Today, we will talk about firebase v9 and how to integrate it in a React.js project. So first of all let's see what are we doing today-
- What is firebase ?
- Create react.js project with firebase.
- Config firebase v9.
- Write Operation.
- Read Operation.
- Update Operation.
- Delete Operation.
1. What is firebase -
Firebase is a platform by Google which provide cloud, database and many other services for mobile and web applications. It provides Realtime Database and API that synchronizes application data. For starting you can use it for free but after some time if you want to use it for high scale then you can pay on demand. you can also use third party hosting and domain in firebase.
2. Create react.js project with firebase -
We are creating a todo react project and we will use firebase for our backend data, so we can create, read, update and delete our todos in realtime.
So, first of all let's create a react project.
npx create-react-app todos
When you run this command in cmd, when it complete building then you will see a folder called todos. open this folder in any code editor you want.

Now we want to install firebase using below command and when it completed , you can find firebase version in package.json file.
npm i firebase
Now let's go to firebase website and quickly create a account, click on console, click on web and give the details like project name.
Now when you click on web icon <> , you will get screen like below, just copy this config details we want these details in our react app.

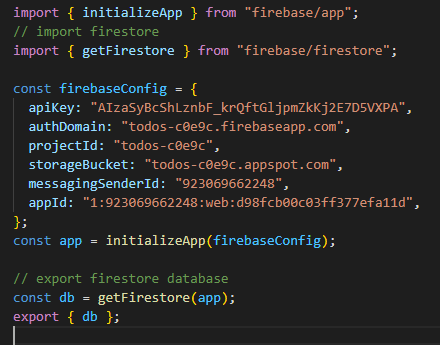
3. Config firebase v9 -
Now our next task is integrate our firebase code in our react app. for that create a files named firebaseInit.js (optional name) under src folder and copy above code there.

_and we are done, now we can use firebase in our react app as we need. _
4. Write Operation -
Let's dive into CRUD operation now. To use database in react first we need to import firestore in our app.
now we can use db in any component and perform CRUD operation. let's try to Write data in firestore.
Now if you click on button , then it will addDoc in a collection name "todo" (if it doesn't exist then firebase will make it) with fields describe in line 14,15
5. Read Operation -
Now we can send data to firebase , but what about to read it. Meaning there are no sense of a todo if we can't see all todos on screen. then let's create a read component too.

Here, we use useEffect so whenever this component runs it fetches all the data from firestore database. and this is our results

6. Update Operation -
Now i realized that there are no unicorns in park and i want to change it to theme park, so what are the options? i can use update operation so that i can do it. For simplicity ,we will create update method with read component.
First we will give a update Button which will open a modal with a form

Now,as you can see we have a handleUpdate function to update form data.

That's it now let's see our results

7. Delete Operation -
Now we need a delete functionality, so that we can delete a todo when it's done .

Here, we have a handleDelete with id to delete todo.

Conclusion
This is the CRUD operation in firebase, if you stuck anywhere then i have provider project link too. you can use and change code as you want . github repo











Top comments (0)