Here are some of my favorite tools for finding the ideal color palette for the websites. Let's get started: ^_^
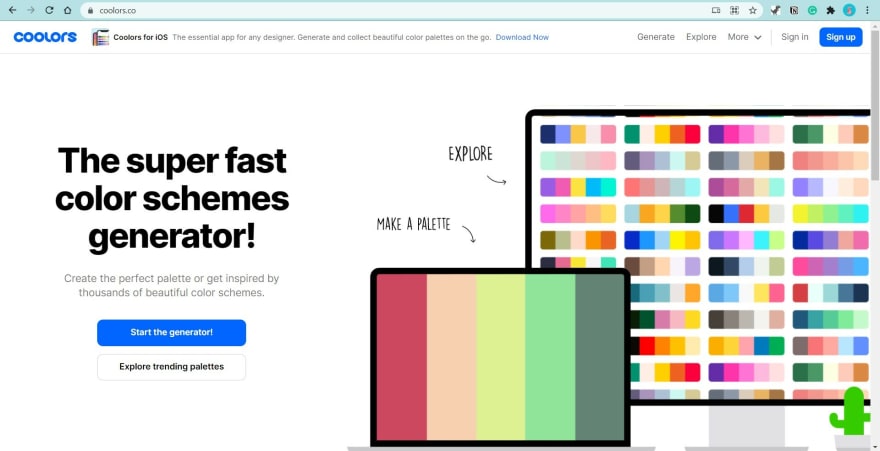
► COOLORS
The super fast color schemes generator! Here you can create the perfect palette or get inspired by thousands of beautiful color schemes.
You can find it here.
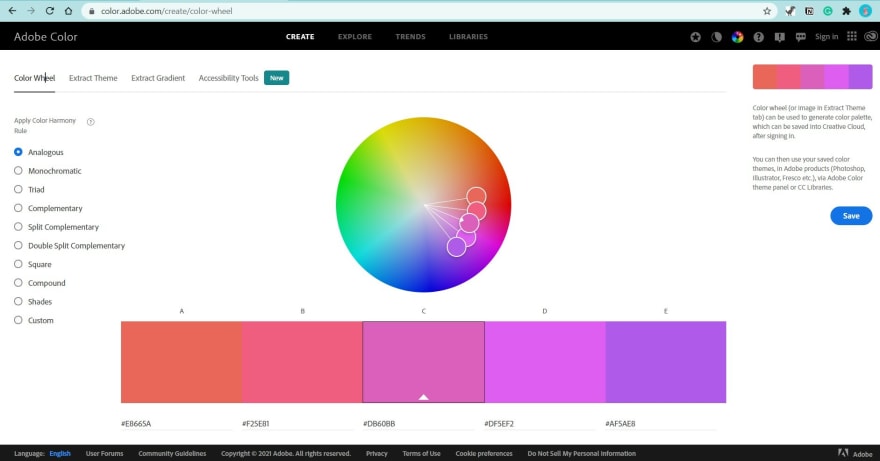
► Adobe Colors
Color wheel (or image in Extract Theme tab) can be used to generate color palette, which can be saved into Creative Cloud.
You can find it here.
► Khroma
Khroma uses AI to learn which colors you like and creates limitless palettes for you to discover, search, and save.
You can find it here.
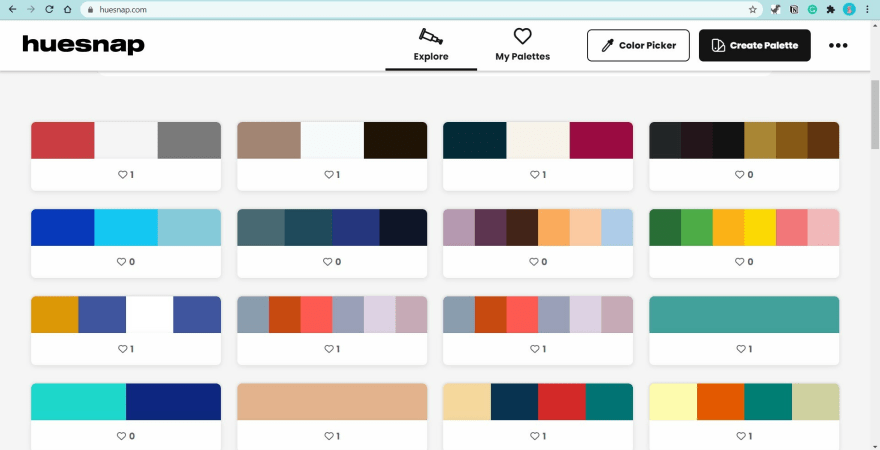
► Huesnap
Huesnap let's you create customised palettes. It snap colors from your uploaded images or use the color wheel to create a customized palette.
You can find it here.
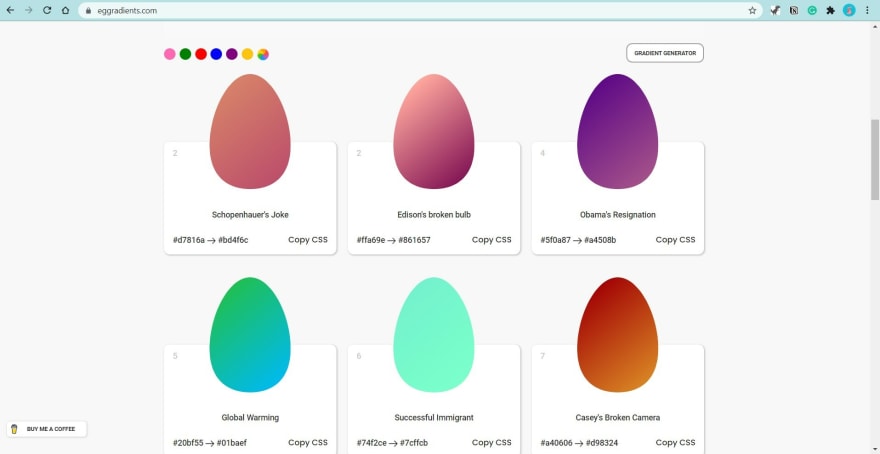
► Eggradients
If you are looking for a twist, use gradient colors and this is the perfect place to create/find such palettes.
You can find it here.
Those are my magic recommendations, if you have some more, do share them in the comments!
Happy Coding!












Top comments (2)
Thanks for sharing. Will definitely try some of these tools for future projects.
You're welcome! ^_^