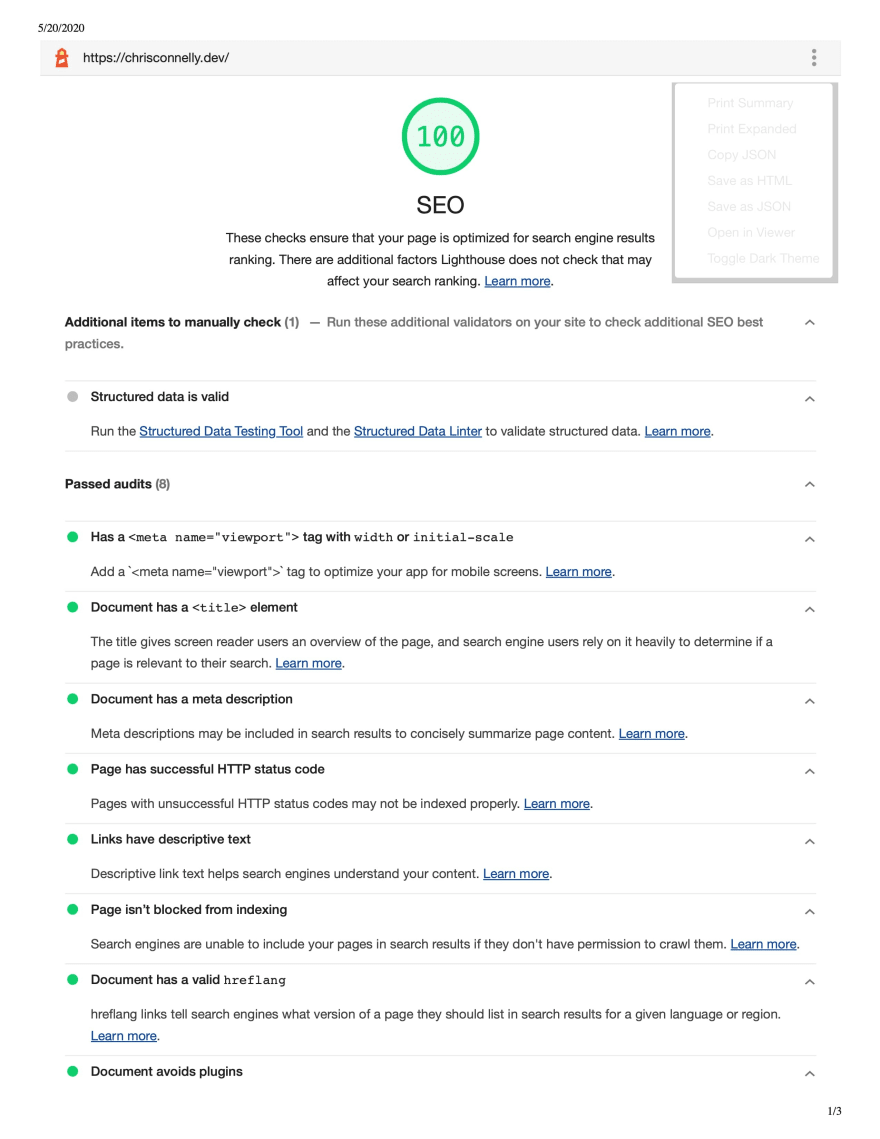
I recently decided to check out some of my pages scores on Google LightHouse to see how great the site load times and SEO REALLY were on a SSG on Netlify. Here are my results
Build:
- Platframe
- PUG
- Stylus
- Babel
- Roll Up
Hosting:
- Github
- Netlify
Performance: 98%
Build:
- Jekyll
- HTML
- SCSS
- JS
- Markdown
Hosting:
- Github
- Netlify
Performance: 100%
SEO: 100%











Top comments (4)
You can do much better. There is still a lot to optimize on the first page (didnt look at the second).
For example,
5.5MB SVG ( WOW ) - view-source:chrisconnelly.dev/assets/images/_s...
180+KB svg which inside has basically base64 bitmap. ( view-source:raw.githubusercontent.com/teamalln... )
Fonts pulled from google
Using rawgit instead of netflify cdn for hosting (unnecessary different domain)
@pawel rawgit.com is discontinued according to site and repo. Any idea if rawgit.org is any good?
Also what do you mean unnecessary different domain? If assets moved to xxx.dev on Netlify then it's the same domain and that could be better?
I mean, any domain different than CDN you usually use is going to hit performance in a negative way, because of SSL handshakes, so no matter what you choose, you should stick to it for all assets. I just assumed netlify would be the best, because your html and most other assets are there.
So in short, yes, moving assets to netlify will make things better :)
Additionally, self-hosting fonts allows you to optimize them. Look at dev.to/platformos/optimizing-font-... if you want to squeeze last bit of perf from your fonts (minimizing hops + size)
To start to rank for your services, you would need to build out dedicated pages for each and depending on your strategy, link back to your homepage. Nice site.