In this blog we are going to learn a CSS property called BoxShadow, so lets get started.
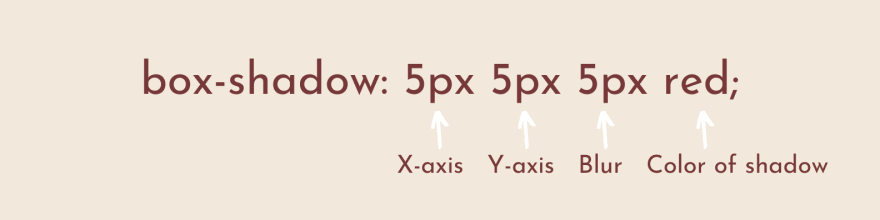
First of all, lets go through the syntax of this property.

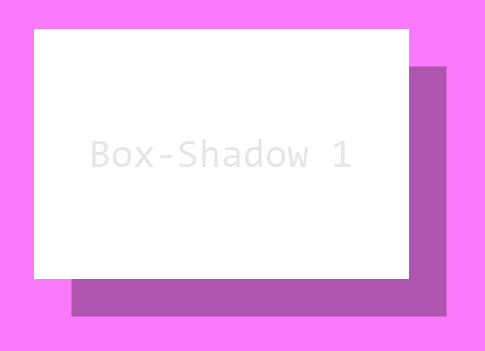
BoxShadow without blur filter

As you can see in the picture there is a black shadow applied to our div but it still not look good, so in order to make it look cool we have to apply blur on it.
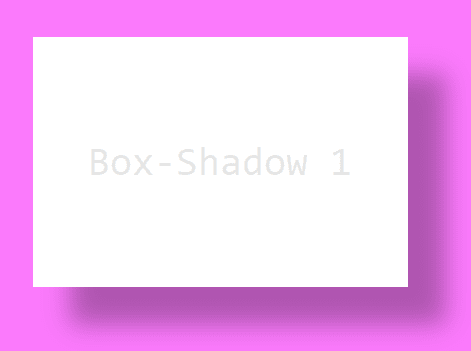
Now it look cool doesn't it??
CODE:
Now it's see some more example of Boxshadow Property.
Box-Shadow-2
Box-Shadow-3
Box-Shadow-4
Box-Shadow-5
Box-Shadow-6
This effect is also known as Neomorphism and you can use this effect for buttons, for Nav-bar, Card etc. in your website.
Box-Shadow-7
Hope you like this blog, plz do like this blog and follow me for more for more tech blog in future 😃.
Next Blog Topic:
Best VSCODE extensions for beginners.








Top comments (0)