Syncfusion is happy to reveal the availability of its very first control for the Uno Platform, the Charts control.
In this blog, we will provide a brief introduction to the Uno Platform, the key features of our Charts control, followed by the steps to integrate our Charts control in an Uno Platform application.
Let’s get started.
What is the Uno Platform and how does it work?
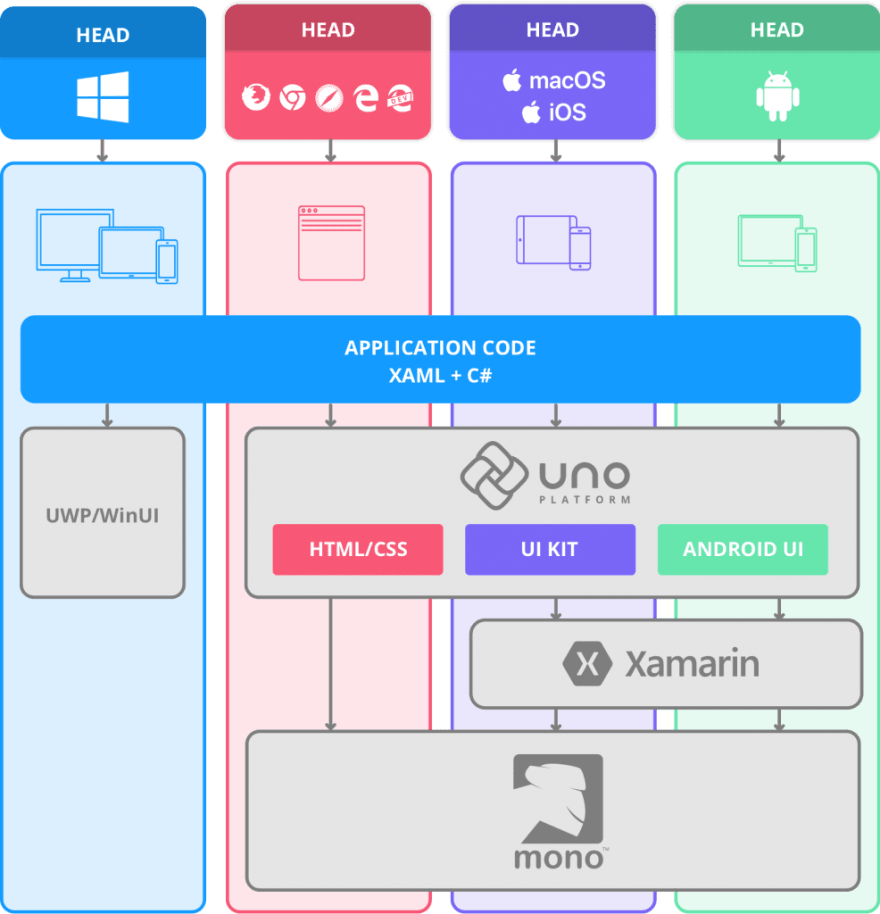
The Uno Platform is a Universal Windows Platform bridge that allows UWP-based code to run on iOS, Android, and WebAssembly. According to the Uno Platform website:
- On iOS and Android, the Uno Platform relies extensively on the Xamarin Native stack.
- On WebAssembly, the Uno Platform relies directly on the Mono-Wasm runtime.
In the end, the Uno Platform gives you the ability to run XAML apps and a single codebase that enables C# on all these platforms.
Refer to the following screenshot.

Benefits of the Uno Platform
The Uno Platform is a great choice for .NET developers to develop modern application in various platforms. The following are some of the benefits of the Uno Platform:
- Build for WebAssembly.
- Single codebase: web, mobile, desktop.
- XAML examples everywhere.
To learn more about the benefits of Uno Platform, please refer here.
Syncfusion Charts (beta) for Uno
Now is the time to venture into the main topic of this blog post!
As we said in an earlier blog post, we are pleased to announce our new product, Syncfusion Charts for Uno Platform. This beta version is available for free and you can download it from here.
The following is the list of features available in our Uno Platform Charts for the initial release:
- Visualize and analyze data with an ever-expanding collection of 10+ charts and graphs, ranging from line to pie charts.
- Interact with and explore charts with features such as zoom and pan, tooltip, and data labels.
Charts types
The Uno Platform Charts control includes functionality for plotting more than 10 chart types. Each chart type is easily configured with built-in support for creating stunning visual effects.
- Basic charts
- Column chart
- Bar chart
- Line chart
- Spline chart
- Area chart
- SplineArea chart
- Correlation charts
- Scatter chart
- Bubble chart
- Circular charts
- Pie chart
- Doughnut chart
- Semi pie chart
- Semi doughnut chart
- Stacked doughnut chart
Chart axis
The Uno Chart control supports three different types of axes:
- Numerical,
- Categorical, and
- Date-time.
The appearance of all chart axis elements can be customized with built-in properties.
Data labels
Data points can be easily annotated with the data labels feature. It helps to improve the readability of the data.

Legends
Legends provide additional information that is helpful in identifying individual series in a chart. They can be docked to the left, right, top, or bottom positions around the chart area.

Interactive features
The end-user experience is greatly enhanced by a set of user interaction features such as zooming, panning, and tooltip.

Adding Uno Platform Charts to your application
These are the steps to be followed to add Syncfusion Uno Platform Charts to your application and use its basic features:
- Download the source of Syncfusion Uno Platform Charts from here.
- Add Syncfusion.SfChat.Uno source to your application.
- Reference the source in the projects of all the platforms.
- Import the namespace SfChart, as shown in the code example, in your pages.
xmlns:syncfusion="using:Syncfusion.UI.Xaml.Charts"
- Then, initialize an empty chart with two axes, as shown in the following code example.
<syncfusion:SfChart>
<syncfusion:SfChart.PrimaryAxis>
<syncfusion:CategoryAxis />
</syncfusion:SfChart.PrimaryAxis>
<syncfusion:SfChart.SecondaryAxis>
<syncfusion:NumericalAxis />
</syncfusion:SfChart.SecondaryAxis>
</syncfusion:SfChart>
- Populate chart with data : As we are going to visualize the comparison of heights in the data model, add the ColumnSeries to the Series property.
- Then, bind the Data property of the ViewModel to the ColumnSeries.ItemsSource property. You need to set the value for the XBindingPath and YBindingPath properties, so that the Chart will fetch values from the right properties in the data model to plot the series. Refer to the following code example.
<syncfusion:SfChart Header="Getting Started for Uno Chart" Height="300" Width="500">
<syncfusion:SfChart.PrimaryAxis>
<syncfusion:CategoryAxis Header="Name" />
</syncfusion:SfChart.PrimaryAxis>
<syncfusion:SfChart.SecondaryAxis>
<syncfusion:NumericalAxis Header="Height(in cm)" />
</syncfusion:SfChart.SecondaryAxis>
<syncfusion:ColumnSeries ItemsSource="{Binding Data}" XBindingPath="Name" YBindingPath="Height" >
<syncfusion:ColumnSeries.AdornmentsInfo>
<syncfusion:ChartAdornmentInfo ShowLabel="True" FontSize="16" LabelPosition="Inner" Foreground="White" />
</syncfusion:ColumnSeries.AdornmentsInfo>
</syncfusion:ColumnSeries>
</syncfusion:SfChart>
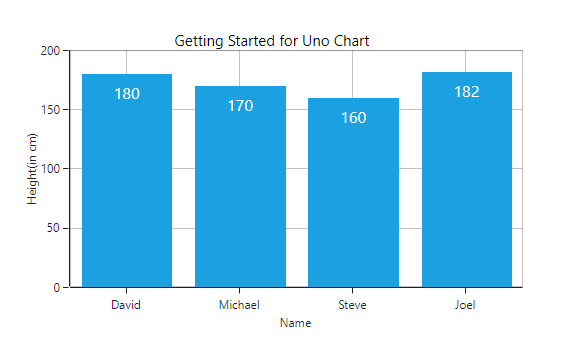
A chart similar to the following screenshot will be created as a result of the execution of this project.
 Example applications
Example applications
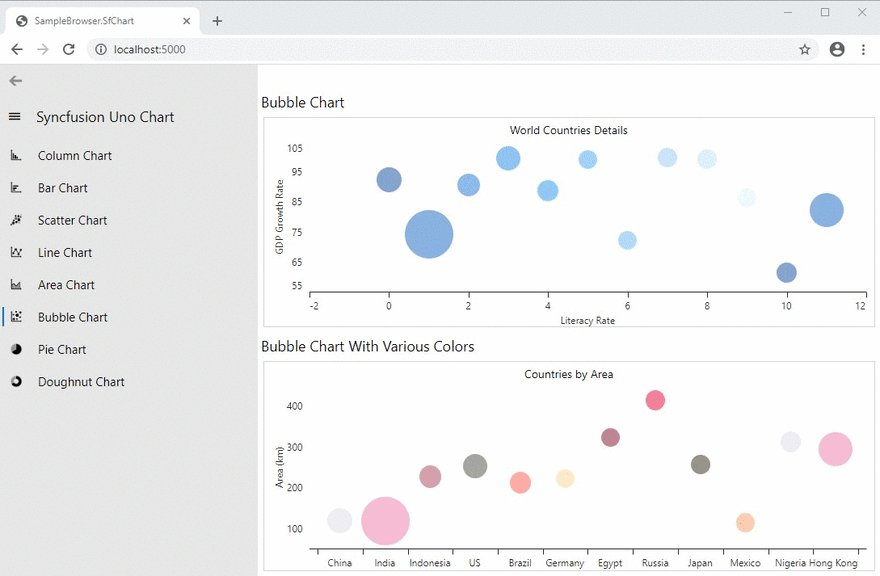
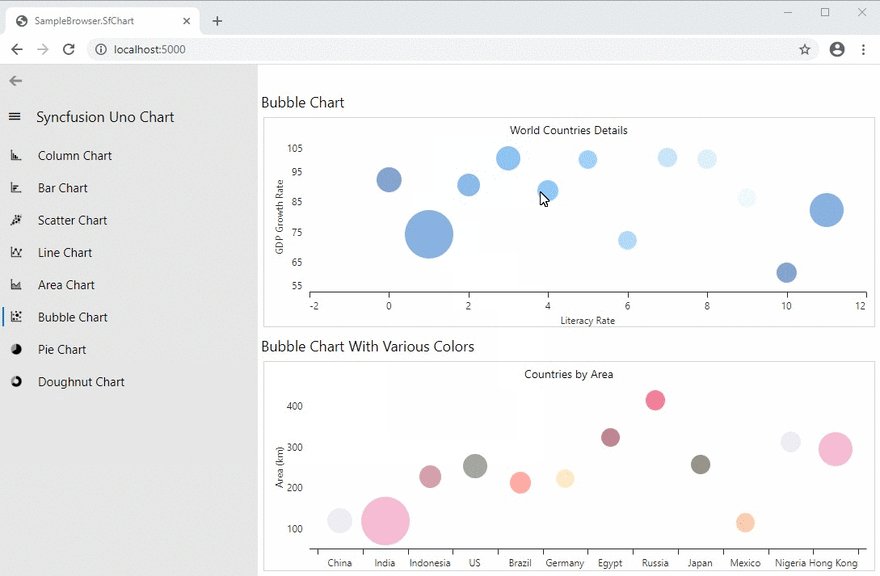
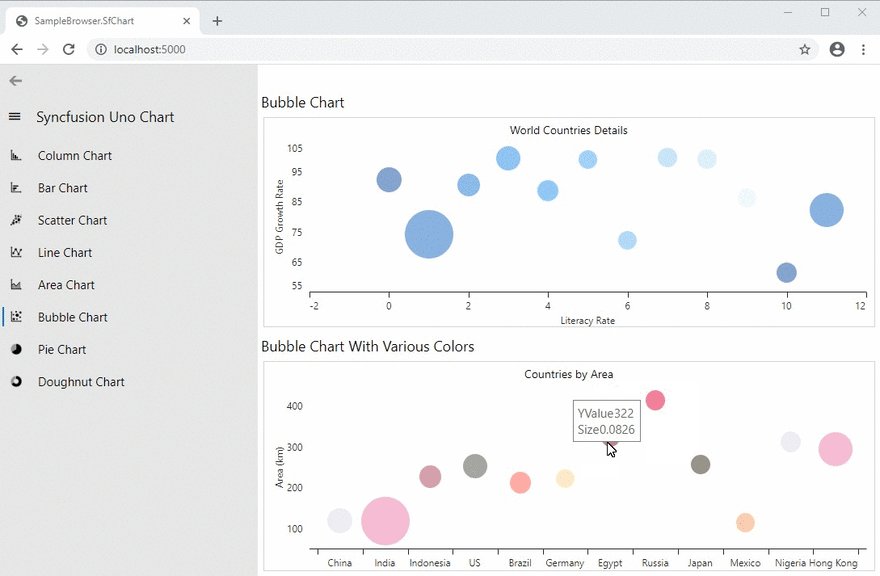
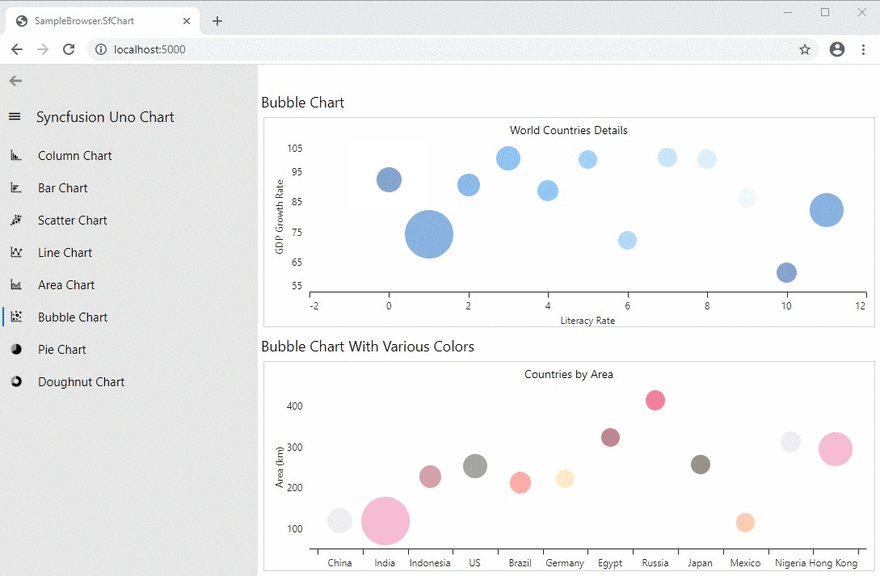
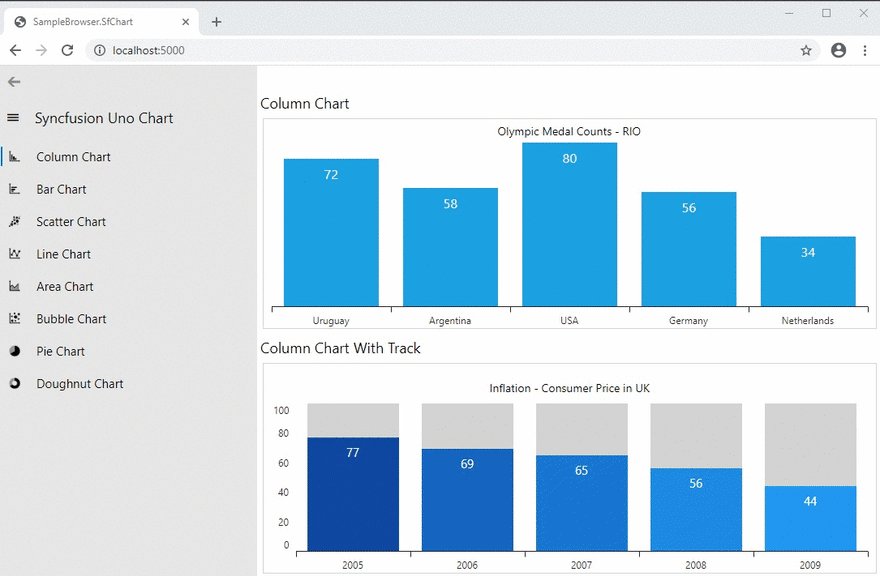
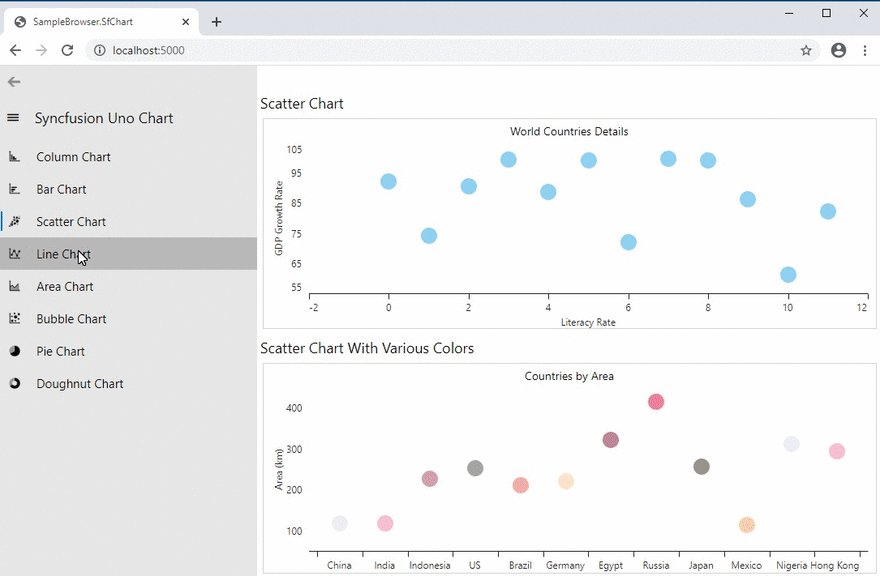
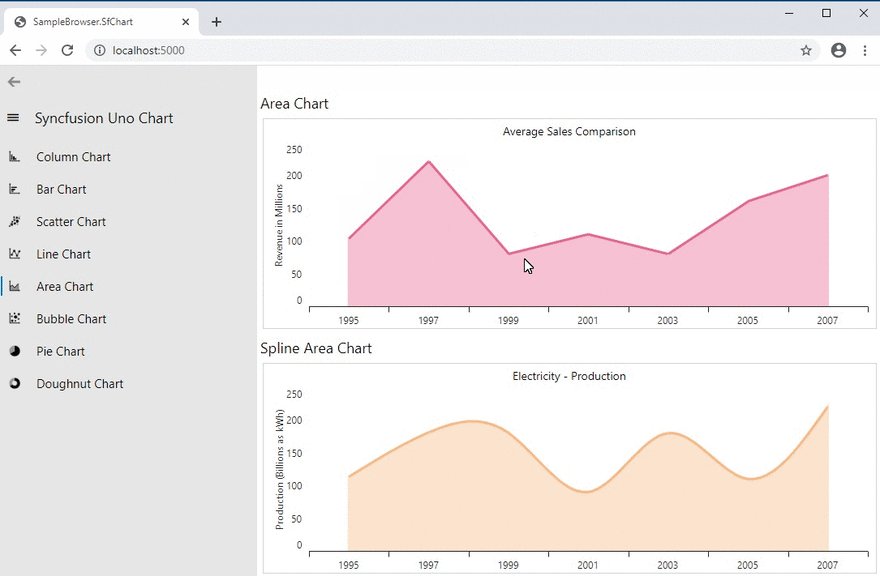
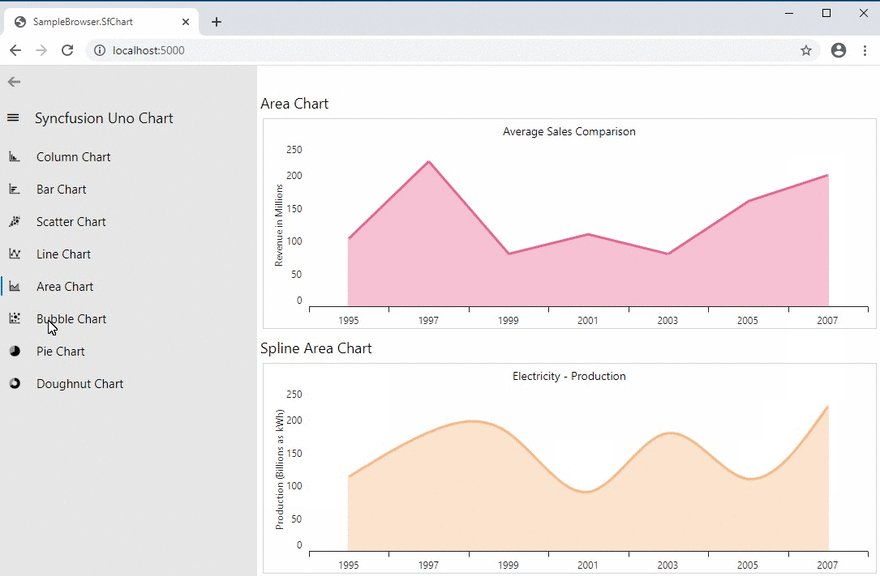
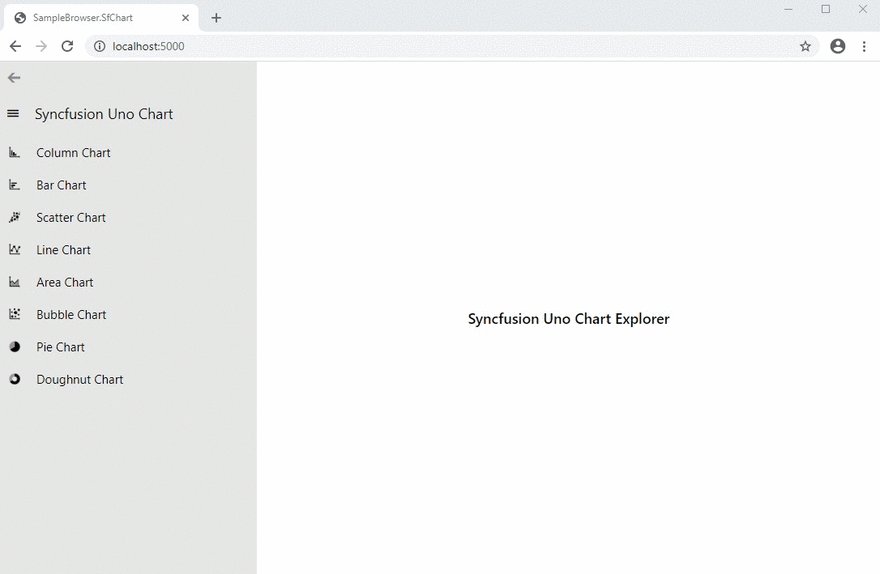
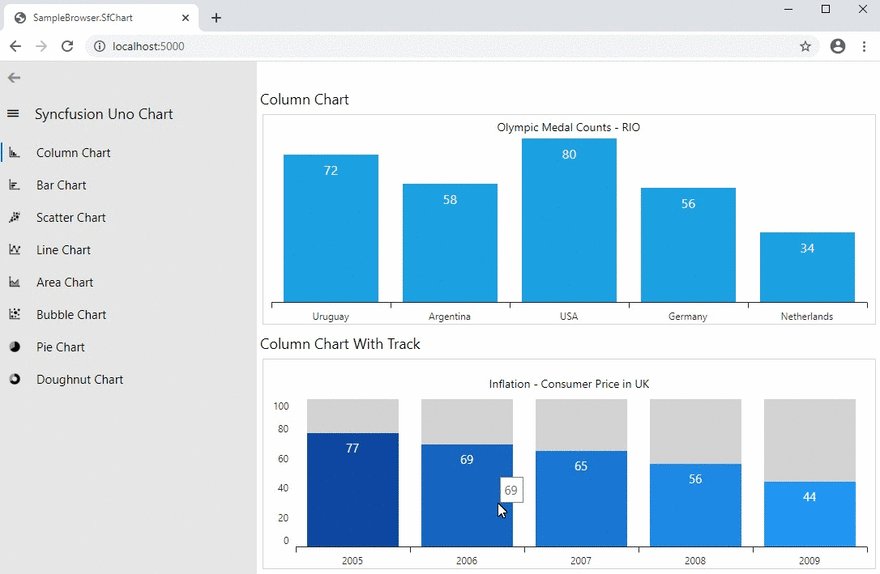
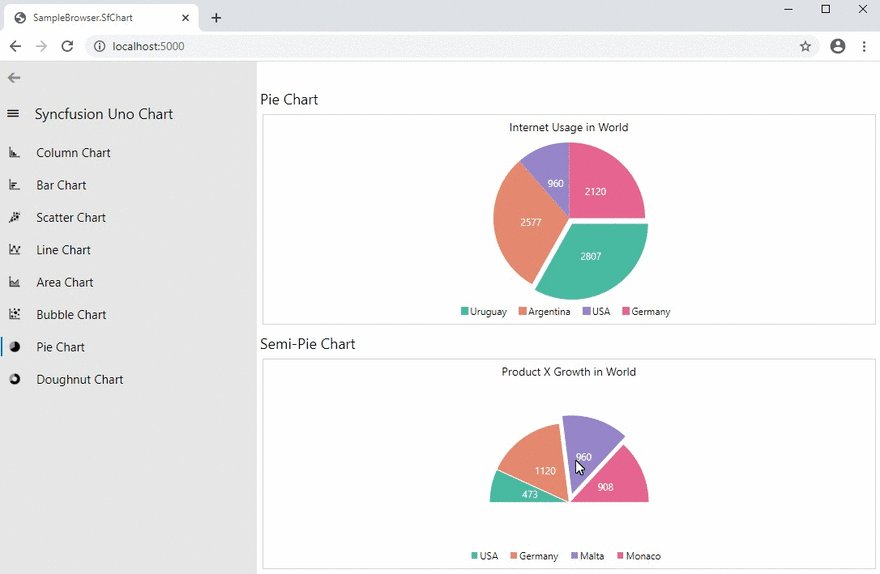
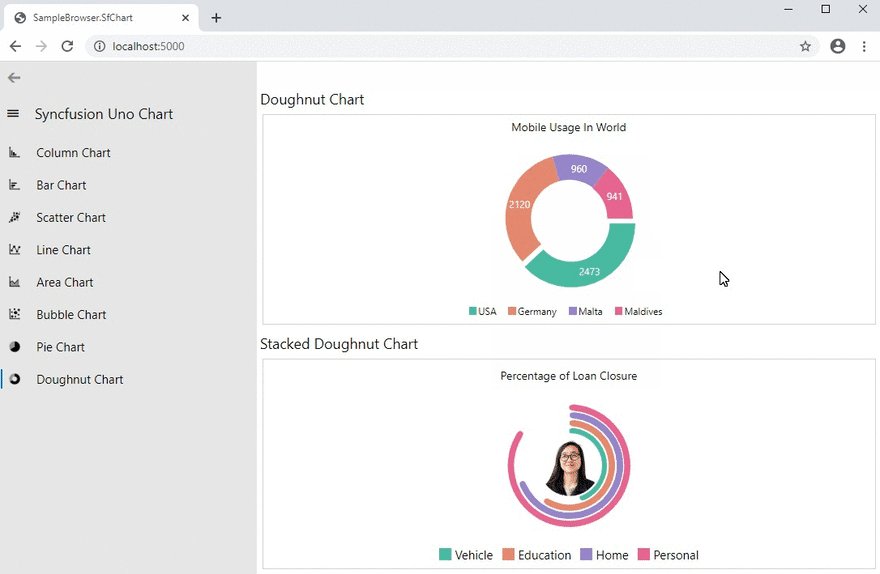
A Visual Studio solution with the Syncfusion SampleBrowser.SfChart application is available in this GitHub repository. It demonstrates some basic Charts features. The following image has the output of this application.

Conclusion
I hope you have a clear idea of the features and benefits of Uno Platform and the Syncfusion Charts control for it. This Uno Platform and our Charts control will definitely increase your productivity by reducing a lot of workforce and development time.
So, try it and leave your feedback in the comments section below!
You can also contact us through our support forum, Direct-Trac, or feedback portal. As always, we are happy to assist you!








Top comments (0)