In this article, we will demonstrate the process of removing a user from conversations, and put security measures in place that ban this user from interacting with chats again. We can ensure the security of your conversations by preventing user impersonation using identity verification, and disabling client-side syncing so users can’t add themselves to conversations.
The first step is deleting the user from a conversation. Let’s get started!
Deleting a user from a conversation
TalkJS makes it possible to programmatically add and remove the users in a conversation. You can also restrict access rights, toggle notifications on or off, or set a label for certain people in a conversation. We cannot remove participants from a conversation using the JavaScript SDK, but we can via the REST API.
First, let’s use the REST API to remove a user from a conversation.
Path: /v1/{appId}/conversations/{conversationId}/participants/{userId}
Methods: DELETE
curl https://api.talkjs.com/v1/tG5nSzBD/conversations/order_391_fc/participants/user_924772 \
-H "Content-Type: application/json" \
-H "Authorization: Bearer sk_test_l9AmGDFY0rHHNM5IqCdpHzI2e2e0Jd7r" \
-X DELETE
When a user is removed from a conversation they will no longer be listed as a participant in the conversation and the user will not be able to see any new messages sent to the conversation. However, the conversation will still appear in their list of conversations in the Inbox UI, and when the user's conversations are fetched via the REST API.
Deleting a user like this will remove the access rights the user has to the conversation.
The user can be a participant in a conversation with 3 different access rights:
- Full access ("ReadWrite"): The user is listed in the header, can read and write messages to other participants.
- Read-only access ("Read"): The user is listed in the header and can only read, but cannot write messages.
- No access anymore: The user used to be a participant but has since been removed with the DELETE call. The user is not listed in the header for other participants. The moment this user rejoins, they get all the messages that they might have missed. Until then, they see a static view of the conversation with only the messages that were exchanged until they were removed from the conversation.
You can find all of the conversations a user is a participant in by following this API reference guide.
Now that I have removed a user from a conversation, can I delete the entire user and their associated data? TalkJS currently does not have a way to delete user data. Instead, could use the edit endpoints to remove any personally identifiable information (PII) associated with the user. There is a script that you can use to automate this process which can be found in the TalkJS GitHub examples repository.
Ensuring the security of your TalkJS Integration
We will be exploring two of the main ways you can ensure the integrity of your user’s data and the security of your TalkJS integration as a whole. These two methods are:
- Identity Verification
- Disabling client-side conversation syncing
Let’s start by taking a closer look at Identity Verification.
Identity Verification
Identity Verification protects your user's data and prevents user impersonation. With Identity Verification, your backend sends a digital signature of the current user's id to TalkJS. This signature cannot normally be forged, so it proves that the current user identified to TalkJS is really the user logged in to your platform.
How does it work?
It works by generating a hex-encoded HMAC-SHA256 signature of the user's id. This is a message authentication scheme supported by all popular programming languages. If Identity Verification is enabled, TalkJS will block any requests without a valid signature.
Set up with just one line of code
First, set the signature property in the Talk.Session object to the HMAC-SHA256 hash of the current user id signed with your TalkJS secret key. This sounds complicated but usually, it can be done in one line of code that you can simply copy and paste. It may look like the following code snippet:
window.talkSession = new Talk.Session({
appId: "tG5nSzBD",
me: me,
// this is the line that it's all about:
signature: "<?= hash_hmac('sha256', strval($user->id), 'SECRET') ?>"
});
You can find the secret key in the dashboard. Important: Your secret key should never leak or appear in your frontend code and should be kept private.
Once you’ve tested it and confirmed it works you can enable Identity Verification in the dashboard, meaning any request without a valid signature will be blocked.
The TalkJS GitHub examples repository has code samples that demonstrate how to create a signature in multiple languages.
This concludes our section on Identity Verification and how to enable it in TalkJS. With this security measure in place, you have immediately improved the level of integrity of your users. Now let’s look at another method for improving security and access, disabling client-side conversation syncing.
Disabling client-side conversation syncing
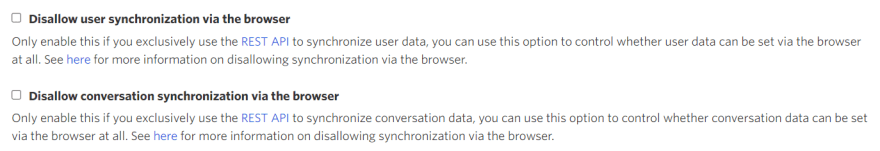
If you exclusively use the REST API to create or update TalkJS users and conversations then you may want to disable the ability to create or update via the JavaScript SDK. In the TalkJS Dashboard you will see the two checkboxes under the security settings section that allow you to disable synchronization via the browser - one for synchronizing users, and one for synchronizing conversation data.
If user synchronization via the browser is disallowed, the following code will not work as it tries to add/update the data via the JavaScript SDK:
const me = new Talk.User({
id: "123456",
name: "Alice"
email: "alice@example.com"
})
You can, however, reference a Talk.User using only their ID, which will use the details already stored for the user.
const me = new Talk.User(123456)
Similarly, if the option to disallow conversation synchronization via the browser is checked, the following will not work as it involves modifying the conversation data using the JavaScript SDK:
// Only if the conversation already exists, this will work
const conversation = session.getOrCreateConversation(Talk.oneOnOneId(me, other));
// Trying to set a participant via the SDK will cause an error
conversation.setParticipant(me);
conversation.setParticipant(other);
// Trying to set the conversation's attributes will also cause an error
conversation.setAttributes({
subject: "Hello world!"
});
That is how you can successfully disable client-side conversation syncing in TalkJS
Banned from the conversation
With both Identity Verification and the option to disallow browser synchronization enabled, you can rest assured that any user you have removed from a conversation remains so, and be effectively banned from performing any further actions.







Top comments (0)