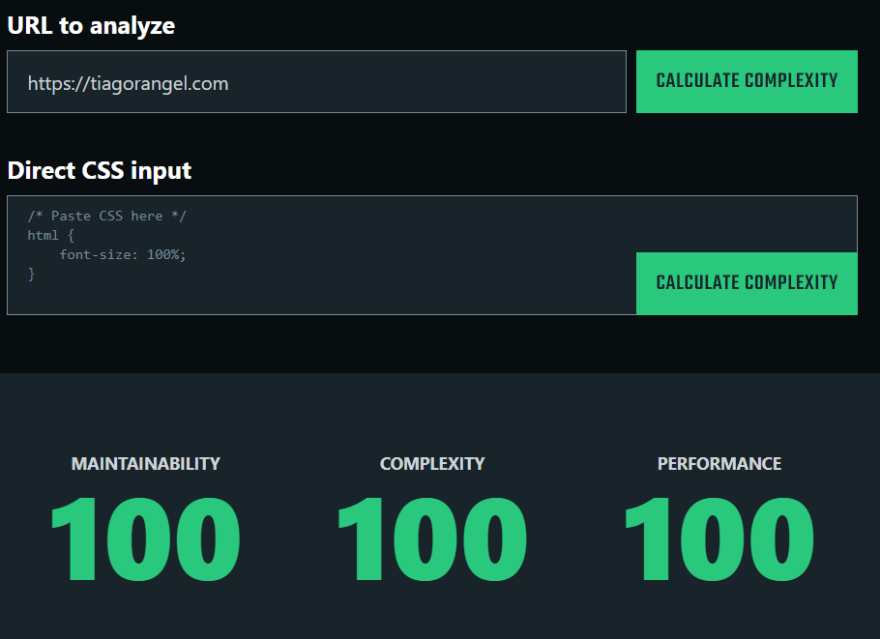
Cool, thanks for posting! I got all-green for my personal website's CSS:
Is there a similiar thing for javascript?
looks good on my personal site 😎

Great post! RespectCSS! 😉
hi, nice initiative. Is the code open-source?
Yes, the underlying library is open source: github.com/projectwallace/css-code...
Nice tool, I'll include him for my projects! Thank you!
Just got better on my personal website! 😎😎😎

100, 100, 100