With ASP.NET Blazor WebAssembly (WASM) you can create .NET web applications that run completely inside of the browser sandbox. The published output of a Blazor WASM project are static files. Now that you can run .NET web applications without server-side code, you can deploy these applications to various static site hosts, such as the brand-new Cloudflare Pages.
Here are some other tutorials if you're interested in hosting Blazor WASM on other static site hosts:
This walkthrough will show you how to deploy Blazor WASM to Cloudflare Pages. Cloudflare Pages is a brand-new service by Cloudflare to host static websites. Cloudflare Pages integrates with GitHub to pull down your code from your repositories, then builds your website on their build platform, and uploads the resulting static files to their static hosting service. The biggest benefit of using Cloudflare is that your site will be backed by their global CDN, and Cloudflare is outstanding at speed and scale.
This guide will walk you through these high-level steps:
- Create Blazor WebAssembly project
- Commit the project to a Git repository
- Create a new GitHub project and push the Git repository to GitHub
- Create a new Cloudflare Pages website
Prerequisites :
- .NET CLI
- Git
- GitHub account
- Cloudflare account (free tier is sufficient)
You can find the source code for this guide on GitHub.
Create Blazor WebAssembly project
Run the following commands to create a new Blazor WASM project:
mkdir BlazorWasmCloudflarePages
cd BlazorWasmCloudflarePages
dotnet new blazorwasm
To give your application a try, execute dotnet run and browse to the URL in the output (probably https://localhost:5001):
dotnet run
# Building...
# info: Microsoft.Hosting.Lifetime[0]
# Now listening on: https://localhost:5001
# info: Microsoft.Hosting.Lifetime[0]
# Now listening on: http://localhost:5000
# info: Microsoft.Hosting.Lifetime[0]
# Application started. Press Ctrl+C to shut down.
# info: Microsoft.Hosting.Lifetime[0]
# Hosting environment: Development
# info: Microsoft.Hosting.Lifetime[0]
# Content root path: C:\Users\niels\source\repos\BlazorWasmCloudflarePages
# info: Microsoft.Hosting.Lifetime[0]
# Application is shutting down...
Optional: You can use the dotnet publish command to publish the project and verify the output:
dotnet publish
# Microsoft (R) Build Engine version 16.8.0+126527ff1 for .NET
# Copyright (C) Microsoft Corporation. All rights reserved.
#
# Determining projects to restore...
# All projects are up-to-date for restore.
# BlazorWasmCloudflarePages -> C:\Users\niels\source\repos\BlazorWasmCloudflarePages\bin\Debug\net5.0\BlazorWasmCloudflarePages.dll
# BlazorWasmCloudflarePages (Blazor output) -> C:\Users\niels\source\repos\BlazorWasmCloudflarePages\bin\Debug\net5.0\wwwroot Optimizing assemblies for size, which may change the behavior of the app. Be sure to test after publishing. See: https://aka.ms/dotnet-illink
# Compressing Blazor WebAssembly publish artifacts. This may take a while...
# BlazorWasmCloudflarePages -> C:\Users\niels\source\repos\BlazorWasmCloudflarePages\bin\Debug\net5.0\publish\
In the publish directory, you will find a web.config file and a wwwroot folder. The config file helps you host your application in IIS, but you don't need that file for static site hosts. Everything you need will be inside of the wwwroot folder. The wwwroot folder contains the index.html, CSS, JS, and DLL files necessary to run the Blazor application.
Push Blazor project to GitHub
For this walkthrough, your application source code must be inside of a GitHub repository.
First, you need to create a local Git repository and commit your source code to the repository using these commands:
# add the gitignore file tailored for dotnet applications, this will ignore bin/obj and many other non-source code files
dotnet new gitignore
# create the git repository
git init
# track all files that are not ignore by .gitignore
git add --all
# commit all changes to the repository
git commit -m "Initial commit"
Create a new GitHub repository (instructions) and copy the commands to "push an existing repository from the command line" from the empty GitHub repository page, here's what it should look like but with a different URL:
git remote add origin https://github.com/Swimburger/BlazorWasmCloudflarePages.git
git push -u origin main
Create the Cloudflare Pages website
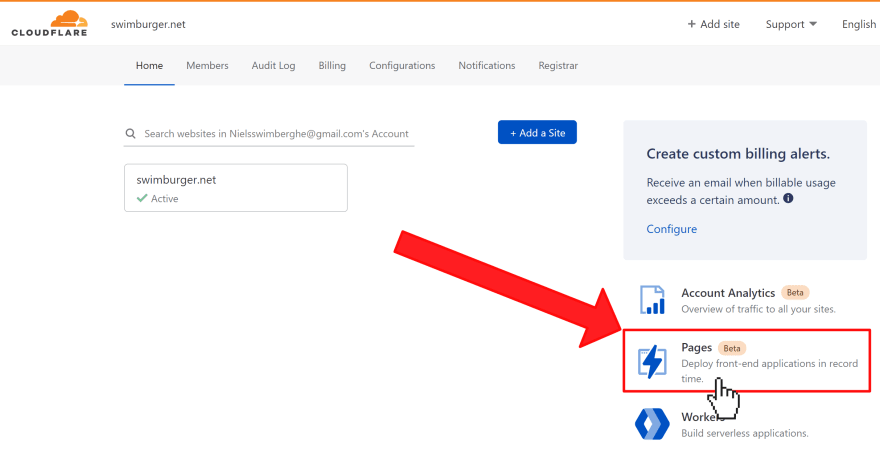
Log in to Cloudflare and click on the Pages-link on the right side:
On the next screen click on the "Create a project" button:
You will need to give Cloudflare access to your GitHub repositories if this is your first time setting up a Cloudflare Pages website. Click on the "Connect GitHub account" button and give Cloudflare access to your GitHub repositories. At a minimum, you need to give Cloudflare access to the repository you want to deploy.
After giving Cloudflare access to your GitHub account, Cloudflare will prompt you to select the repository you want to deploy.
Select the GitHub repository you created earlier and click on the "Begin setup" button:
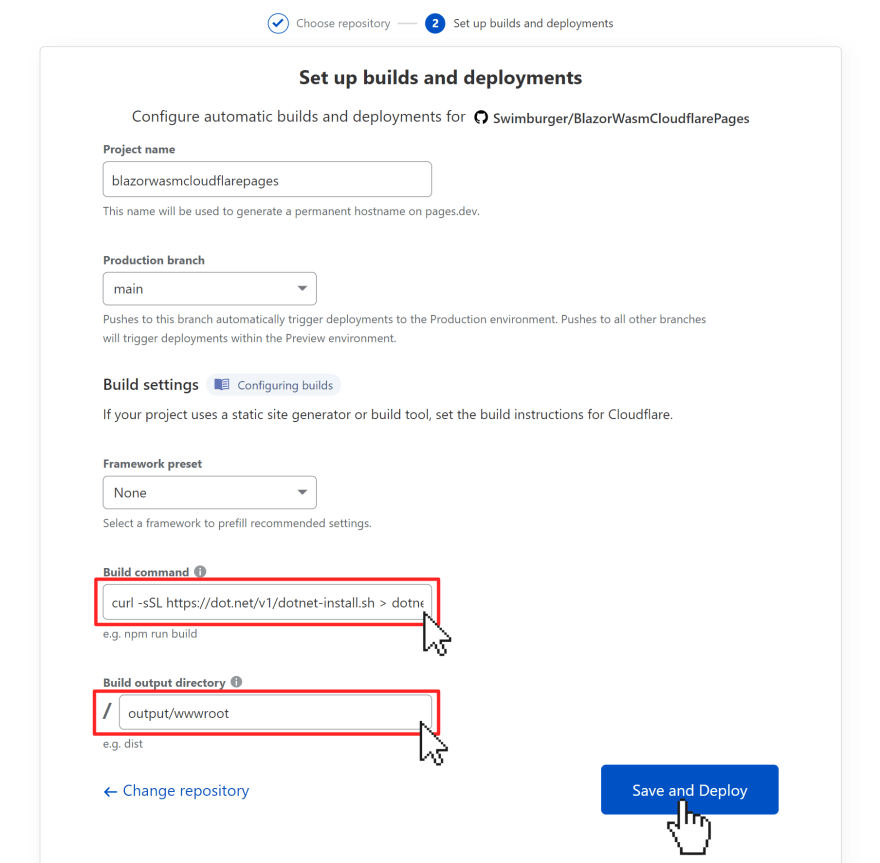
The next screen prompts you for a bunch of information:
- Project name : this name will be used to generate the subdomain under the pages.dev domain
- Production branch : this is the branch that will be used to build the production website. This should be "main", "master", or whatever your main branch name is.
- Framework preset : Cloudflare Pages has a lot of presets to make the setup easier. There's no official support for .NET and also no framework preset. You can leave this to none.
- Build command : This is the most important setting. In this setting, you can tell Cloudflare Pages which commands to run to build your static website. Since .NET isn't installed on the build environment, you'll first need to install .NET and then publish your Blazor WASM project. Unfortunately, this is a single-line text field, but you can enter multiple commands separated by ";". Copy/paste the following commands into the "Build command" field:
curl -sSL https://dot.net/v1/dotnet-install.sh > dotnet-install.sh;
chmod +x dotnet-install.sh;
./dotnet-install.sh -c 5.0 -InstallDir ./dotnet5;
./dotnet5/dotnet --version;
./dotnet5/dotnet publish -c Release -o output;
This script does the following:
The curl command downloads a shell script to install the .NET SDK provided by Microsoft.
The chmod command changes the permission of the shell script to allow execution of the script.
The ' dotnet-install.sh' script installs the .NET SDK:
-
The -c argument tells the install script to install .NET version 5.0 which is the version I am using. Change 5.0 to your version if you're using a different version.
-
The -InstallDir argument will instruct the script to install the SDK in a specific directory. In this case it will create a directory called 'dotnet5' and put the SDK there.
- The
dotnet --versioncommand will print the version of the .NET SDK to verify the successful installation of the .NET SDK. Note how it is invoking the dotnet CLI from the 'dotnet5' folder where the .NET 5 SDK was installed by the 'dotnet-install.sh' script. - The
dotnet publishbuilds & publishes the Blazor WASM project:- The -c argument tells the CLI to build in Release configuration.
- The -o argument tells the CLI to put the output in the 'output' folder.
-
Build output directory : Using this setting you can specify which folder should be deployed to Cloudflare Pages. Set this to ' output/wwwroot' because that's where the Blazor WASM project will be published to.

Note: There are some more settings that have been omitted from the above list and screenshot to keep things shorter.
Fill out the form as specified in the above screenshot and list. Click on the "Save and Deploy" button.
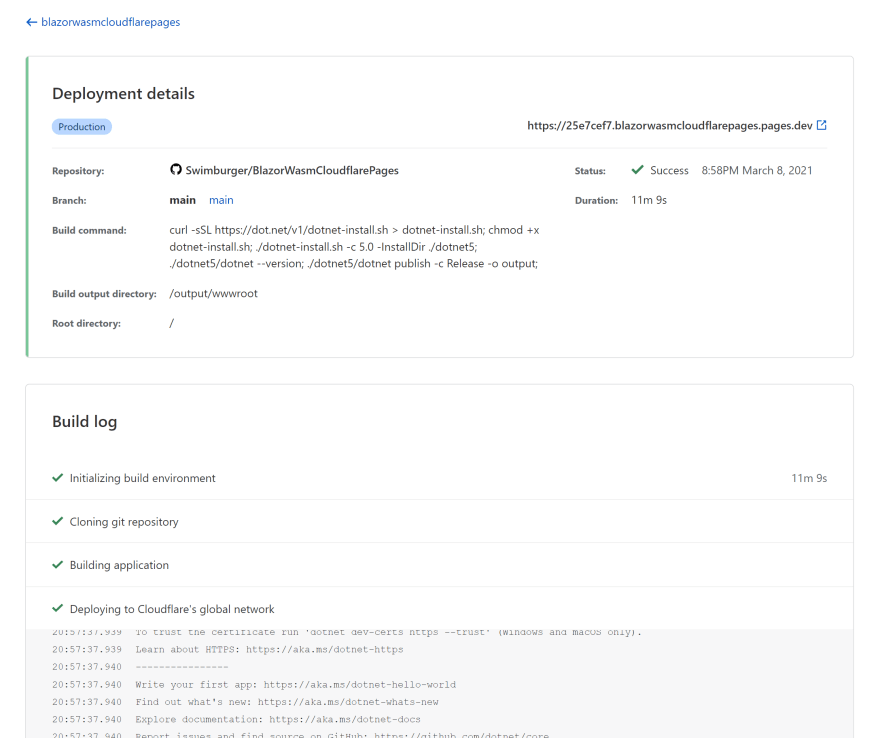
Cloudflare Pages will now build and deploy your Blazor WASM application. The output of this process will be shown in real-time.
Once the build & deploy process is completed, the URL of your website will be shown at the top right:
Click on the link of your website and verify whether your Blazor WASM application is working as expected. It should.
Unlike many other static site hosts, there's no need for any additional configuration changes because of the sensible defaults chosen by Cloudflare.
Out of the box, Cloudflare Pages will provide SPA rewrite functionality:
If your project doesn't include a top-level
404.htmlfile, Pages assumes that you're deploying a single-page application. This includes frameworks like React, Vue, and Angular. Pages' default single-page application behavior matches all incoming paths to the root (/), allowing you to capture URLs like/aboutor/help** and respond to them from within your SPA.**
Source: Serving Pages by Cloudflare
Unfortunately, Cloudflare Pages does not come with .NET support out of the box. As a result, you have to install .NET as part of the build process which slows down the build & deployment.
Bonus: Pull Request Previews
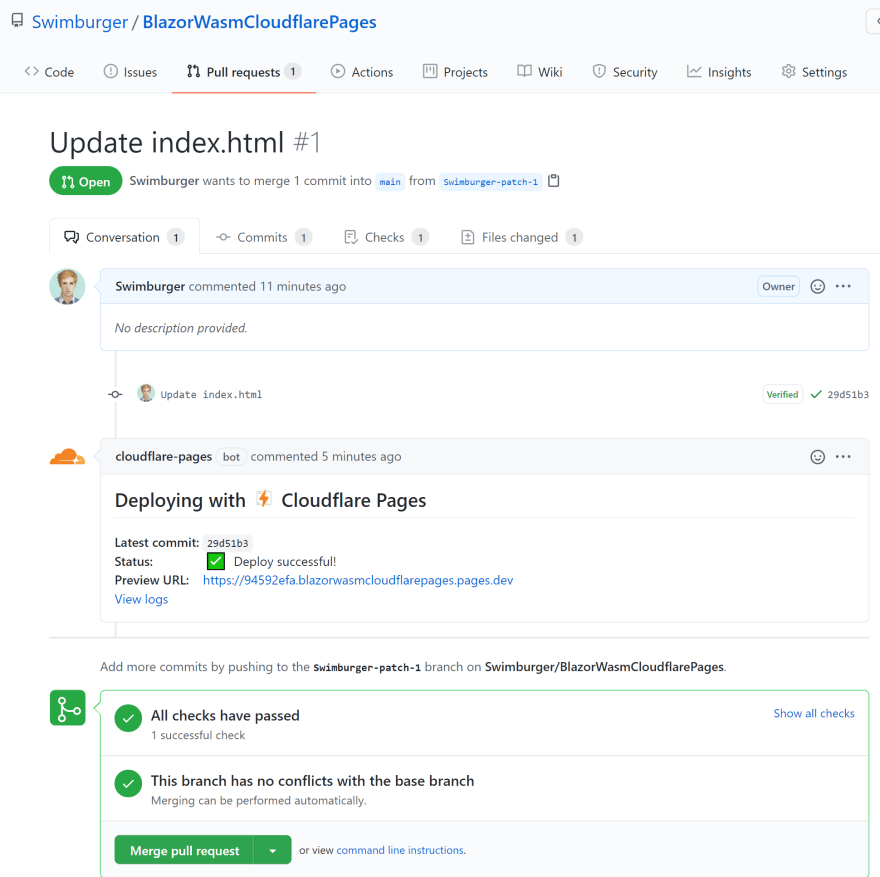
Cloudflare Pages has built-in support for creating preview environments for your pull requests. When you create a Pull Request on GitHub, you will see Cloudflare Pages building right from the pull request.
When the build & deploy has completed, Cloudflare Pages will add a comment on your Pull Request with the status and URL to your preview environment:
You can also find the preview build & deploy on your Cloudflare Pages website dashboard with the label "Preview":
Summary
Blazor WebAssembly can be served as static files. These files can be hosted in static hosting services such as Cloudflare Pages. You can create a new Cloudflare Pages application using GitHub as the source code provider. Cloudflare Pages's does not contain .NET build tooling so you have to install them yourself during the build process. Once installed, you can run the publish command to build & publish your Blazor WASM application and tell Cloudflare Pages to deploy the resulting static assets.











Top comments (0)