TL;DR: The free hosting plan of Azure Static Web Apps may not meet high traffic demands. Scale these apps by minimizing and compressing assets, optimizing image loading, implementing caching, using enterprise-grade edge, and autoscaling to enhance performance, security, and efficiency for global users.
In today’s world of software development, your app isn’t just serving a local community—it’s reaching users from all corners of the globe. You need to ensure your app can handle the demands of a worldwide audience.
Let’s take Amazon as an example. In July alone, Amazon’s website saw an astonishing 3.41 billion visits. That’s about 81,892 visits every minute! Managing such massive traffic on traditional, on-premises servers would be incredibly costly and complex, requiring an extensive array of hardware.
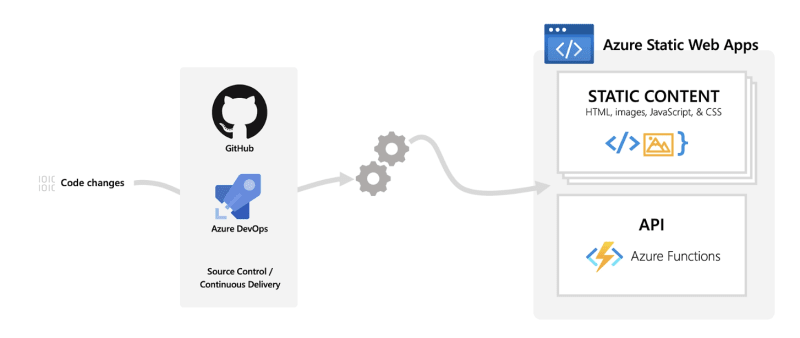
But there’s a better way to handle this: by using cloud-based services like Azure Static Web Apps. This managed service takes the hassle out of web app deployment and scalability, making it easier for your site to handle global traffic efficiently.
The best part? Setting it up is a breeze. Simply connect your version control tool, whether it’s GitHub or Azure DevOps, to Azure Static Web Apps. From there, Azure handles the rest, automatically deploying your site using continuous deployment mechanisms. This means your app is always up-to-date and ready to serve users worldwide without any manual intervention on your part.
Why is scaling needed for Azure Static Web Apps?
Out of the box, Azure Static Web Apps is great at serving up static sites. But with its default settings, it’s designed for smaller-scale projects. For example, take a look at this site using the free hosting tier of Azure Static Web Apps: 
With the free plan, you’re working with some limitations. When apps scale, they may suffer from slower performance and reduced efficiency.
Scaling Azure Static Web Apps for high-traffic websites
To scale Azure Static Web Apps to serve high-traffic websites, you can optimize at the application level or Azure level.
Application-level optimizations
To begin, let’s look at the changes you can make in your overall app to ensure that it’s ready to serve high traffic. At the app level, there are three main things that you can do.
Minimize and compress assets
First, you can minimize and compress your app’s assets. For example, you probably have a public directory with a lot of static content, such as icons and images. When the number of items grows, the overall size of your app increases in megabytes, which can negatively impact network performance.
To optimize:
- Clear out unused files to keep your app lean.
- Ensure images and other assets are compressed. For example, aim to keep images under 300KB to optimize loading times over the network.
Optimize images
Next, you can optimize the way in which images are loaded in your app. For instance, loading 1,000 images over a network is useless, as you can’t display 1,000 images at a time. Instead, it’s recommended that these images be loaded as the user scrolls down your site, on demand.
This saves network operations and keeps the application running smoothly, thus helping your app serve more Azure users. Additionally, this can be implemented in frameworks like Next.js by using their image tags.
import Image from 'next/image'
function HomePage() {
return (
<div>
<Image
src="/path-to-your-image.jpg"
alt="Description of image"
width={500}
height={300}
/>
</div>
)
}
export default HomePage
The image tag in Next.js can handle such lazy-loading behavior natively.
Implement caching
You can leverage cache-control headers to enable browser caching. This can include headers like the max-age to indicate how long the item should be cached. This can be combined with an Azure-level optimization, such as leveraging a CDN. The CDN will read this header and cache it for the defined time on its edge locations.
So, all requests will be served from the edge location, thus creating faster responses.
Azure-level optimizations
Next, let’s look at the changes you can make in Azure Static Web Apps to ensure that it can handle high traffic. There are three main things that you can do at this point.
Leverage enterprise-grade edge support
Enterprise-grade edge support enhances your web app’s performance, security, and reliability by combining the Azure services Front Door, the CDN, and Azure Static Web Apps to create a single, secure cloud CDN platform. It offers the following features:
- Global presence: Azure Front Door provides a global presence with over 118 edge locations across 100 metro cities, ensuring your content is served from locations closer to your users, reducing latency, and improving load times.
- Edge caching: Caches assets at the edge(at points closest to the user), minimizing the distance data travels and speeding up content delivery.
- DDoS protection: This service offers proactive protection against Distributed Denial of Service (DDoS) attacks, safeguarding your site from malicious traffic.
- IPv6 and HTTP/2 support: Ensures end-to-end IPv6 connectivity and uses the HTTP/2 protocol for faster, more efficient resource loading.
- Optimized file compression: Automatically compresses files to reduce size and improve transfer speed.
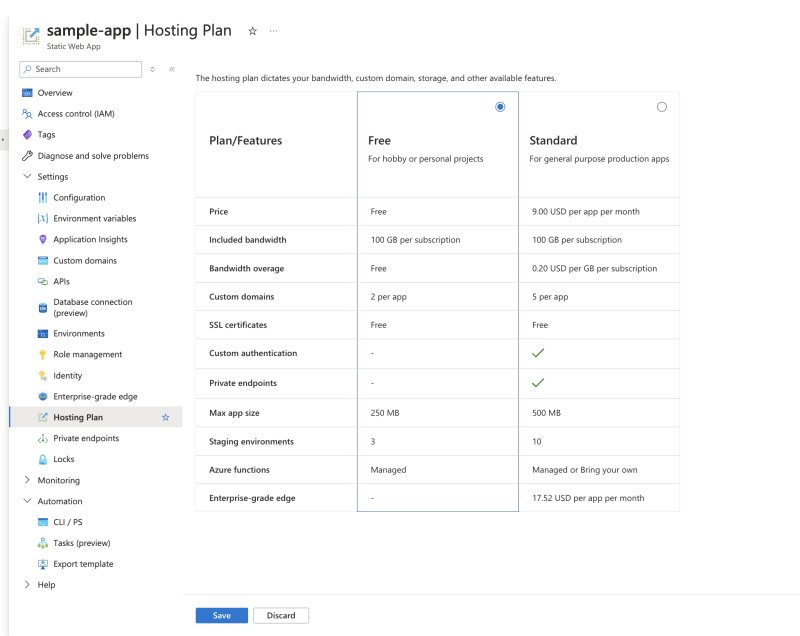
To enable enterprise-grade edge support, you need to upgrade your Azure Static Web Apps plan to the standard plan. This ensures your app can handle high traffic with improved performance and security.
Note: This isn’t a free upgrade. You have to pay $17.52 per app per month for the Standard plan to leverage enterprise-grade edge.
Use autoscaling backend functions
Autoscaling backend functions ensure that your serverless functions can handle varying loads by automatically scaling out to meet demand. This can be done with Azure functions.
Azure functions can automatically scale out based on the number of incoming requests. This means that during periods of high traffic, more instances of your functions will run to handle the load, ensuring smooth performance. There are two versions:
- Consumption plan: By default, Azure functions on the consumption plan automatically scales based on demand. This is ideal for unpredictable traffic patterns and can handle millions of requests without manual intervention.
- Premium plan: For more advanced scenarios, the premium plan offers additional features such as VNET integration, unlimited execution duration, and advanced scaling options.
Ensure your Azure functions are configured to use the appropriate plan and scaling settings to match your app’s needs. This allows your backend to scale up and down dynamically, optimizing resource usage and costs.
Set up proactive monitoring
Monitoring is needed as your app serves more users. You need insights on how people interact with your app in different parts of the world.
Proactive monitoring helps you track the performance and health of your app, allowing you to identify and resolve issues before they affect users. To do so, you can leverage the following:
- Azure monitor: Use Azure monitor to collect and analyze metrics and logs from your app. This includes response times, request rates, error rates, and resource utilization.
- Application insights: Integrate application insights with your Azure Static Web App to get detailed telemetry and diagnostics. Application insights provides powerful tools for monitoring app performance, detecting anomalies, and diagnosing issues.
- Alerts: To be notified of potential issues, set up alerts based on specific metrics or logs. For example, you can set alerts for high response times, error rates, or unusual traffic patterns.
Concluding thoughts
Thanks for reading this blog! We’ve explored the essential strategies for scaling Azure Static Web Apps to handle high traffic volumes.
Leveraging services like Azure Static Web Apps is key to achieving an app that efficiently serves millions of users, but it’s important to note that the free hosting plan may not meet high traffic demands.
Understanding the Azure plans and features, such as enterprise-grade edge support and autoscaling backend functions, can significantly enhance your app’s performance and reliability.
I hope you found this article insightful and useful for your scaling needs.







Top comments (0)