This article is a summary of what I'm writing about in my newest project, solidbook.io - The Handbook to Software Design and Architecture with TypeScript. Check it out it you like this post.
It's crazy to me to consider the fact that Facebook was once an empty text file on someone's computer.
Lol.
This past year, I've been going hard in software design and architecture, Domain-Driven Design, and writing a book on it, and I wanted to take a moment to try to piece it together into something useful I could share with the community.
Here's my roadmap for how to learn software design and architecture.
I've broken it down into two artifacts: the stack and the map.
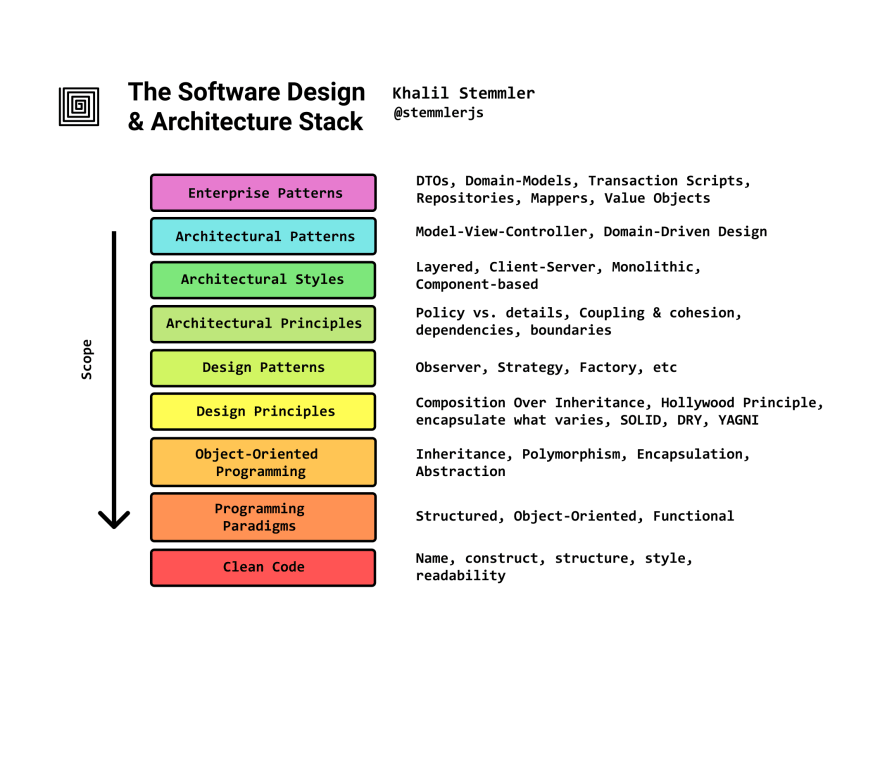
The Stack
Similar to the OSI Model in networking, each layer builds on top of the foundation of the previous one.
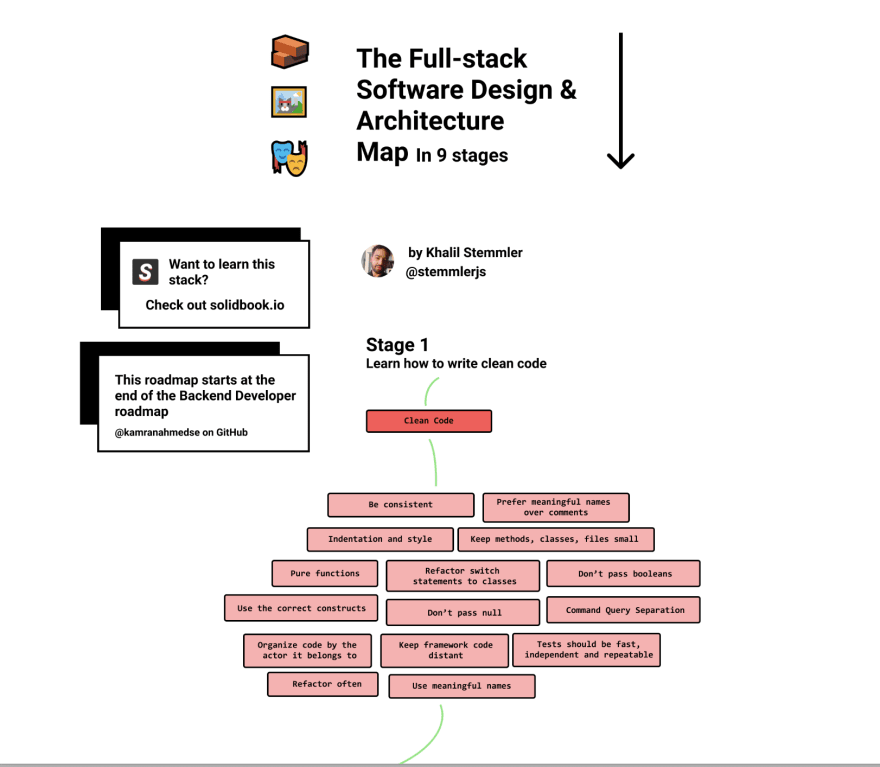
The Map
While I think the stack is good to see the bigger picture of how everything works together, the map is a little bit more detailed (and inspired by the web developer roadmap) and as a result, I think it's more useful.
It's pretty huge, and Dev.to won't let me upload the entire thing, so click here to fork the repo, read my detailed write-up and see the entire image.
I hope it's useful.
Cheers!

![Cover image for How to Learn Software Design and Architecture [Roadmap]](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fthepracticaldev.s3.amazonaws.com%2Fi%2F6i4jflrqqthwjmt2q0b8.png)




Top comments (1)
It's the best I've ever seen. I wish there was a course to pass Stage 5. I am using angular+nestjs well so far it is hard to understand Controllers, Providers, Modules, Middleware, Pipes, Guards, Interceptors, Decorators, Components, Directives. Especially if you add socket + webrtc + jwt (oauth 2.0)