Today I learned a nifty and quick fact about CSS gradients. It surprised me that I didn't come across it before. CSS includes functions to define gradients as background images:
The linear, radial and conic gradients are not the only gradient functions, though. There are three very similar CSS functions that enable you to repeat a pattern in CSS.
.repeating-linear {
background: repeating-linear-gradient(
var(--primary) 0 1em,
var(--secondary) 1em 2em
);
}
.repeating-radial {
background: repeating-radial-gradient(
var(--primary) 0 1em,
var(--secondary) 1em 2em
);
}
.repeating-conic {
background: repeating-conic-gradient(
var(--primary) 0 36deg,
var(--secondary) 36deg 72deg
);
}
You can read more about these functions on MDN:
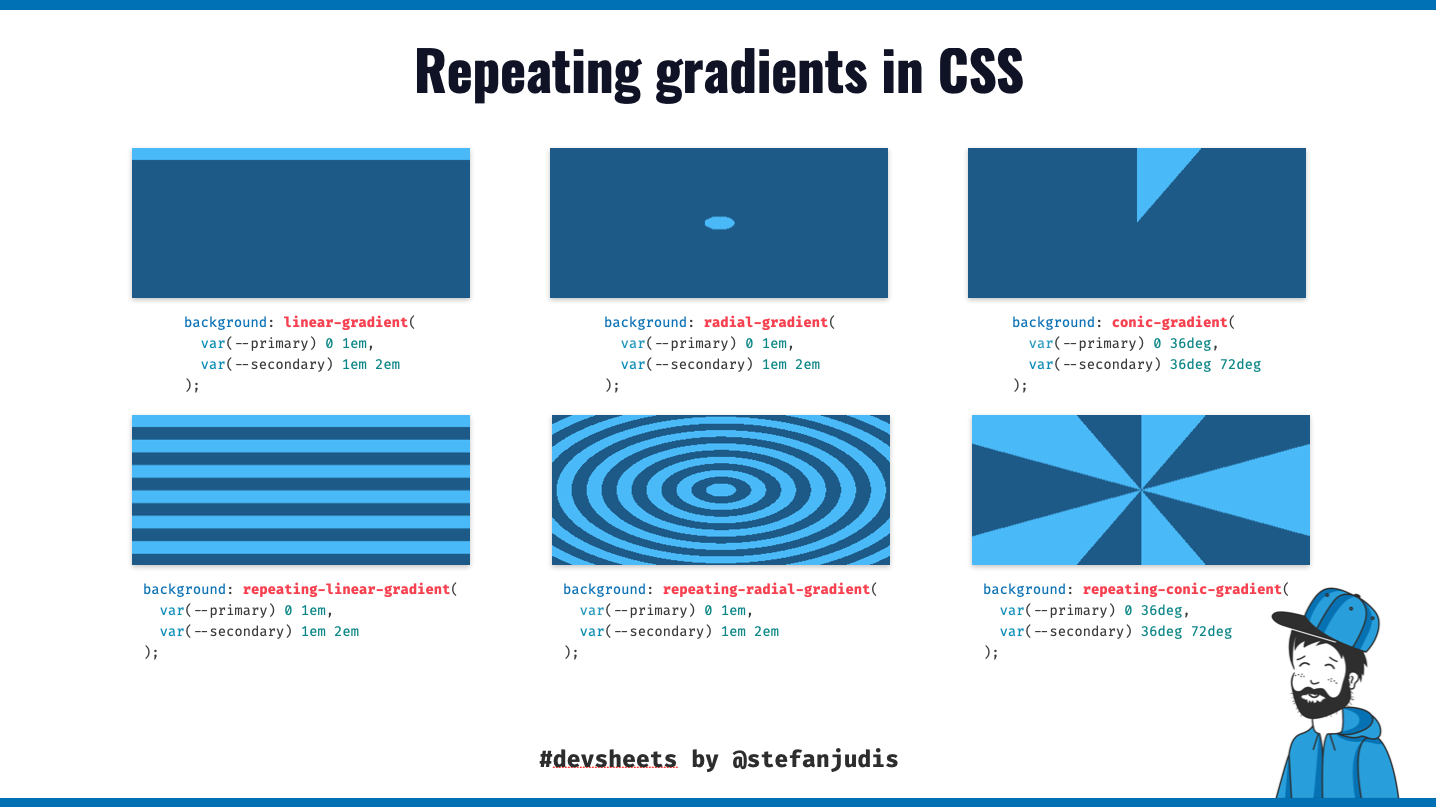
Have a look at the devsheet below to see the difference between all these CSS functions.







Top comments (0)