Sometimes on your WordPress site, you don’t want to have the default login form anymore. You might want your users to log in with social login or an external identity provider. In that case, you need to remove the username and password fields.
To achieve that, we’ll use CSS to hide those fields. We’ll only work in the functions.php file through the WordPress admin dashboard. So, you don’t need to be a specialist in WordPress to accomplish this manipulation. Our version of WordPress in this tutorial is 6.0.
Step 1: Log in to your WordPress admin dashboard
After logging in to your WordPress dashboard, navigate to Tools>Theme File Editor.
Step 2: Open the functions.php file
When you are on the theme editor page, localize and open the functions.php file.
Step 3: Insert the code and save
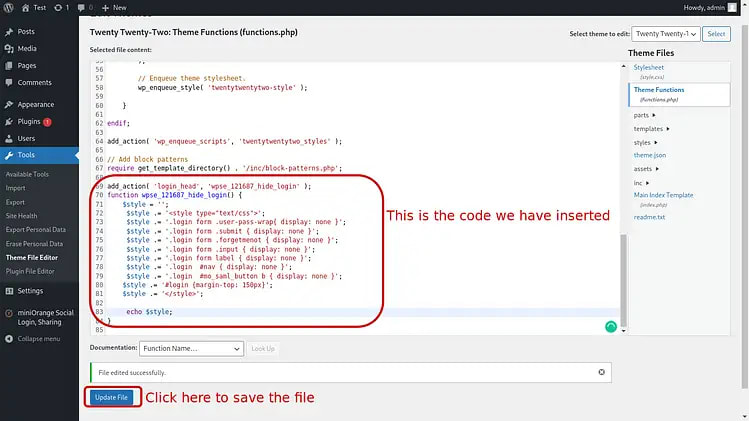
Finally, we’ll insert the following piece of code at the end of the functions.php file and save it.
add_action( 'login_head', 'wpse_121687_hide_login' );
function wpse_121687_hide_login() {
$style = '';
$style .= '<style type="text/css">';
$style .= '.login form .user-pass-wrap{ display: none }';
$style .= '.login form .submit { display: none }';
$style .= '.login form .forgetmenot { display: none }';
$style .= '.login form .input { display: none }';
$style .= '.login form label { display: none }';
$style .= '.login #nav { display: none }';
$style .= '.login #mo_saml_button b { display: none }';
$style .= '#login {margin-top: 150px}';
$style .= '</style>';
echo $style;
}
And voila, we have the desired result.
Conclusion
The purpose of this tutorial was to show you how to hide the username and password fields from the WordPress login form in a proper way. Everyone has his reasons to hide them. If you have encountered a problem applying this tutorial, don’t hesitate to leave a comment. It would be a pleasure for me to help you.











Top comments (0)