Welcome to Web Weekly #23!
Howdy friends! That was a busy week, wasn't it? It started strong with half of the internet going down. Luckily, these situations are rare, but I can't imagine the pressure of working on a bug or misconfiguration that affects Reddit, Twitter, and large parts of the internet. 😲
On the bright side of things: I added a new character to my 404 page, ran a new 10km best time, and even made it to book a vaccination appointment. So it's been a good week.
Before we get to web stuff, look at this cuteness overload! Did you ever wonder how a running duck sounds on different surfaces? Neither did I, but this video will show you, and it's adorable!
This week's Web Weekly includes:
- Import assertions in JavaScript
- Image tools (online and in VS Code)
- Flexbox tips
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
Import assertions in JavaScript
Last week I shared that JSON modules landed in Chrome. However, to load JSON files using import, you have to use the assert keyword. I haven't seen this one before and, of course, Axel Rauschmayer already covered the feature on his blog in January. 🙈
If you want to stay up-to-date with all new things JavaScript
Speaking of cutting-edge JavaScript, Axel also runs a weekly newsletter with Johannes Weber that includes five links to new JavaScript things. If you want to be aware of all the new stuff, this newsletter is a treasure.
A "senior" title is more than just coding skills
Camille Fournier, the author of "Manager's Path", shared an extensive list of skills and qualities a senior engineer should have. It's a great reminder that "senior" means more than a lot of experience in writing code.
👉 Level up your non-coding skills
The new Safari is on its way, and here's what you need to know
Apple's worldwide developer conference (WWDC) took place last Monday. I don't pay much attention to these events, but there were some interesting Safari announcements. Jen Simmons summarized all the new Safari features (aspect-ratio, theme-color, and more) in a 30min video.
👉 Learn what's coming to Safari
If you wonder if the new Safari finally fixes the well-known and surprising 100vh behavior, Luke Channings tested the new Safari right away and shared his findings.
Three Frontend Auditing Tools I Discovered Recently
I published a short article on Smashing Magazine this week. 😲😊 It lists three tools that help you identify issues in your websites.
👉 Add more tools to your frontend toolbelt
How to make yourself replaceable
Julio Merino, Principal Software Engineer at Microsoft, shared that he approaches work like he'd be always quitting the next day. This behavior leads to more documentation, more knowledge transfer, and more collaboration. It sounds extreme, but I like the approach!
👉 Behave like it's your last day
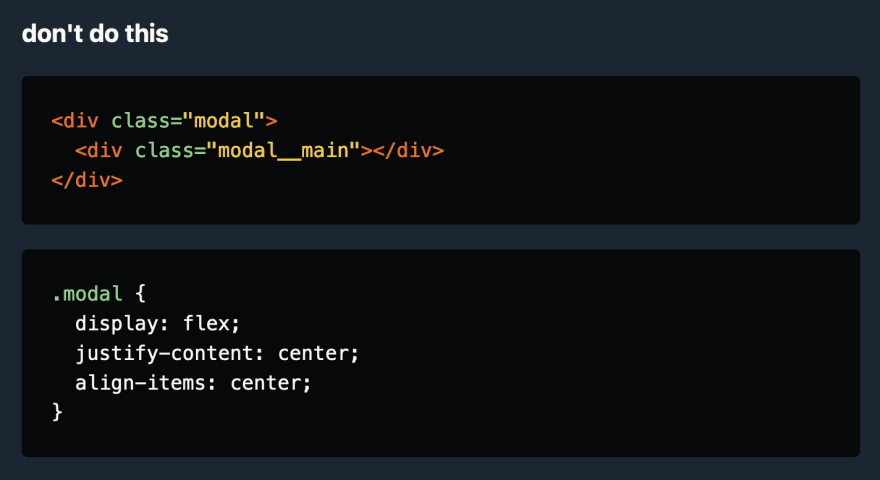
A "safer" way to center elements with flexbox
Stas Melnikov shared three flexbox tips and I learned that my usual way of centering elements (display: flex; justify-content: center; align-items: center;) has a drawback. Stas advises to use margin-auto instead.
Be careful with the free tools you use
This story is wild! If you're using free online HTML tools, make sure to check their output before pasting it somewhere. Caspar van Wrede found out that some HTML tools inject links to other sites. Why? Great question; to increase the number of sites linking to a particular site.
A free Photoshop in the cloud
Whenever I need to edit, crop, or manipulate photos, I use photopea.com. Photopea is a Photoshop alternative that runs entirely in your browser. And I always thought it's a super tiny project, but this week I read a Reddit AMA about the project and learned that the project had 7 million visitors in July 2020 alone (it's most likely much more now).
A single person from the Czech Republic maintains it. I love it when developers are successful with their side projects!
Image operations in VS Code
Speaking of image manipulations, "Luna Paint" is a VS Code extension to resize, crop and paint images. I played with it a few minutes and it looks exactly like the tool I want/need in VS Code!
Reader shout out 💙
Josefine Schfr kicked off a discussion on dev.to. She asked for resources that help to stay up to date with web development, and she recommended Web Weekly. 😊 The post sparked a great conversation on ways to stay up to date, too!
Thank you so much, Josefine! And thank you all for reading along. 💙
Three valuable projects to have a look at
- microsoft/vscode-remote-repositories-github – Quickly browse, search, edit, and commit to any GitHub repository directly from within Visual Studio Code.
- julesforrest/womenwhodesign – A Twitter directory of accomplished women in the design industry,
- MIDIBlocks/handsfree – Quickly integrate face, hand, and/or pose tracking to your frontend projects in a snap.
A new Tiny Helper
Compression plays a substantial role in image file size. If you're looking for an easy-to-use tool to compress your images, this one is for you.
A quote to think about
I listened to diversity, equity & inclusion leader Sheree Atcheson this week. In a conversation with Suzan Bond, she said this week's quote.
One of the biggest privileges is being listened to.
I keep thinking about it, and there's a whole lot of truth in this sentence.
A song that makes you stop coding
This week's song is a cover song of Paul Kalkbrenner's "Sky and Sand". And wow – the song comes with a beautiful piano, an orchestra, an incredible voice, and it is even danceable (sort of).
This cover did not only made me stop writing this newsletter, but I got up, turned up the volume, and enjoyed this song in its full glory standing in my living room.
👉 Listen to this "Sky and Sand" cover
Thank you for reading!
And that's a wrap for the twenty-third Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.



















Top comments (0)