What is Noob Docs?
Noob Docs is a complete Git Powered Documentation System meaning it is a place where all documentations that have ever seemed make no sense become a documentation that makes sense. It is a repository for simplifying documentations and guides.
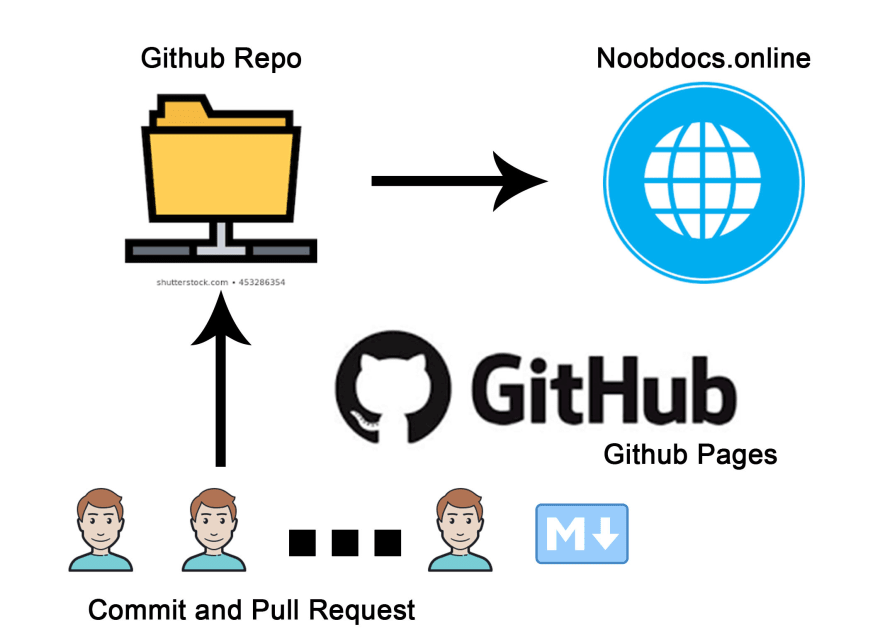
How does it work?
All tutorials and guides are hosted on a github repo. The website itself is hosted on github pages. Noob Docs uses Markdown as the standard for writing and publishing articles. The articles follow a simple folder based hierarchy, just like in the back of the old times where all were organized in folders. Anyone can can fork the repo and add changes to it which can later be merged into the repo. As soon as the changes are merged, Noob Docs automatically fetches them and makes them avaialble for the web. These tutorials are also available to read by just browsing the repo itself too.
The Directory Structure?
You can find the repo at: https://github.com/th3n00bc0d3r/noobdocs
Guides/ ## Directory for Uploading and Structuing the Guides
Test/ ## This is just a test Directory
docs/ ## The Compiled Script for the Website
.gitignore ## Ignores Folders/Files you do not want to upload
CNAME ## Used for redirecting to Domain Web Address
README.md ## This is the Home Page
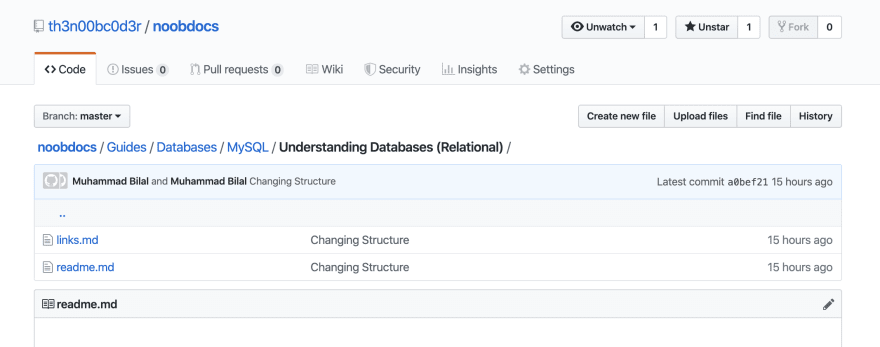
Now If you look at: noobdocs/Guides/Databases/MySQL/Understanding Databases (Relational)/
noobdocs/Guides/Databases/MySQL/Understanding Databases (Relational)/
1. Guides is the Main Folder
2. Databases is a Category Folder
3. MySQL is a Sub-Category Folder
4. Understanding Databases (Relational) is the Article Folder
The Article Directory
links.md - This is the table of contents of your article
readme.md - This is the article itself
links.md
[Introduction](#introduction)
[Features](#features)
[Primary Key](#primarykey) - 1
[Not Null](#notnull)
[Auto Increment](#autoincrement)
[CRUD](#crud)
[Excercise 1](#excercise1)
When making links.md, please be sure the #link in this case 1 is all lowercase and without any spaces or the side table of contents will not work on the website
readme.md
#### Primary Key
It is a feature of a relational database, that sets to a column making sure that whatever value it contains is always unique. If no value is ever tried to insert into it, it will not allow the entry to be made.
#### Not Null
Simple, it has to have a value or do not allow any entry to enter into it. i. e. NN, Not Null, or Null
As you can see it is very simple to link headings with the table of contents of your article.
Summary of Contribution
- Fork it
- Create Folder in noobdocs/Guides/Category/SubCategory/ArticleName
- Create your Article branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request
Noob Docs Source
The frontend that is the website is made using Angular 8. Please follow the following guide to set it up locally.
git clone https://github.com/th3n00bc0d3r/noobdocs.git
cd source
npm i
ng serve
You need to have the following for it to run;
- NodeJS and NPM https://nodejs.org/en/download/
- Angular 2 + and Angular CLI https://angular.io/guide/setup-local
I highly recommend Visual Studio Code, you can use any editor of your choice.
The Source Structure
source/src/app
The whole application because of Angular is a module based application.
layout ## The Layout Module, think of it as a wrapper
-- frame ## This is where the content is loaded
-- header ## The Navigation of the Website
pages
-- article ## The Component for where your article is rendered
-- categories ## Listing for Folders from Github
-- home ## This is the Homepage where Readme.md is rendered
-- wip ## Just a 404 Page not Found
services ## API List for communication
 th3n00bc0d3r
/
noobdocs
th3n00bc0d3r
/
noobdocs
A project to create an online doc system from github
What is Noob Docs?
Noob Docs is a complete Git Powered Documentation System meaning it is a place where all documentations that have ever seemed make no sense become a documentation that makes sense. It is a repository for simplifying documentations and guides.
How does it work?
All tutorials and guides are hosted on a github repo. The website itself is hosted on github pages. Noob Docs uses Markdown as the standard for writing and publishing articles. The articles follow a simple folder based hierarchy, just like in the back of the old times where all were organized in folders. Anyone can can fork the repo and add changes to it which can later be merged into the repo. As soon as the changes are merged, Noob Docs automatically fetches them and makes them avaialble for the web. These tutorials are also available to read by just browsing the repo…

![Cover image for [Open Source]: Noob Docs - The Simple Docs](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fthepracticaldev.s3.amazonaws.com%2Fi%2Fc6ged1nb9u87ayl500c8.jpg)









Top comments (0)