I have to show you something that is so amazing with ChatGPT.
Sooo, I admit I was pretty late to really using ChatGPT. I of course knew the power and the potential of it, but I kind of asked it a couple random questions that I didn’t really need answers to at that time. I was just trying it out. But the other day, I had a pretty complex and specific coding situation, and omg.
So first, let me show you the basic idea of how ChatGPT can be so effective. You can ask it something like:
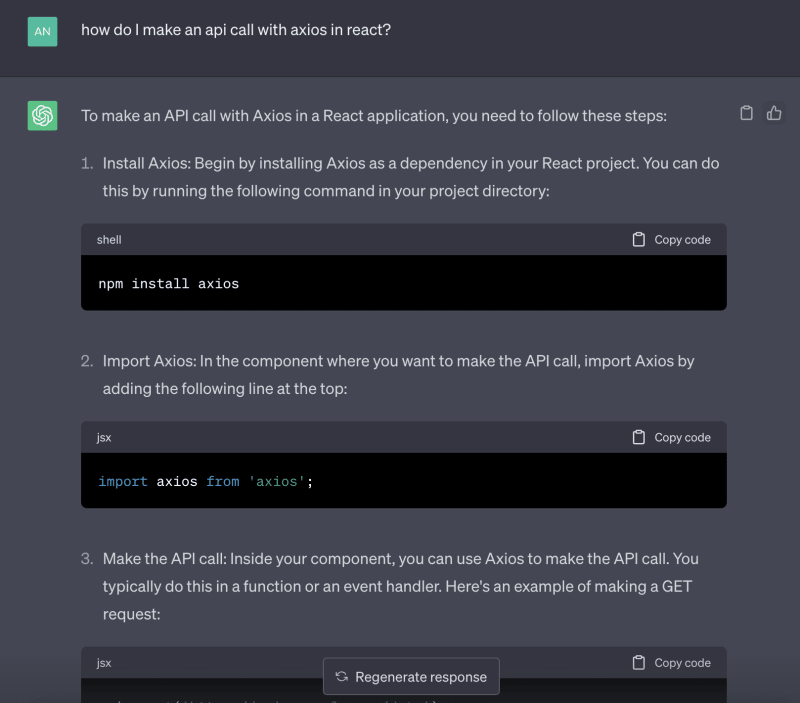
How do I make an API call with axios in React?
It'll give you a combination of steps, code snippets, and descriptions to explain those code snippets.
You can see the full response here.
You can also ask it something more complex like:
How do I use Redux Toolkit in React?
It gave me a great response that explained pretty much everything in my YouTube video on Redux Toolkit 😍😭.
I was even able to ask it to explain further and show me an example of dispatching an action 🤯.
You can see the full response here.
Lastly, the part that blew my mind. I was stuck on a complex implementation that was very specific to my particular situation. I was shocked that I could ask ChatGPT about it and actually get a fantastic answer that was exactly what I needed.
It's so specific, that I have to give you some context first - bare with me a second..
I've been building out this MusicTalk app on my YouTube channel (playlist here). It's an app like Facebook, but people talk about music. I'm displaying a list of usernames that a user can add as a friend. When they click the username, we make an API call to our server/database and, if successful, replace that username with the word "Added!"
I walk through the code in my YouTube video (linked below), but I'm:
- iterating over an array of usernames
- passing in the index number
- calling an addFriend function that gets the username and index number
- making an api call
If that api call is successful I...
- add the index number to an array called "added"
- compare that array of index numbers with the index numbers of the original array of usernames and those index numbers
- if they're the same, I render "Added!" if not, I render the username
Anyone still reading after that? 🧐
Like I said.. pretty complex and very specific. So this is what I asked ChatGPT:
In React, I have an array of usernames displayed on the site. When I click a username, I want to run a function and then change the text from the username, to say "Added!" instead. This "Added!" text should show for any username in the list where the function was ran successfully after clicking on the username(s). How should I implement this dynamic list of usernames?
I just said function instead of API call - essentially the same thing. And it gave the best answer ever! It fully walked me through a great solution for my very specific problem. It even made that function an API call 🤯.
As you can see, it even comments in the code to explain things right inside the code. Amazing.
You can see the full response here.
I highly recommend keeping this in mind as you continue on your coding journey. It's like having a senior developer available on chat from anywhere at anytime.
Feel free to check out the video version of this below, too.
Thanks for reading and happy hacking!
-Andrew







Top comments (0)