The default Transistor.fm website is kinda ugly.
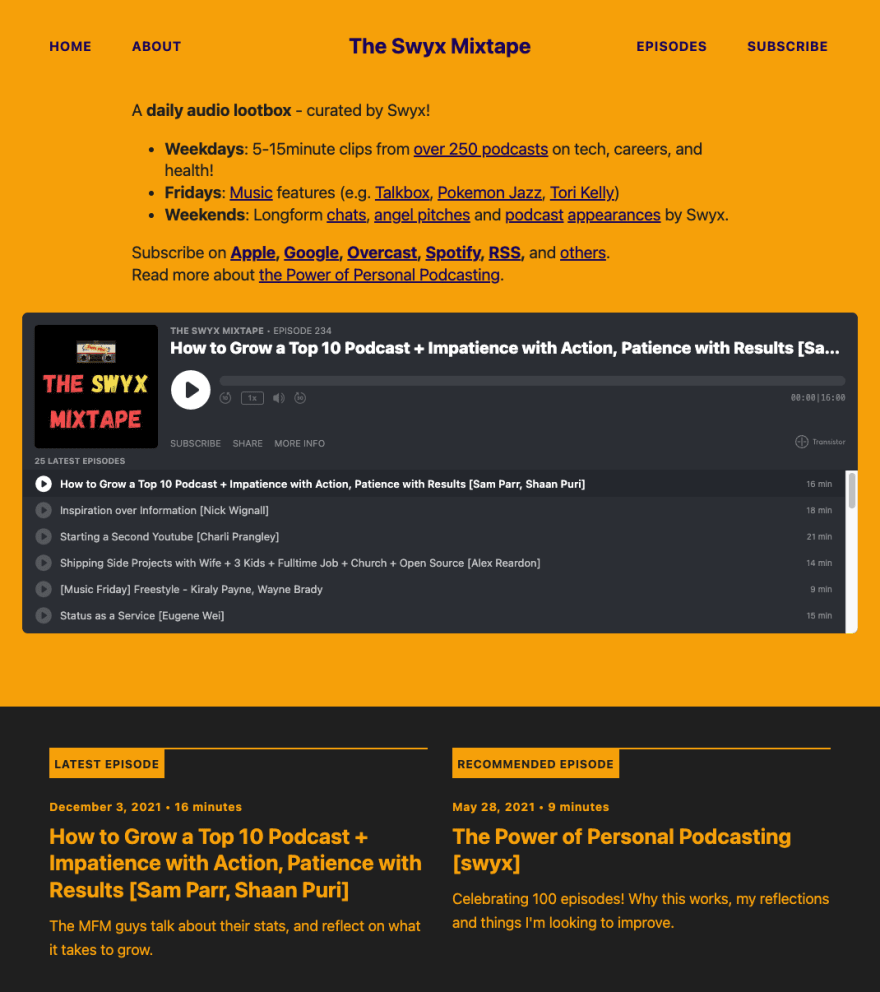
Here's mine after a bit of work: https://swyx.transistor.fm/
Here's how to customize your Transistor.fm website if you use Transistor. But also it's a simple guide to do clientside customizations of almost any website whose code you don't control.
How To Video (3mins)
Code
Head HTML:
<script>
window.onload = function () {
let el;
if (document.location.pathname === "/episodes") {
el = document.createElement("div");
document
.getElementsByClassName("site-content")[0]
.parentNode.insertBefore(
el,
document.getElementsByClassName("site-content")[0]
);
} else {
// assuming index page
el = document.getElementsByClassName("site-first-episode")[0];
}
el.innerHTML = `
<iframe title="swyx mixtape embed" width="100%" height="390" frameborder="no" scrolling="no" seamless src="https://share.transistor.fm/e/learn-in-podcast/playlist/dark"></iframe>
`;
el.id = "swyxembed";
};
function makeLive() {
if (!document.getElementById("swyxembed")) window.onload();
setTimeout(makeLive, 200);
}
setTimeout(makeLive, 200);
</script>
CSS:
.site-intro {
font-size: 1.25rem;
width: 60ch;
margin: 0 auto;
}
.site-credits {
position: fixed;
width: 100vw;
bottom: 0;
}
#site-footer {
display: hidden
}
#swyxembed {
padding: 2rem;
}
.site-featured-episodes .site-episode,
.site-episode-detail .site-episode {
display: block;
}
.site-episode {
display: grid;
grid-template-areas: "date title"
"date desc";
grid-template-rows: minmax(1rem, auto) 1fr;
grid-template-columns: 10ch 1fr;
grid-column-gap: 1rem;
margin-bottom: 1rem;
}
.site-episode time { grid-area: date }
.site-episode time span { text-transform: none }
.site-episode h2 { grid-area: title; font-size: 1.5rem }
.site-episode .site-episode-summary { grid-area: desc }
.site-episode nav {
display: none;
}
Other customization ideas
Look at the css for https://gretchen.transistor.fm/
You can also use custom fonts: https://www.avillatheory.com/ https://www.youtube.com/watch?v=MFQMczanAm4&feature=youtu.be





Top comments (0)