Welcome to Web Weekly #20!
Hello friends! Do you remember last week? I was so proud of sending this tiny newsletter to 1000 people for the first time. In the previous seven days, 200 more people signed up. 😲 I'm so grateful and excited to have you all read along! A big welcome to all the new subscribers!
Before we jump into web stuff, let me share what with you made me laugh this week. Check out this URL lengthener (yes, you read that right!): the idea, the URL, the wording... I love everything about this random project. 🙈
This week's Web Weekly includes:
- a free live-caption service
- automation with Puppeteer
- Node.js running natively in the browser
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
A tool to find the RSS feeds of the people you follow on Twitter
It looks like Google is considering bringing RSS support into Google Chrome. RSS is the perfect technology to stay up to date with new resources created by the people you like. You can discover things on your own time without relying on some algorithm tricking you into doing something.
Luca Hammer wrote a tool to export RSS feeds based on the people you follow on Twitter. Wonderful!
On the topic of privilege
I am a white cis guy working in tech. I have a lot of privilege. I have privilege I don't even realize I have. Anjuan Simmons' explains how lending privilege to others leads to a fairer, better, and friendlier world. I recommend watching it.
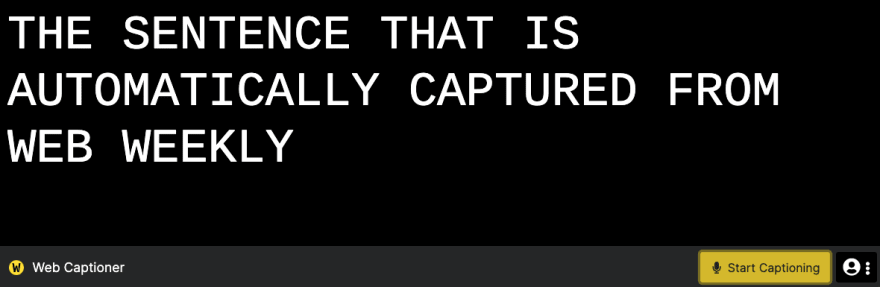
Live-captioning in your browser
I found out about webcaptioner.com this week. The site creates captions right in your browser window and it's impressive! Unfortunately, it's also Chrome-only. :/ I still will give it a try for my future live online activities, though.
Plans to get rid of the user-agent string
It's been a while since the Chrome folks started talking about their plans to deprecate the user-agent header so that everybody forgot about it. But now there seems to be some movement! Rowan Merewood explains their motivation and the proposed solution – User-Agent client hints.
What's worrying is that according to chromestatus.com only Chromium browsers are open for that change. Let's see where this goes!
👉 Learn about User-Agent client hints
Automate and monitor all the things with Puppeteer
One for the bookmarks: A year ago, Addy Osmani published 20 Puppeteer (a Node.js library to control Headless Chrome) scripts for tasks such as Lighthouse report generation or filmstrip generation. This handy post helps you level up your automation game!
Workshops from my lovely friends at Smashing
Since starting web development, I’m a big fan of Smashing Magazine! They publish countless resources, and I learned so many things thanks to Smashing! There are many Smashing Books on my bookshelf. 🙈
Smashing runs online workshops with Frontend experts such as Brad Frost on Design Systems, Stephanie Eckles covering Modern CSS and Vitaly Friedman (find all workshops online). The workshops are broken into 2.5h long live sessions, span across weeks, and you can directly ask all your questions.
And the best thing; they sent me a friendly link to share with you to save $50 on all workshops! Have fun!
Holy moly! Will we run Node.js in the browser soon?
Online editors leveled up big times over the last few years. I started with CodePen years ago, and I occasionally use CodeSandbox these days. But honestly, I still stick to my local machine for most of my development work. It just feels "better".
The online editor StackBlitz released a new feature called "WebContainers". WebContainers allow you to run Node.js in the browser using WebAssembly. 🤯 And if these containers hold StackBlitz' promise, we're about to enter a new era of fast online editors that even work offline.
I wrote a shell auto-completion function! 💪
I went down the deep rabbit hole of shell scripting this week – my mission: a new dev command. The command should navigate me into a project directory, run npm run dev, and open VS Code.
The tricky part: I wanted it to support auto-completion. It took a while, but I succeeded. 🙈
👉 Auto-complete all the things
DOM events visualized
JavaScript events seem to be "easy" at first sight. I still remember my confusion when I realized how much functionality is included when using a "simple" onClick. It took me ages to understand the event capture phase. Alex Reardon builds domevents.dev; it's a fantastic resource to visualize and explain DOM events. Well done, Alex!
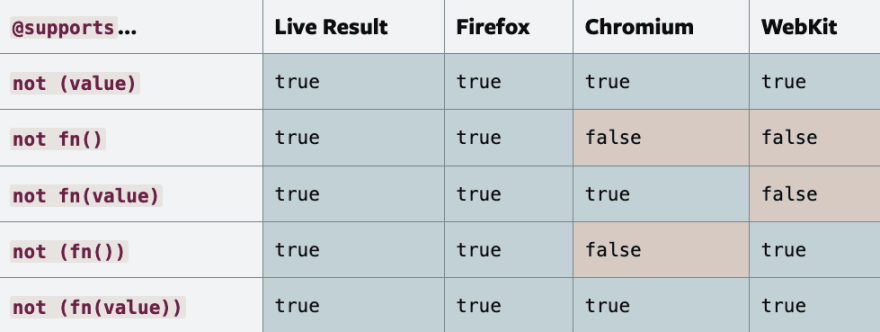
New web features need clear migration paths
I still can't believe that we might be able to use container queries eventually. Miriam Suzanne wrote an insightful article that doesn't describe the functionality of new feature but takes a look at what it will take to start using container queries.
It's an excellent article on progressive enhancement, feature queries and approaches to evolve the web.
Reader shout out 💙
Amandeep Singh published an extensive list of web development newsletters that help you level up your coding skills. I'm honored that Web Weekly is listed next to these famous publications. 😊
Thank you, Amandeep! And thank you all for reading along. 💙
A new Tiny Helper
Vijay verma published illustrations.co. The site offers gorgeous illustrations to download for free.
👉 Find illustrations for your next project
Find more single-purpose online tools on tiny-helpers.dev
Three valuable projects to have a look at
- JanVanRyswyck/awesome-talks – Awesome online talks and screencasts.
-
BurntSushi/ripgrep –
ripgreprecursively searches directories for a regex pattern while respecting your gitignore - schappim/macOCR – Get any text on your screen into your clipboard.
A quote to think about
This week's quote from Jakob Cosoroabă is not completely serious but highlights the importance of good documentation. 🙈
6 hours of debugging can save you 5 minutes of reading documentation.
A song that makes you stop coding
I discovered a new indie classic playlist on Spotify. It is so good! I was a massive "The Kooks" fan back in the days and "Sofa Song" was just what I needed this week.
Thank you for reading!
And that's a wrap for the twentieth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.




















Top comments (0)