TL;DR: Easily synchronize Outlook Calendar events with the Syncfusion .NET MAUI Scheduler by configuring Microsoft Azure Active Directory, registering the app, setting API permissions, and integrating the Scheduler control into your .NET MAUI app. This setup allows seamless import and export of events between Outlook and the Scheduler.
Maintaining multiple unsynchronized calendars confuses and increases the possibility of scheduling conflicts.
Let’s see how to synchronize the Microsoft Outlook Calendar events in the Syncfusion .NET MAUI Scheduler and vice versa.
Configure Microsoft Azure Active Directory service
The Microsoft Graph allows developers to access protected Microsoft APIs and integrate their apps with Microsoft products like Outlook Calendar.
Follow these steps to configure the settings to read and write the Microsoft Office 365 account Calendar events:
1.Log in to Microsoft Azure and select App Registrations.
2.On the App registration page, select the New registration option, fill in the application Name (e.g., Synchronizing Outlook Calendar), and click Register.

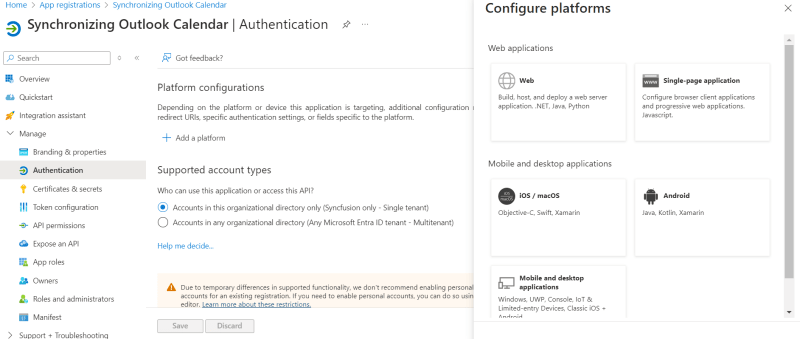
3.Once the app is registered, navigate to the registered Synchronizing Outlook Calendar application page, then select Authentication -> Add Platform. On the Configure Platforms page, select the required Mobile and desktop applications.

4.After selecting the platform configuration, select the required Redirect URIs option and click Configure.

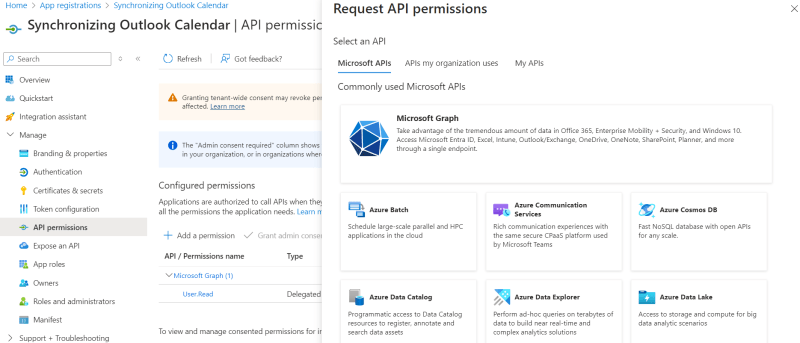
5.Then, we need to change the registered Synchronizing Outlook Calendar app and the API permissions to synchronize the Office 365 calendar events in your app. To do that, navigate to API permissions in the left panel, select Add a permission, and then select the Microsoft Graph option.

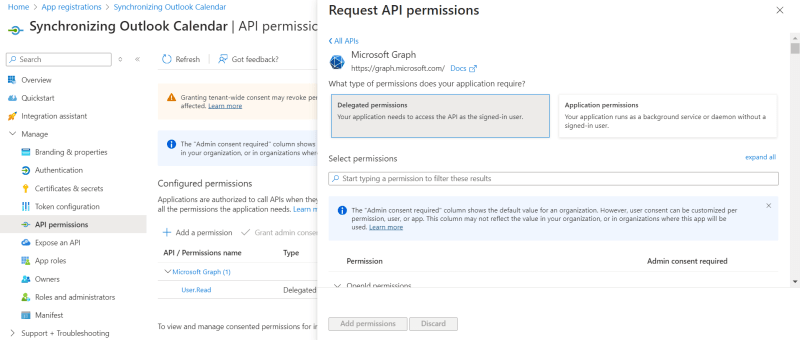
6.Now, choose Delegated permissions on the Microsoft Graph page.

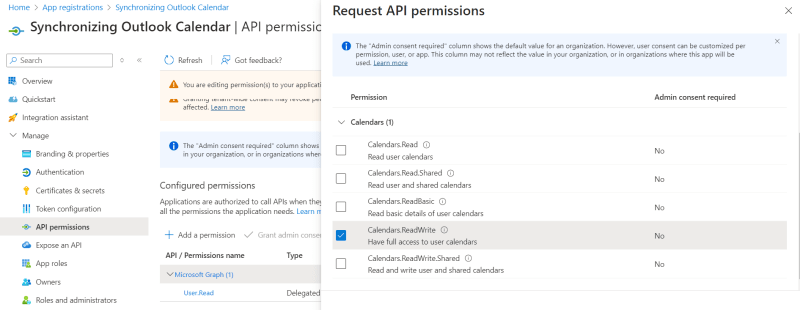
7.Search for Calendar to enable Calendar API permission to ReadWrite and then click AddPermissions.

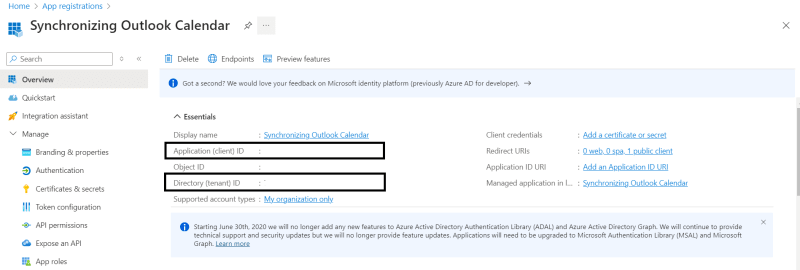
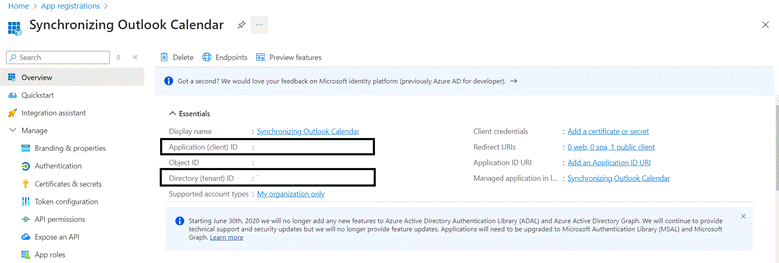
8.We have configured the Microsoft Azure service to access the Microsoft Calendar APIs. Now, you can use the Application (client) ID and Directory (tenant) ID of the registered Synchronizing Outlook Calendar app to connect the Microsoft Azure AD service with the .NET MAUI project.

Creating appointments in the .NET MAUI Scheduler
Next, we’ll see how to create appointments in the .NET MAUI Scheduler.
Note: Before proceeding, please refer to the getting started with the .NET MAUI Scheduler documentation.
1.Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion .NET MAUI controls. So, register the handler for Syncfusion Core in the MauiProgram.cs file.
using Syncfusion.Maui.Core.Hosting;
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
2.Now, initialize the .NET MAUI Scheduler control in the MainPage.xaml file.
xmlns:scheduler="clr-namespace:Syncfusion.Maui.Scheduler;assembly=Syncfusion.Maui.Scheduler"
<scheduler:SfScheduler x:Name="Scheduler" View="Month"/>
Refer to the following image.
3.Let’s create an appointment model class with the required fields, such as EventName, From and To dates in the .NET MAUI Scheduler.
Meeting.cs
public class Meeting
{
public string EventName { get; set; }
public DateTime From { get; set; }
public DateTime To { get; set; }
public bool IsAllDay { get; set; }
public Brush Background { get; set; }
public string RRule { get; set; }
}
4.Now, create events for the Scheduler in the view model class.
SchedulerViewModel.cs
public class SchedulerViewModel
{
public ObservableCollection<Meeting> Meetings { get; set; }
public SchedulerViewModel()
{
Meetings = new ObservableCollection<Meeting>();
this.AddSchedulerEvents();
}
/// <summary>
/// Method to add events to scheduler.
/// </summary>
private void AddSchedulerEvents()
{
var colors = new List<Brush>
{
new SolidColorBrush(Color.FromArgb("#FF8B1FA9")),
new SolidColorBrush(Color.FromArgb("#FFD20100")),
new SolidColorBrush(Color.FromArgb("#FFFC571D")),
new SolidColorBrush(Color.FromArgb("#FF36B37B")),
new SolidColorBrush(Color.FromArgb("#FF3D4FB5")),
new SolidColorBrush(Color.FromArgb("#FFE47C73")),
new SolidColorBrush(Color.FromArgb("#FF636363")),
new SolidColorBrush(Color.FromArgb("#FF85461E")),
new SolidColorBrush(Color.FromArgb("#FF0F8644")),
};
var subjects = new List<string>
{
"Scrum Meeting",
"Review Meeting",
"Rating Discussion",
"Development Meeting",
"Sprint Review",
"Sprint Planning",
"Sprint Retrospective",
"General Meeting",
"Yoga Therapy",
};
Random ran = new Random();
for (int startdate = -5; startdate < 5; startdate++)
{
var meeting = new Meeting();
meeting.EventName = subjects[ran.Next(0, subjects.Count)];
meeting.From = DateTime.Now.Date.AddDays(startdate).AddHours(9);
meeting.To = meeting.From.AddHours(10);
meeting.Background = colors[ran.Next(0, colors.Count)];
this.Meetings.Add(meeting);
}
}
}
5.Finally, bind the custom Meetings property from the SchedulerViewModel class to the Scheduler’s AppointmentsSource using the appointment mapping feature.
xmlns:scheduler="clr-namespace:Syncfusion.Maui.Scheduler;assembly=Syncfusion.Maui.Scheduler"
xmlns:local="clr-namespace:MauiSyncOutlookCalendar"
<Grid>
<Grid.BindingContext>
<local:SchedulerViewModel/>
</Grid.BindingContext>
<scheduler:SfScheduler x:Name="Scheduler" View="Month" AppointmentsSource="{Binding Meetings}" AllowedViews="Week,Month,TimelineMonth">
<scheduler:SfScheduler.AppointmentMapping>
<scheduler:SchedulerAppointmentMapping
Subject="EventName"
StartTime="From"
EndTime="To"
Background="Background"
RecurrenceRule="RRule"
IsAllDay="IsAllDay"/>
</scheduler:SfScheduler.AppointmentMapping>
</scheduler:SfScheduler>
</Grid>
Now, we have created the .NET MAUI Scheduler application with custom appointments.
Integrate Microsoft Authentication library in the .NET MAUI app
Follow these steps to integrate the .NET MAUI app and the Microsoft Azure AD service.
1.Install the Microsoft.Graph package in the Visual Studio by selecting Manage Nuget packages. Then, add the following references to access the Microsoft Calendar API.
using Microsoft.Graph;
using Microsoft.Identity.Client;
2.Then, copy the Application (client) ID and Directory (tenant) ID from the registered app to connect to the Microsoft Azure AD service.
3.Create the authority using Directory (tenant) ID.
4.Register the Application (client) ID, Authority, and Redirecturi using the IPublicClientApplication. To create a client app, refer to the following code example.
App.xaml.cs
internal static IPublicClientApplication ClientApplication;
private string clientID, tenantID, authority;
public App()
{
this.InitializeComponent();
//// You need to replace your Application or Client ID.
clientID = "";
//// You need to replace your tenant ID.
tenantID = "";
authority = "https://login.microsoftonline.com/" + tenantID;
ClientApplication = PublicClientApplicationBuilder.Create(clientID)
.WithAuthority(authority)
.WithRedirectUri("https://login.microsoftonline.com/common/oauth2/nativeclient")
.Build();
}
Connect the Microsoft Graph service client
We can get the user token information using the AcquireTokenInteractive and AcquireTokenSilent methods of the IPublicClientApplication. The GraphServiceClient is used to get user information from the Endpoint by registering the user token information of the IPublicClientApplication.
SchedulerViewModel.cs
using Microsoft.Graph;
using Microsoft.Identity.Client;
private GraphServiceClient Client;
//// Scopes to access the Microsoft API permission.
private static string[] scopes = { "User.Read", "Calendars.Read", "Calendars.ReadWrite" };
private async void Authenticate()
{
AuthenticationResult tokenRequest;
//// Registered the user token.
var accounts = await App.ClientApplication.GetAccountsAsync();
if (accounts.Count() > 0)
{
tokenRequest = await App.ClientApplication.AcquireTokenSilent(scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
else
{
tokenRequest = await App.ClientApplication.AcquireTokenInteractive(scopes).ExecuteAsync();
}
//// Connect the client information.
Client = new GraphServiceClient("https://graph.microsoft.com/v1.0/",
new DelegateAuthenticationProvider(async (requestMessage) =>
{
requestMessage.Headers.Authorization = new AuthenticationHeaderValue("bearer", tokenRequest.AccessToken);
}));
}
We have now connected the .NET MAUI app with Microsoft Azure. Run the app; you will see the login page, as shown in the following image.
Once you log in, you will be promoted with a Permission-requested dialog. Read the terms and click the Accept button.
Note: If any details are mismatched, like the Application(client) ID, Directory (tenant) ID, or redirect URL, you will get an error in connection, so add the proper details to avoid it.
Synchronize the Outlook Calendar events to the .NET MAUI Scheduler
Next, we’ll look at synchronizing or importing Outlook Calendar events to the .NET MAUI Scheduler.
Refer to the following code example to design and add the import button.
<Grid>
<Grid.DataContext>
<local:SchedulerViewModel/>
</Grid.DataContext>
<StackPanel Orientation="Horizontal">
<Button Text="Import Outlook Calendar Events to Syncfusion .NET MAUI Scheduler" CornerRadius="20" Command="{Binding ImportButtonCommand}" Margin="10"/>
</StackPanel>
</Grid>
When the Import button clicks, Microsoft Azure will be connected and import the Outlook Calendar events to the Syncfusion .NET MAUI Scheduler.
Refer to the following code example.
public ICommand ImportButtonCommand { get; set; }
public void ExecuteImportCommand(object parameter)
{
this.Authenticate(true);
}
private async void Authenticate(bool import)
{
AuthenticationResult tokenRequest;
var accounts = await App.ClientApplication.GetAccountsAsync();
if (accounts.Count() > 0)
{
tokenRequest = await App.ClientApplication.AcquireTokenSilent(scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
else
{
tokenRequest = await App.ClientApplication.AcquireTokenInteractive(scopes).ExecuteAsync();
}
Client = new GraphServiceClient("https://graph.microsoft.com/v1.0/",
new DelegateAuthenticationProvider(async (requestMessage) =>
{
requestMessage.Headers.Authorization = new AuthenticationHeaderValue("bearer", tokenRequest.AccessToken);
}));
if (import)
{
this.GetOutlookCalendarEvents();
}
}
Refer to the following code example to request Microsoft Outlook Calendar events.
/// <summary>
/// Method to get Outlook Calendar events.
/// </summary>
private void GetOutlookCalendarEvents()
{
//// Request to get the Outlook calendar events.
var events = Client.Me.Events.Request().GetAsync().Result.ToList();
if (events != null && events.Count > 0)
{
foreach (Event appointment in events)
{
Meeting meeting = new Meeting()
{
EventName = appointment.Subject,
From = Convert.ToDateTime(appointment.Start.DateTime),
To = Convert.ToDateTime(appointment.End.DateTime),
IsAllDay = (bool)appointment.IsAllDay,
};
if (appointment.Recurrence != null)
{
AddRecurrenceRule(appointment, meeting);
}
this.Meetings.Add(meeting);
}
}
}
/// <summary>
/// Method to update recurrence rule to appointments.
/// </summary>
/// <param name="appointment"></param>
/// <param name="meeting"></param>
private static void AddRecurrenceRule(Event appointment, Meeting meeting)
{
// Creating a recurrence rule.
SchedulerRecurrenceInfo recurrenceProperties = new SchedulerRecurrenceInfo();
if (appointment.Recurrence.Pattern.Type == RecurrencePatternType.Daily)
{
recurrenceProperties.RecurrenceType = SchedulerRecurrenceType.Daily;
}
else if (appointment.Recurrence.Pattern.Type == RecurrencePatternType.Weekly)
{
recurrenceProperties.RecurrenceType = SchedulerRecurrenceType.Weekly;
foreach (var weekDay in appointment.Recurrence.Pattern.DaysOfWeek)
{
if (weekDay == MicrosoftDayOfWeek.Sunday)
{
recurrenceProperties.WeekDays = SchedulerWeekDays.Sunday;
}
if (weekDay == MicrosoftDayOfWeek.Monday)
{
recurrenceProperties.WeekDays = recurrenceProperties.WeekDays | SchedulerWeekDays.Monday;
}
if (weekDay == MicrosoftDayOfWeek.Tuesday)
{
recurrenceProperties.WeekDays = recurrenceProperties.WeekDays | SchedulerWeekDays.Tuesday;
}
if (weekDay == MicrosoftDayOfWeek.Wednesday)
{
recurrenceProperties.WeekDays = recurrenceProperties.WeekDays | SchedulerWeekDays.Wednesday;
}
if (weekDay == MicrosoftDayOfWeek.Thursday)
{
recurrenceProperties.WeekDays = recurrenceProperties.WeekDays | SchedulerWeekDays.Thursday;
}
if (weekDay == MicrosoftDayOfWeek.Friday)
{
recurrenceProperties.WeekDays = recurrenceProperties.WeekDays | SchedulerWeekDays.Friday;
}
if (weekDay == MicrosoftDayOfWeek.Saturday)
{
recurrenceProperties.WeekDays = recurrenceProperties.WeekDays | SchedulerWeekDays.Saturday;
}
}
}
recurrenceProperties.Interval = (int)appointment.Recurrence.Pattern.Interval;
recurrenceProperties.RecurrenceRange = SchedulerRecurrenceRange.Count;
recurrenceProperties.RecurrenceCount = 10;
meeting.RRule = SchedulerRecurrenceManag-er.GenerateRRule(recurrenceProperties, meeting.From, meeting. To);
}
Synchronize the .NET MAUI Scheduler events to Outlook Calendar events
Let’s see how to synchronize or export the .NET MAUI Scheduler to the Outlook Calendar events.
Refer to the following code example to design and add the export button.
<Grid>
<Grid.DataContext>
<local:SchedulerViewModel/>
</Grid.DataContext>
<Button Text="Export Syncfusion .NET MAUI Scheduler Events to Outlook Calendar" CornerRadius="20" Command="{Binding ExportButtonCommand}" Margin="10" />
</Grid>
When the export button is clicked, the Syncfusion .NET MAUI Scheduler events will be exported to the Outlook Calendar.
public ICommand ExportButtonCommand { get; set; }
public void ExecuteExportCommand(object parameter)
{
this.Authenticate(false);
}
/// <summary>
/// Method to connect application authentication with Microsoft Azure.
/// </summary>
/// <param name="import">import or export events</param>
private async void Authenticate(bool import)
{
AuthenticationResult tokenRequest;
var accounts = await App.ClientApplication.GetAccountsAsync();
if (accounts.Count() > 0)
{
tokenRequest = await App.ClientApplication.AcquireTokenSilent(scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
else
{
tokenRequest = await App.ClientApplication.AcquireTokenInteractive(scopes).ExecuteAsync();
}
Client = new GraphServiceClient("https://graph.microsoft.com/v1.0/",
new DelegateAuthenticationProvider(async (request-Message) =>
{
requestMessage.Headers.Authorization = new Au-thenticationHeaderValue("bearer", tokenRequest.AccessToken);
}));
if (!import)
{
this.AddEventToOutlookCalendar();
}
}
Refer to the following code example to request the addition of .NET MAUI Scheduler events to the Outlook Calendar events.
/// <summary>
/// Method to add an event to Outlook Calendar.
/// </summary>
private void AddEventToOutlookCalendar()
{
foreach (Meeting meeting in this.Meetings)
{
Event calendarEvent = new Event
{
Subject = meeting.EventName,
Start = new DateTimeTimeZone
{
DateTime = meeting.From.ToString(),
TimeZone = "GMT Standard Time"
},
End = new DateTimeTimeZone()
{
DateTime = meeting.To.ToString(),
TimeZone = "GMT Standard Time"
},
};
//// Request to add Syncfusion Scheduler event to the Outlook Calendar events.
Client.Me.Events.Request().AddAsync(calendarEvent);
}
}
Refer to the following image.
GitHub reference
For more details, refer to the Synchronizing Outlook Calendar events in the .NET MAUI Scheduler GitHub demo.
Conclusion
Thanks for reading! In this blog, we’ve seen how to synchronize the Syncfusion .NET MAUI Scheduler events with Microsoft Outlook Calendar events and vice versa. This functionality is perfect for keeping your work and personal appointments in sync, enhancing your productivity and organization. Give it a try, and leave your feedback in the comment section below.
For current customers, the newest version of Essential Studio for .NET MAUI is available from the License and Downloads page. If you are not a Syncfusion customer, you can always download our free evaluation to see all our controls.
You can also contact us through our support forum, support portal, or feedback portal. As always, we are happy to assist you!
Related blogs
- Making Payments Easy: Using .NET MAUI Radio Button for Payment Apps and Digital Wallets
- Mastering Shopping: Enhancing Your Product Search with the .NET MAUI CheckBox
- How to Zoom and View the Desired Area in a PDF using .NET MAUI PDF Viewer?
- Enhance PDF Viewing and Editing with the New Built-in Toolbar in .NET MAUI PDF Viewer
- Achieve Outlook-Like Swiping Using .NET MAUI ListView













Top comments (0)