Track down fonts rendered on a web site sometimes can be challenging. Reply purely on the font family is not a safe bet. The network trace only shows that the font has been downloaded but not that it will be used and applied correctly.
Luckily, the latest versions of all major Browser offer now especially support that makes it easier to identify the real applied font. Besides, never trust what you see in the Browser; it might be something that sits only on your client.
Font families are great
The concept of font families is excellent. It allows you to define a whole range of fallback fonts to find a suitable font for the design. In case the first font fails to load, the Browser tries to apply the second one and so on. This dribble down the order specified in the font family CSS attribute.
This approach is an excellent fallback mechanism of the web, making sure that the Browser at least renders a similar font if the perfect font is unavailable.
This approach also makes it sometimes hard to debug. In general fallback fonts looks similar so most user or developer might not be able to see and the difference between correct and failing font.
Old way to debug font families
One trick I used in the past to make sure a font gets rendered correctly was to add a font that doesn't look similar to the others. So the "debug font family" then looks something like this.
font-family: "Font 1", "Comic Sans MS", "Font 2";
Thanks to Comic sans this made debugging of font loading easy. Because of its unique design characteristics and its universal availability, you can always inject "Comic Sans MS" into the font family, and visually identify where it applies.
font-family: "Segoe UI", "Comic Sans MS", "Segoe UI Web (West European)", "Segoe UI", -apple-system, BlinkMacSystemFont, "Roboto", "Helvetica Neue", sans-serif;
The following site is a SharePoint site in one of my Microsoft 365 tenants, and I know I am on macOS.
According to the Fluent Design specification, it should load "Segoe UI" at first and then the fallback fonts. Now to test the font loading, I can pic specific elements on the page and alter its font-family in the developer tool.
Now the site has changed and all elements that cannot load the font "Segoe UI" can load the local installed "Comic Sans MS". Now I can move the value "Comic Sans MS" up and down the stack and see which font is loaded.
Spoiler Alert!!! Since the latest design iteration SharePoint doesn't load any web font anymore instead '-apple-system' is used.
Another option would be to remove font families from end to the beginning, but that is less fun than using "Comic Sans".
Modern way to see the font used for rendering
Thanks to modern Browser, there is a better way to see the rendered used font too.
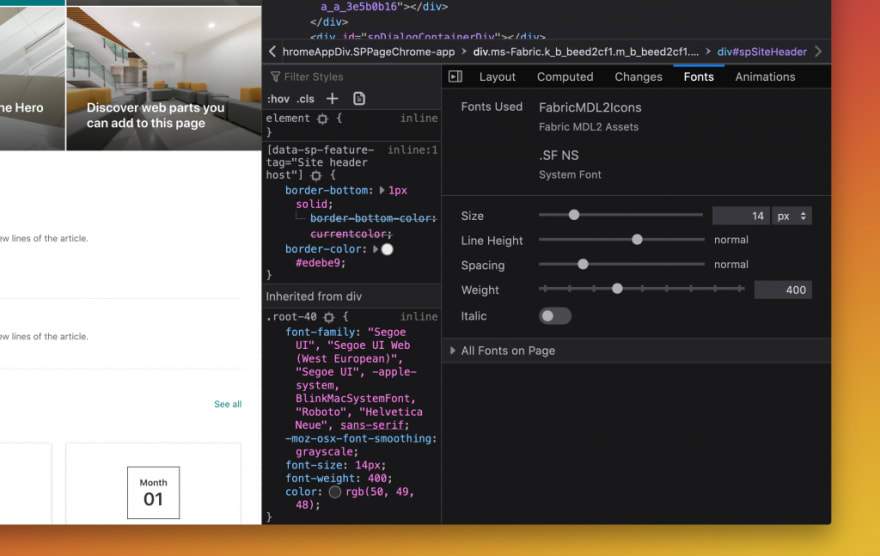
Firefox developer tool
Firefox developer tools come with a dedicated font section, as seen on the following screenshot.
This piece in the developer tools not only show the currently used font. In this case, it is the system font, but it allows you also to play around with the font settings. Again, as shown here, SharePoint on MacOS doesn't load any web font.
Chrome / Microsoft Edge
Both Browser I case of developer tools are the same, while Edge has more mature and advance capabilities, Chrome lack a bit behind.
To see the rendered font you only have to navigate to "Elements", select and element from the DOM, and select the "Computed" Style information. Scroll to the bottom, and you will see the font that gets rendered on this element.
So whenever in doubt, which font, it can easily be identified now.
Finally
Finally, font debugging in Browser is much easier now through those tools. Especially with font families where all fonts defined in the fallback should look the same on any device.
Back in the past, the old Comic Sans MS method worked for me pretty well and might still be an excellent approach to debug on a legacy browser and older versions.









Top comments (0)