As we as of latest version Laravel switched from webpack to Vite so I am going to mention how you can install bootstrap with Vite.
Instead of webpack.mixin.js now we see vite.config.js.Now you can see vite config file.
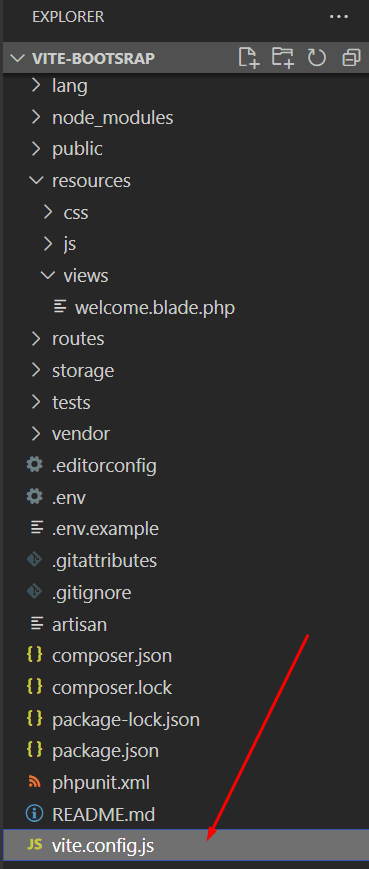
If we look at project directory from the top we can see vite.config.js

So there are two ways to install Bootstrap
The first simple way is via CDN
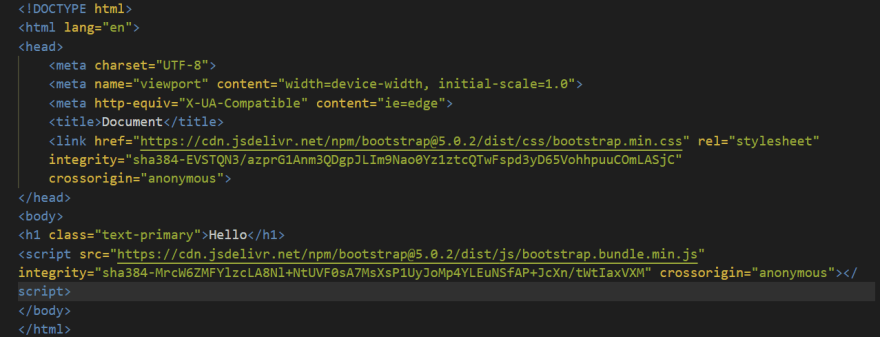
If we go to welcome.blade.php we can just put in a CDN link and it will work exactly like you want.

We include it like regular css and javascript.
Second is via NPM here we will take help of the ui package.
First type composer require laravel/ui
Then php artisan ui bootstrap
Now we see there is webpack.mixin.js we can delete it

We need to go to vite.config.js and write ![vitepathdefined]

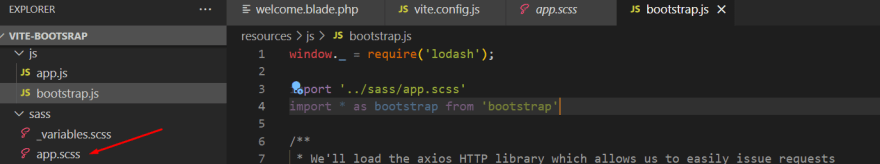
in bootstrap.js
Here we need to import app.scss

Then write import * as bootstrap from bootstrap
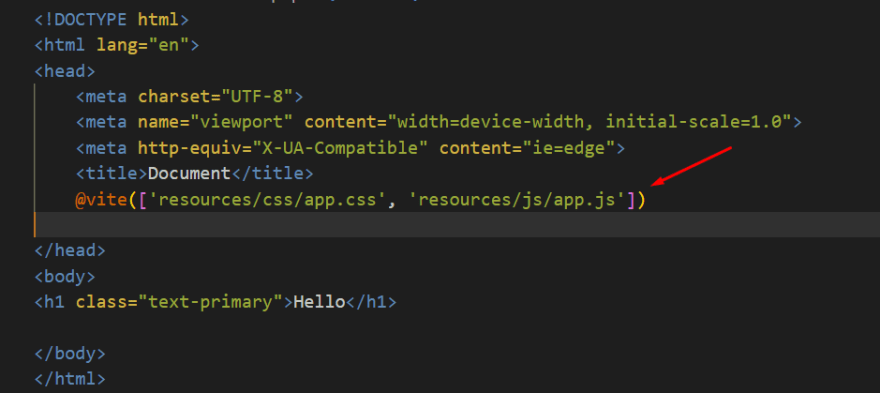
Then go to welcome.blade.php and write this as per documentation in head section of html
@vite(['resources/css/app.css', 'resources/js/app.js'])

In CLI now run npm install and npm run dev
If we run we see the same output








Top comments (0)