Hey guys, Welcome. For my very first post, I decided to write about some of my favorite resources which I use for my projects. Some of you might be familiar with them but this post if for those who aren't.
Why this?
Good question. I know there are countless posts on topics like this but I chose to add this to what's already out there because most of those posts are usually directed towards libraries or programming guides for specific languages. But I just wanted to make something simple and directed towards junior devs. These tools will cut your development time by a lot if you struggle with things like CSS animations, understanding colors and how to blend them in your projects or decoding difficult documentaries of libraries you are not too familiar with.
Alright lets Jump Right in.
## Colors
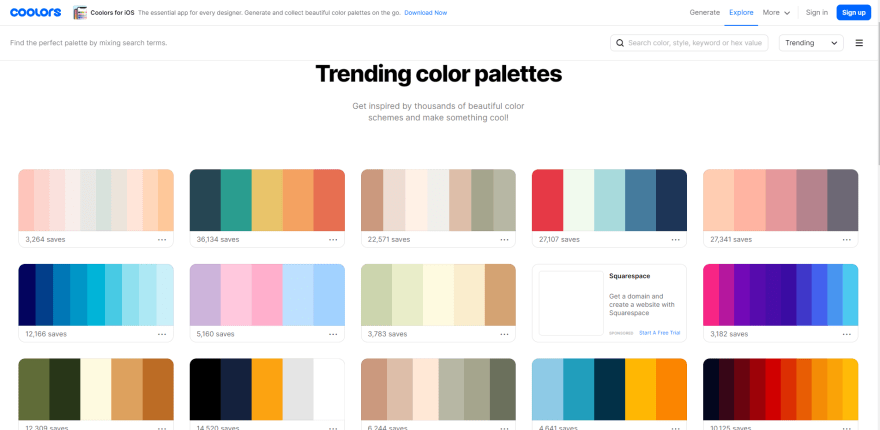
Color science can sometimes be very frustrating especially when you are looking for that perfect blend for your UI. If you are like me then you hate this process of spending long hours to get the perfect blend. Colors solves this problems for us by providing color pallets which go together and you can use that to select which color will be your primary or secondary color. One amazing thing about colors is that you can easily export the hex values of each color pallet directly into your project. It is as simple is that. Ooh I almost forgot, it is FREE. Check it here colors.
## Color Space
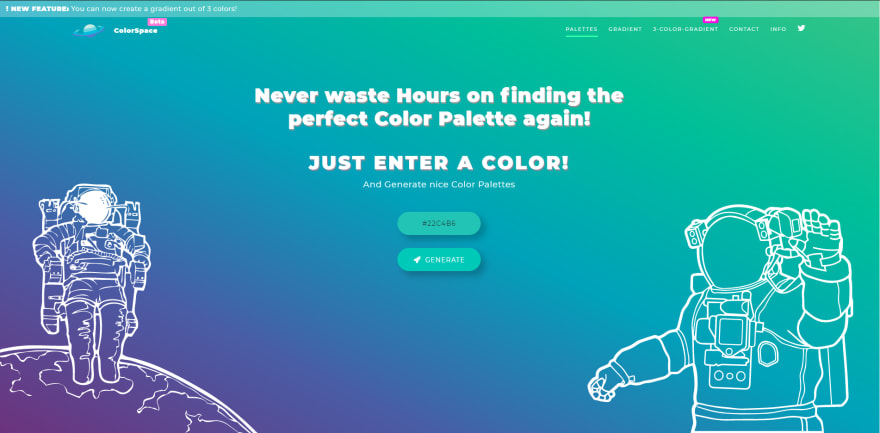
Color Space similar to colors but has 2 extra advantages. With color space, you have the ability to create gradient colors and also mix up to 3 different colors to form a gradient of your liking. This process is very easy and not time consuming. check it out at colorSpace
## Animista
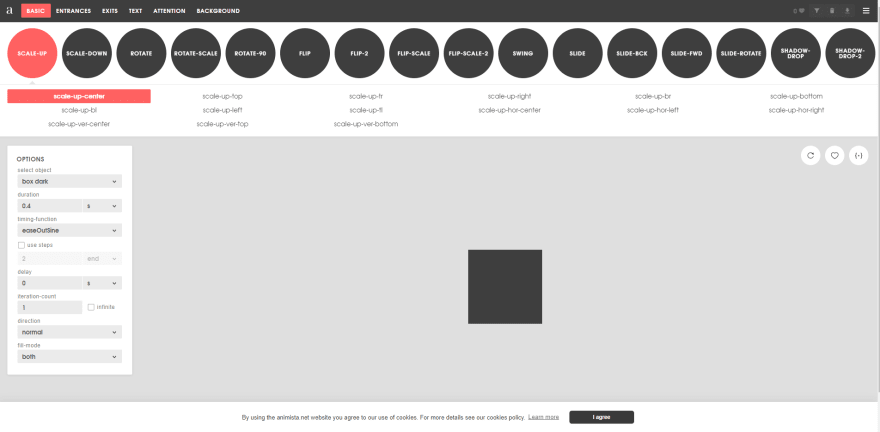
The next resource we will be looking at is Animista which makes it easy to make simple CSS animations. Depending a the size and requirements of a project this may not be appropriate but for I guess that's up to you to decide if these animations are needed for your project. This resource gives you the ability to customize the animations as you wished based on a set of options. Feel free to check it out here Animista
## CSS Generator
This is another phenomenal tool for quickly generating different CSS properties based on different browsers. This is a very handy tool when you consider browser responsiveness. It has a very simple UI where you can easily select different css properties to generate. Its that simple guys check it out here cssgenerator
## DEV Docs
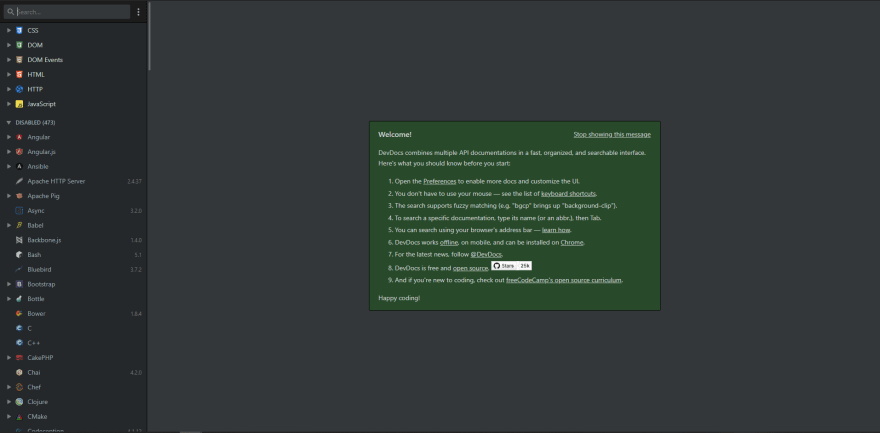
Dev Docs a resource that I have been using for a while now especially when I just started out learning how to code. I found some documentations to be very hard to understand based on the way some are presented. Dev Docs contains documentations of popular libraries and languages to get you up and running in no time. I decided to add this one to this post because I think it may help someone out there maybe now or in the future when you decide to learn something new. You can check it out here DevDocs.
Oh Wow, that's it guys, that was kind of fast lol anyways if you made this far I really appreciate you reading. I will also post a video on my YouTube channel showing a demonstration on how to use these resources and I will add some honorable mentions. If you will like to see that, please check out my channel at codebydoh.
I am open to learning about new resources and tools to use in my projects. Please if you know of any good ones add them in the comments section. Also if you have any questions about this post, feel free to add those in the comments. I will respond to all. Thanks and have a great week.









Top comments (0)