in this article, we will see a jquery drag and drop div example. For this example, we are using sortable js.
Sortable is a JavaScript library for reorderable drag-and-drop lists. You can reorderable drag-and-drop lists for modern browsers and touch devices. No jQuery or framework is required.
So, let's see draggable div jquery, draggable li element in jquery, jquery sortable list, sortable drag and drop javascript, sortable js, drag and drop element jquery, sort li in jquery, recording div using jquery, reordering li using jquery.
Also, you can install SortableJS.
Step 1: Add HTML
In this step, we will add HTML like the below code example.
<html>
<head>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
<!-- Latest Sortable -->
<script src="http://SortableJS.github.io/Sortable/Sortable.js"></script>
</head>
<body>
<h2>jQuery Drag And Drop Div Example - Techsolutionstuff</h2>
<input type="checkbox" value="1" name="autoSubmit" id="autoSubmit" checked="checked">Auto Sort
<ul id="sortable-list" class="ui-sortable" unselectable="on" style="-moz-user-select: none;">
<li title="1">Item 1</li>
<li title="2">Item 2</li>
<li title="3">Item 3</li>
<li title="4">Item 4</li>
<li title="5">Item 5</li>
<li title="6">Item 6</li>
</ul>
<input type="hidden" name="sort_order" id="sort_order" value="1,2,3,4,5,6" />
Last order: <span id="sort-result"></span>
</body>
</html
Step 2: Add CSS
Now, we are adding CSS for the layout.
#sortable-list li {
list-style: none;
background-color:#e5e5e5;
border-bottom: 1px solid #f8f8f8;
padding:7px;
margin:7px;
width:15%;
text-align:center;
}
ul{
display:flex;
}
#sort-result {
color: brown;
}
h2{
text-align:center;
margin-top:50px;
}
body{
width:60%;
margin:50px
}
Step 3: Add Javascript
In this step, we use the sortable() function to sort the li element.
<script>
var submit = $('#autoSubmit'),
list = $('#sortable-list'),
sortInput = $('#sort_order');
var fnSubmit = function(save){
var sortOrder = [];
list.children('li').each(function(){
sortOrder.push($(this).data('id'));
});
sortInput.val(sortOrder.join(','));
$('#sort-result').text(sortOrder);
};
/* store values */
list.children('li').each(function() {
var li = $(this);
//store value and clear title value
li.data('id',li.attr('title')).attr('title','');
});
/* sortables */
list.sortable({
opacity: 0.7,
update: function() {
fnSubmit(submit[0].checked); //.checked return boolean
}
});
</script>
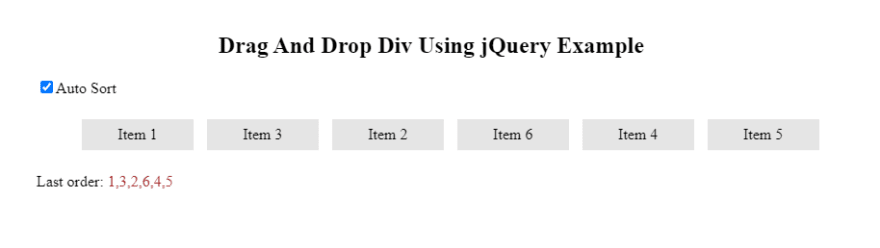
Output:







Top comments (0)