When I started learning web development, some topics confused me. Among them, CSS positioning was one of them. I invested a certain amount of time for a clear idea about this topic. What I have understood, I will write in the following paras. I will not use any technical jargon and try to avoid complexity.
We find two kinds of positions in CSS-absolute and relative.
Relative Position:

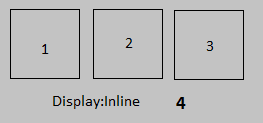
Supposer, there are four divs, and these divs are denoted by 1, 2,3, and 4. The first, second, and third div is smaller, and the fourth is larger. Larger div surround the smaller div.
HTML markup is given below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.innerDiv{
border:1px solid black;
height:60px;
width:60px;
display:inline-block;
}
.outerDiv{
padding:2rem;
width:300px;
height:120px;
border:1px solid red;
display:inline-block;
}
</style>
</head>
<body>
<div class="outerDiv">
<div id="" class="innerDiv"> Button 1 </div> <!--Number 1-->
<div class="innerDiv"> Button 2 </div> <!--Number 2-->
<div class="innerDiv"> Button 3 </div> <!--Number 3-->
</div>
</body>
</html>
We will get the following figure if we look at the browser.
Now we add id (#relative) to Number three div and add CSS inside the style tag.
Relative Position
<style>
.innerDiv{
border:1px solid black;
height:60px;
width:60px;
display:inline-block;
}
.outerDiv{
padding:2rem;
width:300px;
height:120px;
border:1px solid red;
display:inline-block;
}
#relative{
position:relative;
top:60px;
}
</style>
</head>
<body>
<div class="outerDiv">
<div id="" class="innerDiv"> Button 1 </div> <!--Number 1-->
<div class="innerDiv"> Button 2 </div> <!--Number 2-->
<div id="relative "class="innerDiv"> Button 3 </div> <!--Number 3-->
</div>
</body>
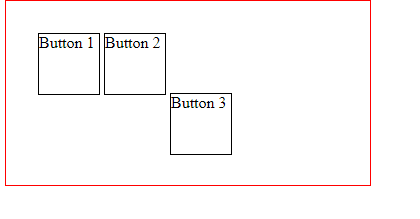
In this case, the third div moves downward from its place. But the third div does not leave any space in the current position. Hence, other component does not change their location.
Absolute Position
Now we add id (#absolute) to the third div and add CSS inside the style tag.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.innerDiv{
border:1px solid black;
height:60px;
width:60px;
display:inline-block;
}
.outerDiv{
width:300px;
height:119px;
display:inline-block;
box-sizing: border-box;
}
#absolute{
position:absolute;
top:60px;
}
</style>
</head>
<body>
<div class="outerDiv">
<div class="innerDiv"> Button 1 </div>
<div class="innerDiv"> Button 2 </div>
<div id="absolute" class="innerDiv"> Button 3 </div> <!--Number 3-->
</div>
</body>
</html>
As the outerDiv has no position then, the third div uses the document body and moves along with the body.
If the outerDiv has a relative position, then the third div uses this div and moves in reference with this div.
You can see a subtle difference between the above two images.










Top comments (2)
Just a heads up that this article appears incomplete and full of typing errors. You can keep it as an unpublished draft until ready to publish. It seems to have appeared on our feeds before it was ready.
Is it complete now?