In today's fast-paced world, speed is more important than ever, and this is also true when it comes to your website. If you want to learn how to optimize your SVG animations for faster page speed and better user experience, join us to explore everything you need to do to achieve your goals.
Let's say you found a cool SVG and want to use it on your website or mobile app. You download it, import it to SVGator, add some cool animation effects, export it, and upload it to your web page. Unfortunately, now someone from your team or your client notices that although the website looks way better than before, the load time also increased.
If this sounds familiar, you’re not alone. We’ve all been there, and that’s why we are providing you with the means of using optimized SVGs for peak performance.
First, let’s see what PageSpeed is and why it’s an important metric that you should keep an eye on every time you make changes on your website.
What is PageSpeed score and why it’s important
Google provides webmasters with a PageSpeed Insights tool to help them measure and improve their Page Speed. It provides information about your page speed load and offers numerous tips on how to improve it, from the most basic changes you can make to more complex optimizations. You can also use Google’s Lighthouse Page Speed tool to measure page quality in real time.
At this point, you might be wondering how important page speed is for SEO and user experience, and the answer is simple: if you have a good page speed score, your page loads fast and provides a good user experience. As a result, Google considers that your page is more valuable and may rank it higher.
How to improve your Google page speed score
You probably found this article because the Google PageSpeed Insights tool told you that your website is slow and that you should improve it.
Below, you’ll find some tips on how to increase your page speed score, along with good practices on how to make your page load more efficiently by using SVG animations, created with SVGator.
Importing SVGs
There is a great tool that can optimize an SVG, and it's open-source. It's called SVGO. It also has an interface where you can upload your SVG, toggle some buttons, and check the results in real time. However, beware that some options might change the SVG and lead to undesired changes.
There is also an export plugin for Illustrator based on this tool.
If you use Illustrator to create the SVGs you animate, make sure you take advantage of all the features that can help you create a lightweight SVG file.
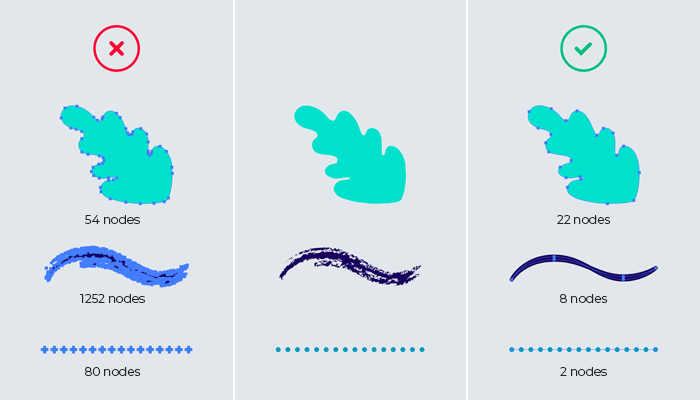
- Use a simplified path to draw your illustration. Avoid setting your Pencil or Brush tools to Accurate since this might create more nodes than necessary and increase your file size and complexity.
- Use a Path to create a dotted line, rather than a series of individual circles.
- Avoid using textured brushes, as they can seriously impact your file size.
Optimizing the loading time of SVG Animations
When you have multiple animations on your page, First Contentful Paint (FCP) or page load speed could take a hit because the browser needs to evaluate all javascript before the render happens.
An animated SVG has javascript inside, and if the animations are complex, that means the javascript code is also complex, making the browser do more work before it can display the first-page render.
One way to avoid this is by not loading the javascript from SVGs until the page is fully loaded. This leads in turn to faster load times and a more responsive page.
In order to achieve this, you must search for the script tags inside the SVG, extract that javascript, and place it in an external file, which in turn you could set to load whenever an event gets triggered.
Optimizing player
The player is the javascript part that does all the animation, and it is written in javascript. This is usually found inside the script tags among the rest of the javascript. Until recently, the player was always embedded inside the SVG, but now we've added the possibility to load the player from our CDN. The player is stored on CloudFront, and it is pretty fast because it's cached on AWS edge locations all around the globe. This means that whenever a user accesses your page, the player will be downloaded from the closest server, thus reducing load time. Furthermore, it will be cached by the browser for further requests.
This is a great optimization that you can take advantage of just by checking an export option.
When multiple SVGS are having the use external player option, the player is downloaded only once and used by all the animations. This is much faster than using the embed option, which puts the player in every SVG.
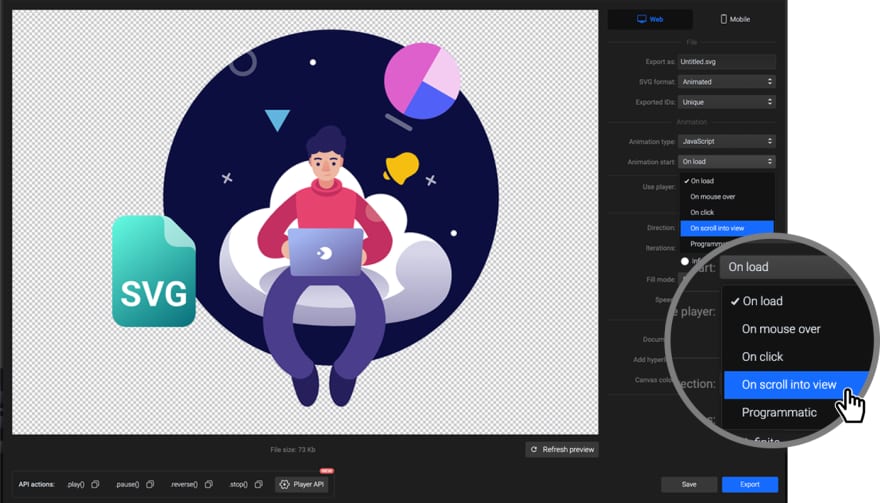
Optimizing the SVG animation’s start
Another great optimization is to start the animation on scroll. SVG animations are quite small in comparison to gifs or videos, but when you have a lot of them, they can use a bit more CPU than expected, making your site navigation a little laggy. This is because browsers usually use a single thread for each tab and don’t take advantage of the rest of the CPU cores. So, by using start on scroll, your animations will not start until a portion of the SVG is visible. This is customizable, and you can set at what percentage of the viewable SVG the animation starts.
Optimizing the exported SVGs
If you just need a simple animation that starts on hover or on load, then the CSS export option might be for you. CSS animations use GPU for the render process, which means these are faster and more efficient. You can also use them in CSS background property, img, and object tags. Please note that in these tags, the SVG will animate only on load.
The downside of CSS animations is that not all the animations are supported in all browsers, and they have fewer interactivity options. You can check the supported options on our help page.
The most common elements in an SVG are Paths. These are SVG elements that are made of points that are connected with a line. The roughness of the line depends on the number of points. If the line were a road, more points result in a smooth ride, and with fewer points, you should prepare for a bumpy ride.
While visually, a path can appear as desired, sometimes it can have an awful lot of points, much more than necessary. This can make your SVG very heavy and use more CPU than needed. There are some tools that can trim down the overweight from an SVG and make your life easier.
One of the tools we found super useful is SVGOMG, which can help to reduce the size of your exported SVG. Once we managed to reduce the size of an SVG by about 30%, but this is not always the case. If your SVG is already well-formed then you won’t see a size reduction. This step is mostly recommended at import, before animating your SVG, but sometimes you can make it work at export, too. While most options break the animation, some are super useful, depending on the animators you used and the elements.
Using gzip to reduce the SVG size
SVGs exported from SVGator are already minified for a better size reduction, but what if we told you that you can reduce their size even more? One way to do this is to use gzip assets for your website. This is a bit harder to do because it requires some server side magic.
First, you have to enable gzip on your webserver. This step can differ depending on your setup, but the most important thing is that the web server should add a header that looks like this: “Content-encoding: gzip.” After doing this, you have to make sure that your deployment process compresses assets as gzip and then you should be good to go. There are a ton of articles on the web on how to do it — here’s an example.
Lazy loading your SVGs
Another practice to improve your score is to lazy load SVGs. This works by loading the SVGs only after the page has been fully loaded. This is also different depending on the framework used and programming language. So you should search for a lazy load solution that works best for you. This can be achieved by placing the SVG into an object, and rather than using the normal attribute data, use another one, like data-object. After the page is loaded, you just need to change the attribute data-object to data and the SVG will load. You could trigger this behavior on scroll or another event a user could make. Make sure to set the width and height of the object to the width and height specified in the SVG. This way, the browser knows the aspect ratio for the box where the SVG will be rendered. This is also needed so that when the SVG is rendered, the content is not shifted down.
Conclusions
All in all, page speed matters, both for Google and your website’s visitors, so it’s high time to optimize your visuals, too. Improving your PageSpeed score will provide your users with a smooth experience and improve your chances of getting a high Google ranking.
We hope that you found these tips useful and that you will be able to optimize your SVG animations. Your works of art deserve to be viewed and admired faster from any device!









Top comments (0)