History
Ryan Dahal, the creator of Node.js, worked about a year and half to built Deno. He worked on Node project since 2009, but he stepped down from it few years later. Ryan Dahal in his talk "10 Things I Regret About Node.js" talks about some regrets that he has about Node.js. For example, he addressed the issue of zero security embedded in Node.js because Node is built upon V8 which is itself a "very good security sandbox". Therefore, every npm package on the program has access to write to disk and access to network even if these packages don't need one. Packages like linter has complete access to your computer and network even if it doesn't need it.
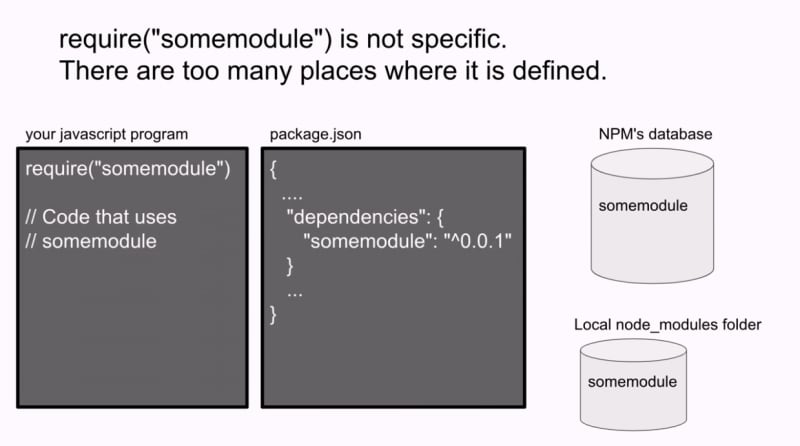
Another biggest regret he addressed is regarding package.json. He basically said that it was never his intention to give rise to the concept of "module" as a directory of a files. Package.json is a centralized repository of all the "require" module in the project. Where npm is the standardized module. Now, package.json includes all sort of unnecessary information like Licenses, Reporsitory, and Description. He said that if the relative files and URLs were to used when importing, then there would be no need to list dependencies.
Another biggest flaw in Node.js is NODE MODULES. It is massively heavy and complicated module directory in the project that basically pulls down all the required packages and modules inside the local project. It is impossible to undo it now.
Surprisingly, he also regrets the index.js. He thought it was cute because there was an index.html. It needlessly complicated the module loading system. It is just unnecessary.
There are some more regrets and flaws in Node.js, but enough with regrets for now and now let's talk about how he fixed all these issues in Deno.
Deno
Tagline: A secure runtime for Javascript and Typescript
Whoa!
First of all, Node.js is not going anywhere simply because people are heavily depended on Node runtime and Deno is still fairly new and not a lot of people know about it. But Deno is an enhanced version of Node.js runtime. Deno is built on V8 (Google’s JavaScript runtime used in Chrome and Node, among others), Rust (Deno's core was written in Rust, Node's in C++), and Tokio (the event loop written in Rust) unlike Node.js which is only built on V8. The project Deno became public about two years ago.
There are couple of biggest reasons that why you should take it seriously:
- Deno is built by the same guy who built Node.js
- Deno directly addresses shortcomings in Node.js
Let's look into some new features of Deno!
1. Security
As mentioned in tagline, Deno strongly focus on security and permissions. Deno allows code to execute in secure sandbox by default so it means that the code would not have access to the local machine hard drive, network connections, or won't be able to execute any malicious actions without permissions. For example, simple program like Hello world mentioned below will fail unless the --allow-write command like flag is provided.
(async () => {
const encoder = new TextEncoder();
const data = encoder.encode('Hello world\n');
await Deno.writeFile('hello.txt', data);
await Deno.writeFile('hello2.txt', data);
})();
}
The program mentioned above will prompt us with this message on run:
⚠️Deno requests write access to "/Users/user/folder/hello.txt". Grant? [a/y/n/d (a = allow always, y = allow once, n = deny once, d = deny always)]
But, if we execute deno run command by providing the appropriate flag, it will automatically provide the write permission to the program.
deno run --allow-write programName.ts
There are multiple flags or configuration for permissions
--allow-run
--allow-read
--allow-write
--allow-net
--allow-env
--allow-plugin
--allow-hrtime
You can even check the state (enable/disable) of each permission in the program:
const { state } = await Deno.permissions.query({ name: 'run' });
console.log(state);
Modules
Just like any other browser, Deno loads modules by URLs.
import { assertEquals } from "https://deno.land/std/testing/asserts.ts";
So what? Remeber in Node.js, you would have a centralized registry for all modules such as npm from developers pull down the module in their local project in node_module directory. In Node.js, developer would need to specify all the required modules for project inside package.json file, but no more npm, node_module, and package.json in Deno.
You can now import the code via URL, which makes it possible for package creators to host their packages or modules anywhere on the internet. You might not be a fan of importing packages from the URL because you might say that what if the website goes down and then my project would not be able to access that package. It's risky right?
NO!
Deno caches the downloaded modules. Since the cache is stored on our local disk, the creators of Deno recommend checking it in our version control system (i.e., git) and keeping it in the repository. This way, even when the website goes down, all the developers retain access to the downloaded version.
Deno stores the cache data under directory with a specified environmental variable called $DENO_DIR.
You can specify the URLs inside JSON file and create an imports map:
{
"imports": {
"http/": "https://deno.land/std/http/"
}
}
And then import it as such:
import { serve } from "http/server.ts";
In order for it to work, we have to tell Deno about the imports map by including the --importmap flag:
deno run --importmap=import_map.json hello_server.ts
3. Browser Compatibility
Deno is server-side runtime so what does it mean to be a browser compatible? There are a lot of APIs that doesn't directly work with browser but it is essential to do some front-end stuff like if you want to setup a chat application on browser then you need socket API.
Deno uses Browser APIs. Deno does not aim to support all browser APIs.
Here are some global scope APIs that are available in Deno
4. Typescript
The typescript compiler is compiled into Deno which is amazing because you don't have to worry about setting up of typescript project. You can literally just start coding in typescript.
Deno uses V8 snapshots which is a built in feature in V8 that allows V8 to quickly start up the project. They basically load your code into memory and serialize into file and then that file is bundled up into Deno executable which allows to start your code or script very fast. This prevents recompilation of typescript compiler every time Deno starts up.
Typescript is a first class language therefore, you can import URLs to typescript directly with .ts extension. Javascript is also a first class language and it bypass through typescript compiler and routed directly toward V8. This allows to enable a smooth transition from JS -> TS -> RUST as the code matures. You can start with JS and add TS into it later on.
Toolset
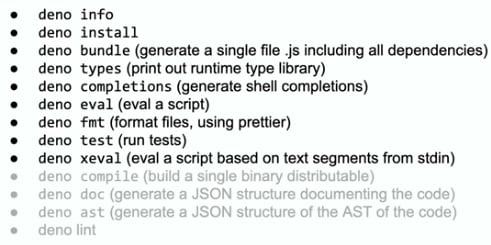
Deno provides full toolset in a single binary library just like node does. Here are the toolsets that comes with Deno.
Highlights
- Deno is secure by default, with no file, network, or environment access unless explicitly enabled.
- All async actions in Deno return a promise.
- Deno is runtime for executing JavaScript and TypeScript outside the browser in a single executable (denocode).
- Deno attempts to make your code browser compatible code.
- Deno can also execute web assembly binary.
- Goodbye to npm!
- Deno allows developers to import packages from URLs and store it in cache so that developers can also work offline.
Personal Favorite Thing
My personal favorite thing about Deno is that every asynchronous thing in Deno is promise based. So basically you can create a fetch API request just like in browser but would not need to mention async because there is a top-level await available so you don't need asynchronous function. We can easily resolve promises without any extra boiler point code.
const stuff = await fetch(`https://mywebsite.com`)
Wrap-up
Deno will certainly not replace Node, but it has so much potential that it can give developers a choice to adopt Deno as an alternative for Node. It brings performance and security to the table. Moreover, it solves so many problems that developers had to deal with such as maintaining large chunks of modules and boilerpoint files in the project. Ryan addresses and solves most of his regrets from Node into Deno, so it worth to check out Deno.
I am pretty excited for Deno. I would really love to know your thoughts for Deno and what do you think about Node vs Deno. Share your thoughts in a comment section. Looking forward to read them.
I appreciate your time for reading this blog! :)
Get started resources:
Deno
Deno install
Deno third-party modules
Check out my website: Sukhbir Sekhon












Top comments (0)