Photo by Frank Vessia on Unsplash
Over the years, many techniques have been used to engage website visitors. Overuse of images, marquee text, music, animated cursors, and other cringy methods were “must-haves” during early web development. Of course, much has changed since then, and the web looks a little less chaotic. Nevertheless, as technology advances, so has how we use the web.
Many social media sites and apps have utilized virtual reality and augmented reality applications, such as Snapchat filters and 360 images and videos on Facebook. Though this usage is mainly for entertainment, there are still many practical ways to use VR/AR on your website.
Potential Usages of VR/AR on the Web
Data Visualization
The Washington Post’s feature A Mystery Dinosaur in the Nation’s Basement uses augmented reality to display the different parts of a nedoceratop’s skull in 3D.
Virtual Tours
BBC’s Congo VR tour allows users the immersive experience of visiting an overgrown palace, hunting with pygmies, and encountering gorillas through the Democratic Republic of the Congo.
Try Before You Buy
Houzz‘s View in My Room augmented reality tool enables users to view home decor and furniture in their home, true to scale.
Education
Kai XR offers mixed reality experiences to enhance children’s education as a supplemental classroom resource. Take a look at some of her VR field trips at https://kaixr.com/vr-playground.
Potential Usages of VR/AR at Hanley Wood
Hanley Wood could benefit from VR/AR in our Project Gallery and for features like The BUILDER Chōwa Concept Home by further immersing users more so than they could with images alone.
Project Gallery
Project Gallery is a platform created for architects, firms, and manufacturers to showcase their work. A use case in which a user could benefit from VR/AR technology would be the ability to upload an interactive 3D model of their design or an augmented reality floor plan that users could walkthrough.
Chōwa Concept Home
Chōwa is Builder Magazine’s latest Concept Home that showcases the collaboration of Japanese and US teams bringing together the best techniques and practices in homebuilding. Though the finished design of the home is beautiful, our Builderonline.com audience may benefit the most from a virtual experience that would allow them to peep through into the walls and flooring. Such an experience would enable to user to get a look at the various constructions phases and methods used, resulting in an overall comprehensive VR experience where one could see the finished product and the construction phases at once.
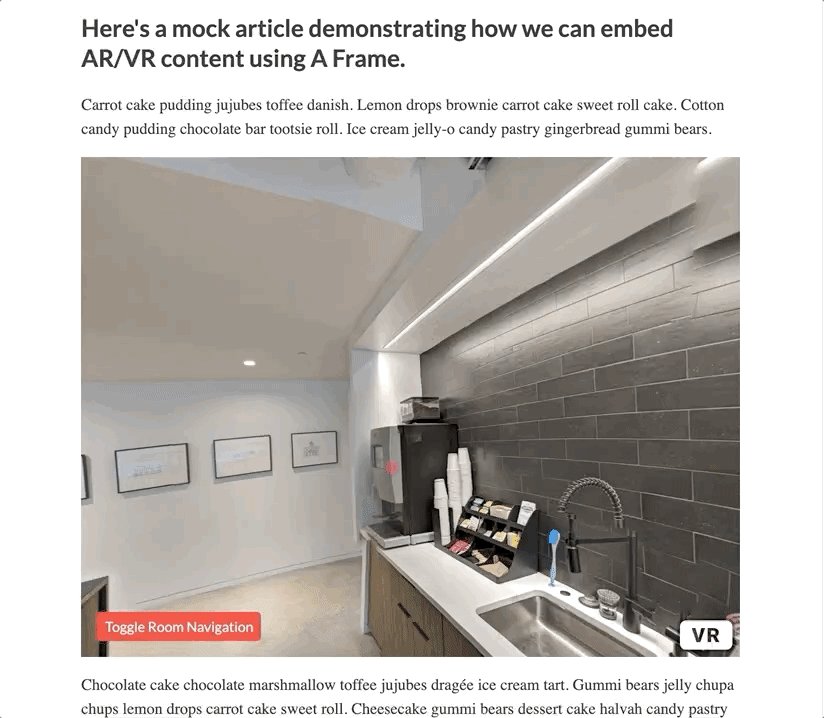
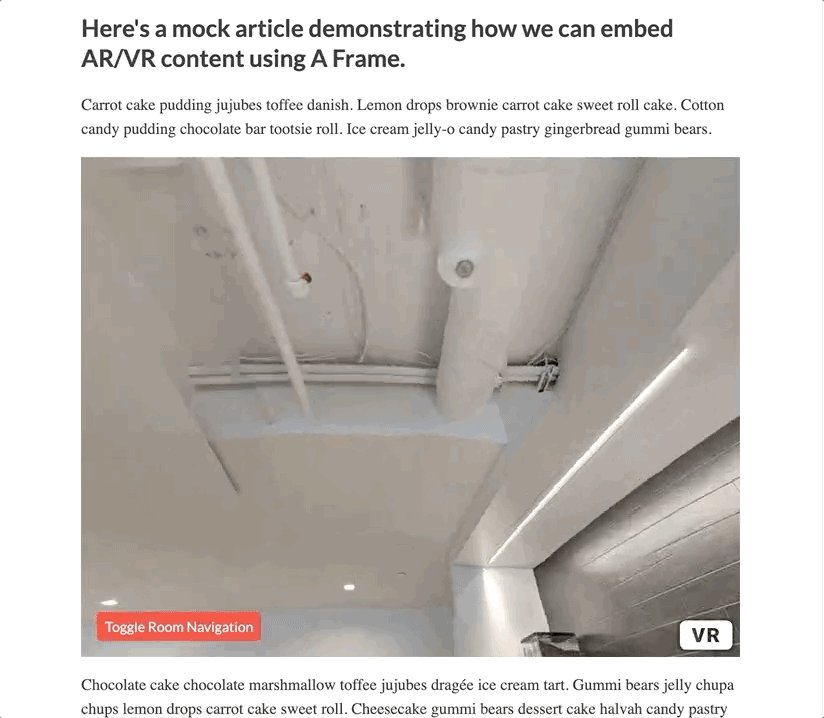
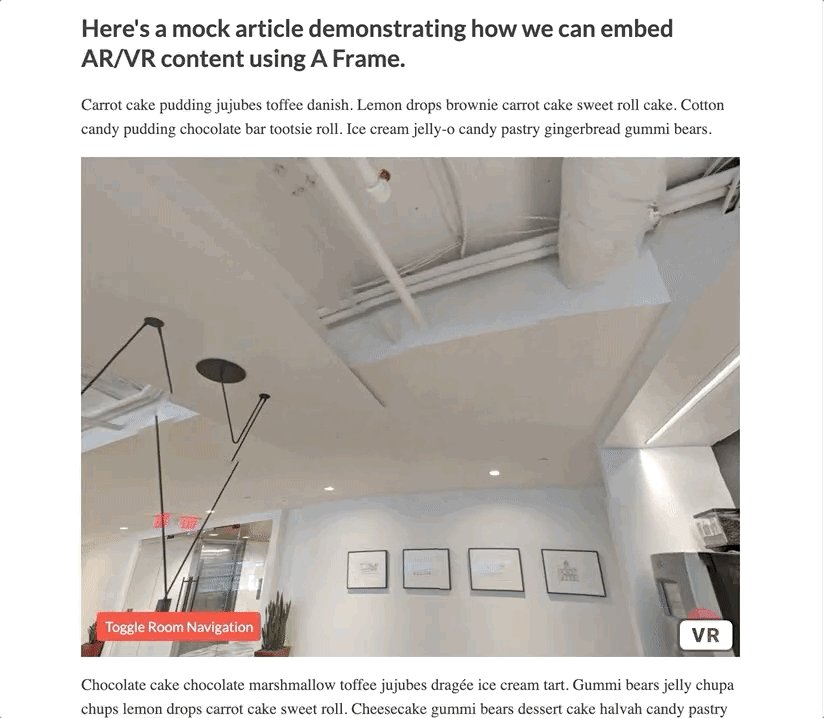
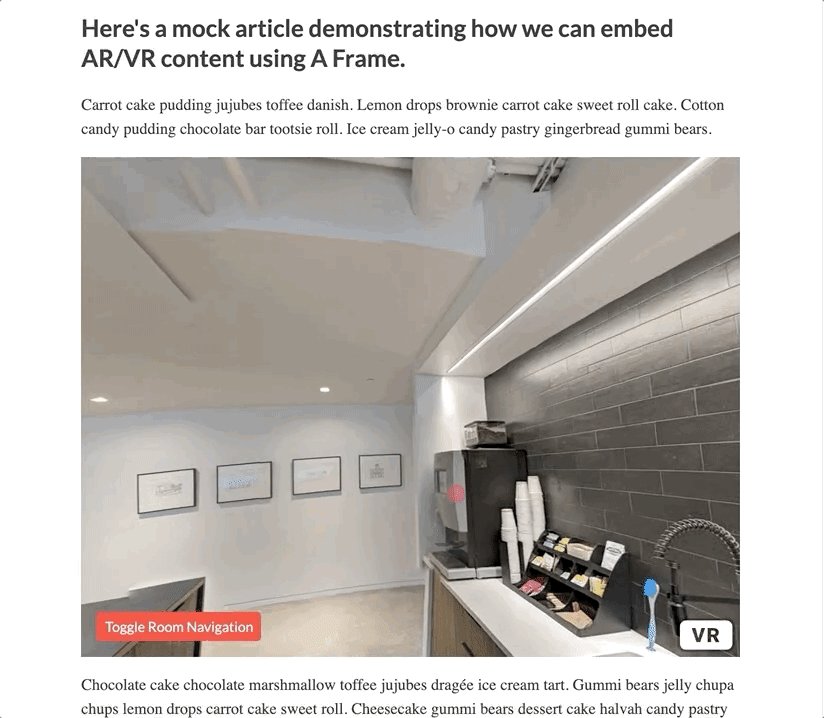
Proof of Concept with 360 Image Office Tour
Though the ideas mentioned above would be nice to implement, we don’t have the means to do so in the near feature. As an Agile development team, a minimal viable product that would allow our editors to incorporate VR/AR into their content may be as simple as giving them the ability to add 360 images and video. A-Frame would make it possible for us to accomplish this in little time due to its easy installation and minimal learning curve.
Below is an example of an article with a 360 image. Use your cursor to look around the room and use the nav button to switch to another room. Click the pulsating pink dot to view a video of the coffee machine.
Here’s the link if you’re having trouble viewing the embed: https://incongruous-hardware.glitch.me/
Interactive Demo of 360 Image Office Tour using A-Frame
Introducing A-Frame
A-Frame is a free and open-source javascript framework that enables you to add virtual reality experiences to your website without the need for your audience to download an app or purchase a headset. You can build cross-platform VR experiences for Vive, Rift, Daydream, GearVR, and Cardboard as well as desktops and smartphones.
Installation requires adding the latest version of aframe.min.js to the
of your HTML document and then writing your using A-Frame’s entity-component framework.<html>
<head>
<script src=”[https://aframe.io/releases/1.0.3/aframe.min.js](https://aframe.io/releases/1.0.3/aframe.min.js)"></script>
</head>
<body>
<a-scene>
<a-box position=”-1 0.5 -3" rotation=”0 45 0" color=”#4CC3D9"> </a-box>
<a-sky color=”#ECECEC”></a-sky>
</a-scene>
</body>
</html>
Because A-Frame is based on HTML, it’s easy to get started with AR/VR quickly. Their documentation recommends Glitch as a playground to get started, so check out the installation page to view different examples and fork them to create your own.
Advantages
Ability to create VR/AR experiences in-house instead of outsourcing the work to another company.
Frictionless and prevents the need to download additional software
Allows the user to interact with the scene without a headset.
Cross-platform, allowing you to build for smartphones and desktop browsers, as well as VR applications for Cardboard, Rift, Windows, Vive, Windows Mixed Reality, Daydream, and GearVR.
Things to Consider
Just because AR/VR is the new thing right now, doesn’t necessarily mean your website needs it. Consider your audience and the type of service or product your website offers.
In addition, VR technology can be pretty heavy on a website, so while it may bring in users who are interested in trying it out, a slow website would quickly drive them away. Smashing Magazine offers the following solution for this:
My advice here is to not preload everything. Instead load just enough for the user to get started, then dynamically load and start caching the rest. This behavior should be familiar if you have read about Google’s PRPL pattern.
Even just showing a blurred 360 skybox and some low-poly content, allowing the user to look around, will buy you precious seconds of engagement to bring in additional content and to bootstrap an engaging experience.
According to https://web.dev/apply-instant-loading-with-prpl/, PRPL is an acronym for
Push — push your most important resources
Render — render the initial route as soon as possible
Pre-cache — pre-cache the remaining assets
Lazy load remaining routs and assets
I would suggest that you read the PRPL guide and the Smashing Magazine guide using the links above if you plan on dabbling with WebXR.
Conclusion
WebXR is the exciting new web technology that’s out right now, and I’m eager for us at Hanley Wood to get our hands dirty with it.
There are indeed some drawbacks and much to be discovered, however, A-Frame appears to be an excellent framework to help us get started quickly.
Have you worked with VR for the web yet? Which frameworks have you used? Comment below.
Further Reading
A-Frame School — an interactive course for WebVR
Welcome to the Immersive Web by Joseph Medley
9 VR Marketing Examples That You’ll Want to Steal for 2020 by Braden Becker
Apply instant loading with the PRPL pattern by Houssein Djirdeh
A Guide To Virtual Reality For Web Developers by Ada Rose Edwards
Journalism with Augmented Reality by Adam Levy
VR for All — a Washington Post case study about the Mars Interactive Journey using A-Frame


](https://res.cloudinary.com/practicaldev/image/fetch/s--VRa8AsxF--/c_limit%2Cf_auto%2Cfl_progressive%2Cq_66%2Cw_880/https://cdn-images-1.medium.com/max/2284/1%2AUuffhiLtsBezC_4g5IcYGA.gif)






Top comments (0)