One of my babies just went live! 🎉😃
The AT Marketplace is a tool that showcases great applications or services that have been created by businesses or developers using Africa’s Talking APIs. You can view it here.
I had lots of fun working on this - for the first time in a long while, I opted out of using React/Vue/Angular/jQuery, and instead, just wrote vanilla Typescript. I couldn't help but have nostalgic feelings as I remembered the good ol' days when I was starting out as a developer and all I knew was jQuery or simple Javascript.
Of course, I could not have done this alone. The many code and UI reviews by my colleagues Calvin, Raj and Matt were quite fundamental in achieving the final output, and echo deeply of the priceless value of teamwork in projects.
I will share two core concepts used in the app, that I most certainly did not know as a newbie:
1) Immutability
Immutability means unable to change: once you initialize a value, you should never change its state, e.g. if the name of a person is John, you should never ever rename that name to Mary or something else.
I'm an astute lover of immutability and I apply it anytime I code, but I will be honest: I have never grasped its other side till most recently. For example, on the Marketplace, I first set it up to display all listings, then react to events: if a user searched for a listing, I would loop through the currently displayed listings and hide all the ones that did not match the search query. I would apply the same principle when a user selected a filter (e.g. Kenya, SMS).
const filteredListings = filterListings(); // some logic to search or filter
filteredListings
.map(({ id }) => {
document.getElementById(`listing_${id}`).style.display = 'none';
});
This changed as I grasped the other side of immutability when playing around with Kubernetes: once you build an image and you need to do some changes, you never edit the existing image; rather, you always build a new image and then deploy this newer image. I achieved this in the Marketplace by separating data logic from the UI. Now, if you search for a listing on the page, there is no looping to hide/show listings; rather, a new UI is built afresh using the new data and then this new UI is inserted into the DOM to replace the existing one. This is so subtle and happens so fast that there is no screen freezing/loading.
import { createMutableState } from 'mutablestate.js';
export const App = () => {
const listings = createMutableState([]);
const handleSearch = (query: string): void => {
// some logic to search
listings.set(filteredListings);
};
listings.onChange(() => {
// regenerate html
document.getElementById('app').innerHTML = html;
});
};
The library used above is a small library I created a while back. You can check it out here.
The effect was instant: the code became a lot cleaner and easier to read and test. Search and filter functions do just that: they search/filter the data, and are never concerned with updating the UI. Also, this helps the app adhere to one of the golden rules: never trust data attributes parsed from HTML.
Was this paradigm shift beneficial? I'll let you be the judge: for Marketplace, it reduced the amount of code by about 72% - e.g. there is only one 'document.getElementById' compared to about 20 or so before.
Unfortunately or fortunately, nowadays this is done for developers inside frameworks such as React that many of us don't really know how it happens. e.g. for React, we just know the theory: updates are done on the virtual DOM, a diff is calculated between this and the actual DOM, and then the diff is used to update the actual DOM.
But I have to say: getting my hands dirty gave me a fresh perspective on the differences of MV*, how to build your own useState and useEffect, among several other things. Understanding the inner workings also helped me gain a lot more respect for React as a framework.
2) Optimistic updates
There are several use-cases of this but I will focus on one example: you might have seen this in your phone applications: when you open Whatsapp, you never see a loading image; rather you see old messages, which are then updated as new messages start streaming in.
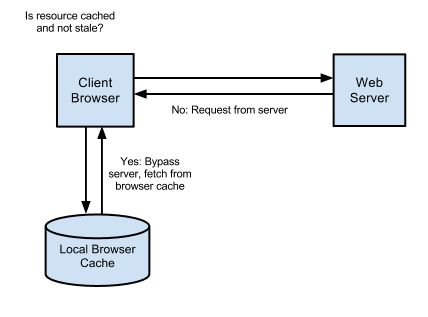
For Marketplace, when you first load the page, data is retrieved from the API and then cached. If you refresh the page or view one of the listings, data is fetched from the cache instead of the API so that the page loads much faster and you don't see a loading icon; then in the background, an API call is made to check if there are any changes to the data, and if there are, the UI is updated accordingly.
Last Word
I hope you learnt a thing or two from our experiences. If you are a dev newbie, I challenge you not to just use React or Vue or [insert framework here]. Teach yourself how to write apps in your free time using plain JS: it will really help you grow as a developer.
Till next time, stay safe! 👋









Top comments (2)
Awesome article, watching the project come up from its inception has really been insightful🤘
Thanks a lot Sam! 🙌