I found this challenge on r/AWSCertifications after passing my CSAA test and thought it would be a great way to get more hands on exposure with AWS and to buff up my resume a bit. Though there were a lot of steps I didn't completely understand at first, I had a ton of fun googling through any roadblocks I faced and reading through pages (and pages) of documentation on various services to complete the challenge.
I ended up splitting the challenge into 3 parts, the front end (Steps 2-6), CI/CD pipeline and then back end (steps 7 -12). I started with the CI/CD early and then tacked the test of the challenge as I thought this would be the easiest way to make changes throughout the entire challenge, this held true for the front end but not as great for the back. Soo that's enough rambling, I'll get into how I tackled steps.
Steps 2-6..
I began with creating a public bucket in S3, enabling Static Website hosting in the properties and creating the public bucket policy where everyone can GET objects from the bucket but cannot make any other changes to it. I uploaded a basic index.html doc with some test html and that gets us live on the internet (although from a very ugly endpoint)
Since I already had a domain name with Route53 I created the cloudfront distribution next. Within cloudfront I set the origin to my s3 bucket, received an SSL certificate for my domain from AWS Certificates Manager and also enabled HTTP to HTTPS redirect. Going back into Route53 I created Alias records so my Domain name points to the cloudfront distribution (which also has an ugly endpoint). After completing these steps, browsing to tejasbhagat.com allowed me to see my test html. I kept this test html there until I could set up the CI/CD and update the site straight from my text editor (atom) with a couple clicks.
Steps 11-15..
Setting Up CI/CD (front end)
I used Github Actions to set up the pipeline for the front and back end. I was able to find the actions I needed on the github market place and edited them/used them as a template for my own needs. The action itself spins up a docker container and runs a series of aws cli commands which uploads files to the s3 bucket and invalidates the cloudfront cache when a push is made to the master branch. With this I was able to build out the HTML, CSS and JS for the site, view it locally and push it to prod with just a couple clicks.
Setting Up CI/CD (back end)
For the back end I set up the CI/CD pipeline first and used it to build out the API Gateway, Lambda, and DynamoDB. This was a big learning experience because I ran into countless errors during the sam build and sam deploy steps. Ultimately it came down to jumping into the rabbit hole of errors and researching/fixing (often). As of typing this out I am still working on the Python unit testing portion and integrating it with the build.
Steps 7-10..
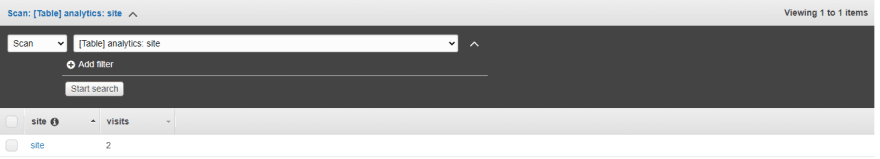
This set of steps was also a huge learning experience. Now that the infrastructure was setup from the CI/CD I had to make changes to the initial lambda function I used so that it would properly make changes to the dynamoDB and then return the information through API gateway. I used python and boto3 to create a lambda function which increments the dynamoDB by 1 and then serves the new count every time a request is made to the API gateway endpoint. I then wrote a couple lines of javascript on my front end to pull and serves this info on my website.
Overall, I thought this challenge was a very fun experience and a great way to gain exposure to a handful of AWS services. I highly recommend it if you want to get hands on and learn more about AWS. And of course huge thank you to Forrest Brazeal for putting this challenge together!
See the final product here
https://tejasbhagat.com/









Top comments (0)