Inspired by instaclick.io, instaclick has been added as a default behaviour in Turbo 8.
InstantClick makes an assumption about potential user behaviour: now whenever you hover on a link, it will fire a GET request to retrieve that page. So when you actually click on the link, it will load faster.
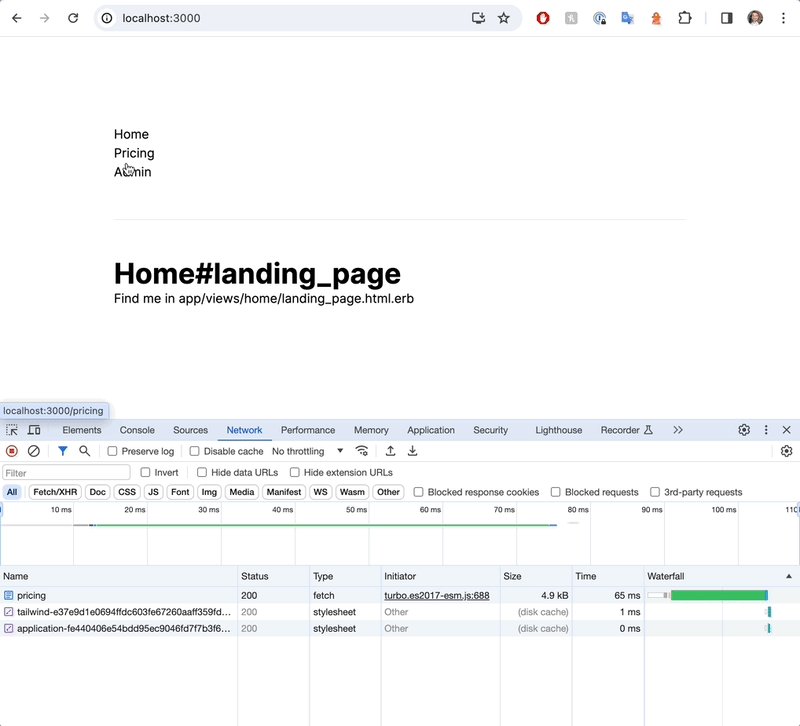
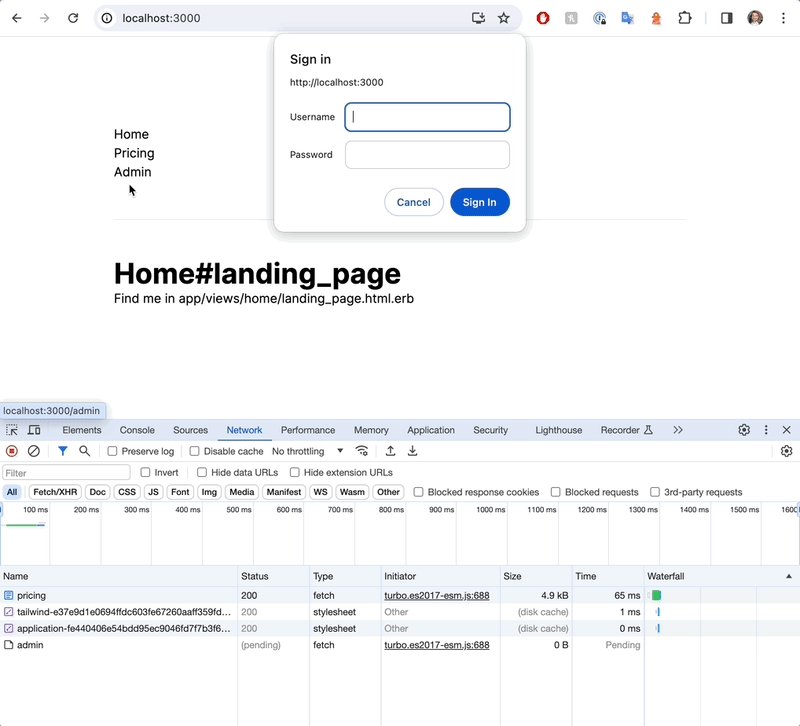
InstantClick/prefetch example:
Such a request will also have a header X-Sec-Purpose: prefetch
Here are a few tips based on the docs
These links will never be prefetched:
# current page
link_to "Comments", request.path
# anchor tags (obviously on current page)
link_to "Comments", "#comments"
# non-GET requests
link_to "Upvote", upvote_post_path(@post), data: {turbo_method: :post}
# other websites
link_to "Other website", "https://superails.com"
Disable prefetch:
link_to "Admin", admin_path, data: {turbo_prefetch: false}
link_to "Admin", admin_path, data: {turbo: false}
# disable for a block
<div data-turbo="false">
link_to "Admin", admin_path
</div>
# disable globally in application.html.erb
<meta name="turbo-prefetch" content="true" />
Caution:
- wrong assumptions can lead to more server load
- you would not want to count these prefetch requests as page visits
- whenever you re-hover on a link, it will trigger yet another request









Top comments (0)