Welcome to Web Weekly #26!
God dag, friends!
Guess what?! I'm on my way to Amsterdam for three chilled days right now. The weather won't be super great, but I'm excited about the sea, some wind, and good food either way.
And to my surprise, the provided wifi on my train works reasonably well, which means that I can write and send this week's Web Weekly. 🎉 Thank you Deutsche Bahn!
Before we jump into web stuff and valuable resources, remember, the year is 50% done! Time flies at an incredible speed... 🙈
This week's Web Weekly includes:
- visualized tabbing order
- surprising return values in JavaScript
try/catch/finally - resources on gender-neutral language
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
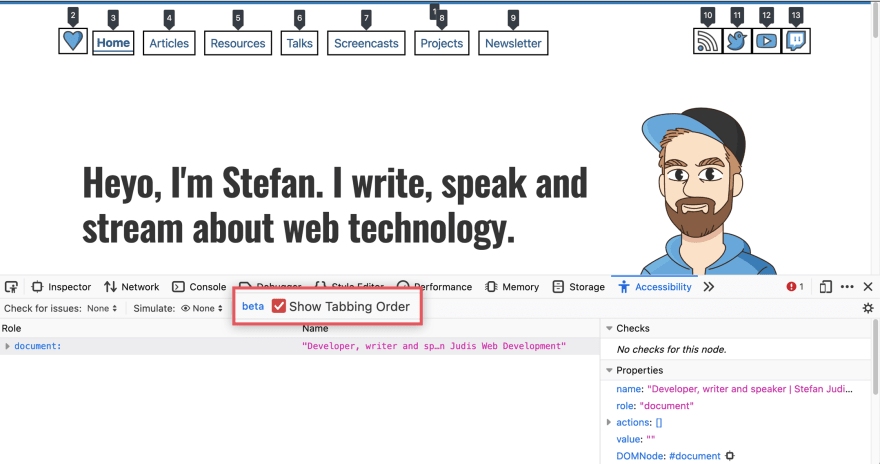
"Show tabbing order" in Firefox
I rediscovered Firefox's "show tabbing order" functionality last week. The accessibility feature visualizes the order of focusable elements on a page.
And while sharing it on Twitter, I also learned that Chrome will soon ship a feature that looks similar ("show source order") but works differently. Learn more about it on the blog.
The optimal desk setup
With us all working from home, it's essential to have a good office setup. I sat on a crappy chair for the last two years, and well... I should have invested in a proper chair right when I stopped going into an office.
James Fleishmann shared many tips about chairs, keyboards, and monitors to level up your home office game.
return in finally overwrites previous returns
I discovered that return in finally overwrite previous returns a few years ago.
Let's look at an example:
function g() {
try {
throw new Error( 'Foo' );
} catch( e ) {
return 'A';
} finally {
return 'B';
}
}
What do you think is the return value of g()? It's B. 😲
Jake Archibald, who's publishing a ton lately, wrote about this behavior, too. As usual, his articles are worth a read. 👇
👉 Learn about finally return values
How to trick email/website auto-detection
Maybe you know the situation: you write a Tweet or email, and after sending, some words became clickable URLs (even though they're not). A zero-width space can help to prevent auto-linking. Chris Coyier explained how.
👉 Zero-width space all the things
"Just run with it"...
I'm guilty of overthinking plenty of things. Sometimes situations and thoughts are just running in circles in my mind. Scott Mautz shared welcome tips to stop ruminating.
Running with something is almost always better than replaying situations a thousand times in your head.
Have you seen :scope in CSS or JavaScript?
Me neither. 😆 It turns out you can use the pseudo-class in CSS or DOM methods such as document.querySelectorAll to retrieve elements that relative to other elements.
Drop the unnecessary roundtrip in chat communication
I love micro-sites. 🙈
dontasktoask.com aims to explain how to better communicate in chats. If you're stuck and are looking for help, ask your question right away and don't ask if someone is around who could help you.
Interviews should be structured
I participated in many unstructured interviews over the years (as an interviewee and interviewer), and I discovered that it's essential to have a clear goal for every hiring conversation. You can't just "wing it"!
Yenny Cheung's article "How do you identify great engineers when hiring?" is an excellent example of well-defined goals and structured questions.
The hidden book of knowledge
Michał Ży collects all sorts of interesting information in "his hidden book of knowledge". The repo includes tools, shell functions, one-liners, and much more!
Michał maintains this resource for his use, but he keeps it in public and puts it on Github. This approach offers value for everyone who discovers it!
I love everything about this GitHub repository – public lists and knowledge FTW! 💪
Get started with gender-neutral language
I make an effort to speak and write gender-neutral English (and German) for a few years now. Many sayings, terms, and tutorials default to a masculine version, and that's not inclusive. Read Maanushi Rana Joshi's article "Gender-inclusive design is the only way" to learn more about inclusive language.
Three valuable projects to have a look at
- vercel/pkg – Package your Node.js project into an executable.
- wtsxDev/reverse-engineering – List of awesome reverse engineering resources.
- awesome-selfhosted/awesome-selfhosted – A list of Free Software network services and web applications which can be hosted on your own servers.
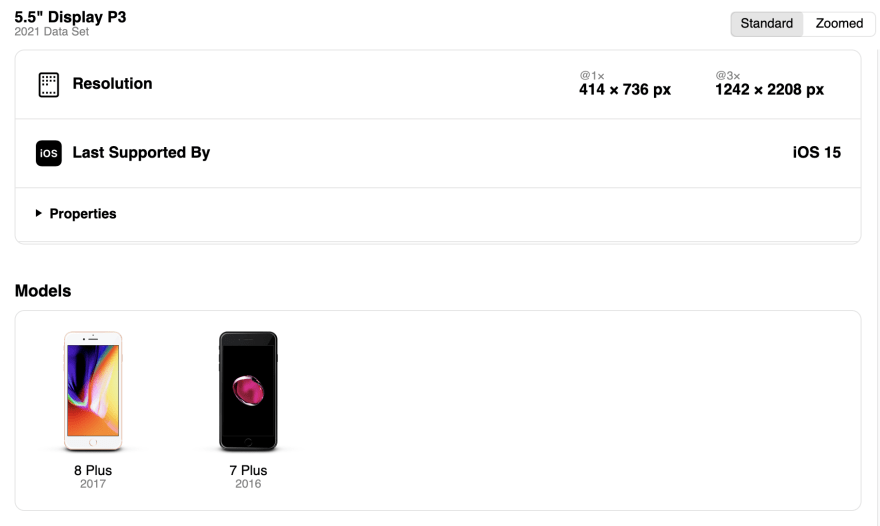
A new Tiny Helper
Did you ever wonder if there's a single place to find and compare all apple devices' resolutions? Say hello to this week's tiny helper – screensizes.app.
Find more single-purpose online tools on tiny-helpers.dev
A quote to think about
If you want to start writing blog posts and tutorials but are afraid that you don't know the technology well enough, remember... 👇
"The best technical tutorials are written by engineers who don't know the technology before writing them."
A song that makes you stop coding
This week's song is a rock classic from Iggy Pop. "Candy" is one of these songs that gives me goosebumps no matter what. 🙈
Thank you for reading!
And that's a wrap for the twenty-sixth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! 😉
Stay safe, and I'll talk to you next week! 🎉 👋
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.



















Top comments (0)