Which framework will be suitable for you? Ever wondered, which parameters you should focus on while choosing the right framework? Well, rest your all questions here. Have a look at the detailed CSS Framework Analogy 🧐 Which will give you a detailed overview of various CSS frameworks.
A CSS framework is a code library that abstracts common web designs and makes the designs easier for a developer to implement in their web apps. In simple terms, a CSS framework is a collection of CSS style-sheets that are prepped and ready to use.
They’re structured for use in common situations, like setting up navbars and are often amplified by other technologies such as SASS and JavaScript. The major advantage is, it saves your time as you don’t need to begin from scratch.
Now, it is hard to search for the right CSS framework here and there. That's why, we have prepared this detailed trending CSS Framework analogy especially for 2020, which will help you to choose the suitable CSS framework on the basis of your need and requirements.
With any of these frameworks mentioned below; you’ll be able to build clean, maintainable projects with minimal time investment.
The Best Trending CSS Framework Analogy 🛠
We have divided the CSS frameworks into 2 categories:
- Full-featured: Bootstrap, Bulma, UI Kit, and Foundation
- Based on Material Design system: Materialize CSS
This CSS Framework analogy is based on user reviews from the following trusted sources:
Before going to the detail about each category, have a look at the detailed CSS framework comparison, which covers the basic framework information: core concepts, size, features, grid characteristics, learning curve, and more.
HAVE A LOOK AT THE BEST TRENDING CSS FRAMEWORK ANALOGY INFOGRAPHIC 2020:
CSS Frameworks Comparison
FEEL FREE TO SHARE THIS IMAGE ON YOUR SITE/BLOG WITH ATTRIBUTION 😀
1.Bootstrap: World’s Most Popular Framework
Bootstrap is the world’s best CSS framework with large community support. This framework is built in HTML, SASS, and javascript. Currently, Bootstrap 4.5.0 is the latest version with more responsiveness with utility classes and new components. It is directed at the responsive, mobile-first front end development which makes it usable for any device and developer-friendly. Bootstrap supports all modern browsers.
This is originally developed by twitter which is the main reason behind the popularity of this framework and more powerful documents. The best advantage of bootstrap is, this framework has great JavaScript components with custom files or CDN. Bootstrap admin templates are widely used for web apps because of its responsiveness.
Bootstrap 5 Alpha has already arrived, if you want to know more about it you can check the article on Bootstrap 5 Alpha Arrived What’s new and things you need to know about it.
You can also check the bootstrap 5-based Sneat Bootstrap 5 HTML Admin template.
It is the latest most developer-friendly 🤘🏻 & highly customizable✨ Admin Dashboard Template based on Bootstrap 5. Besides, the highest industry standards are considered to bring you the best bootstrap admin template that is not just fast🚀and easy to use, but highly scalable.
Furthermore, you can use this best innovative Bootstrap Dashboard template to create eye-catching, high-quality, and high-performing Web Applications. Besides, your apps will be completely responsive, ensuring they’ll look stunning and function flawlessly on desktops, tablets, and mobile devices.
Features:
- Based on Bootstrap 5
- Vertical & Horizontal layouts
- Default, Bordered & Semi-dark themes
- Light & Dark mode support
- Internationalization/i18n & RTL Ready
- Layout Generator
- Theme Config: Customize our template without a sweat.
- SASS Powered
- Fully Responsive Layout
- Clean & Commented Code
- Well Documented
- Enjoy hassle-free support
Apart from this, you can also check the Bootstrap Laravel Admin version.
*Reasons to use Bootstrap:*
- Bootstrap offers lots of examples and pre-set layout to get you started with.
- With Bootstrap, the developers can easily stitch different components together and layouts to create a new and impressive page design.
- Many detailed documentations are provided with those layouts so that the users can understand them easily.
- Bootstrap is based on the MIT License, therefore it is free to use, free to distribute, so you can develop and you can contribute to the community as well.
- Bootstrap’s Github page GitHub consists of more than 19,000 commits and 1,100 contributors.
Some additional Info:
- Release date: August 19, 2011
- Current Version: 4.5.0
- Git star, Forks, Contributors: 141k, 68.7k, 1115
- Hacker News, Reddit, Stack overflow: 3.3k, 9k, 98k
- License: MIT
- No. of sites: 20,737,671
- Documentation: Excellent
- Customization: Basic GUI Customizer (need to put color values manually)
- Core concept: RWD and mobile-first
- Learning Curve: Mild
- Grid: Flexbox-based up to 12 column
- Size: Minified CSS: 58.6KB. Gzip: 15.6KB
- Browser Support: Latest Chrome, Safari, Firefox, Opera, Safari, Edge & IE 10+, Android v5.0+
- Companies using: Spotify, Coursera, Vine, Twitter, Walmart and Many more
Pros:
- Responsiveness
- Consistent & Flexible
- HTML, CSS, and JS framework
- Customizable
- Large Community
- Excellent Documentation
Cons:
- Javascript is tied to Jquery
Ideal for:
- A beginner who is new to CSS, as he or she can kick start Bootstrap without any hurdles.
- A developer with little knowledge of JavaScript who can still use Bootstrap components without writing a line in JS.
- A back-end developer who wants to make some UI changes even if he or she is new to both HTML and CSS.
If you are looking for a best Free bootstrap admin template then have a look at Chameleon lite. It is a Modern Bootstrap 4 WebApp & Admin Dashboard Html Template elegant design, clean and organized code
2.Bulma: Free, Open Source CSS Framework
Bulma is a responsive modern CSS framework. This framework is built-in HTML, SASS CSS prospector, and CSS flexbox. Bulma gives lots of options to customize with your requirements using sass files, web packs, and variables. Bulma is created in pure CSS., which means while using the framework all you need is one .css file and no .js.
This framework offers plenty of options to customize with your requirements using web packs, sass files, and variables.
This framework has some highly advanced features which help you to make your website more attractive and less code’s. You can use the utility’s functions to create dark and light color patterns. It has the same grids as bootstrap. Bulma allows you to add SASS Modularity. It is compatible with both Font Awesome 4 and Font Awesome 5 thanks to the .icon element.
Bulma is easy to learn. It is well documented.
Reasons to use Bulma:
- Bulma offers clean and simple presets which make it easy to choose as per the topics the developer wants to explore.
- Bulma provides a decent number of web components from which, one can just simply choose and use it to design as per requirements and modification.
- Bulma’s GitHub page has more than, 400 commits and 300 contributors.
Some additional Info:
- Release date: January 24, 2016
- Current Version: 0.8.2
- Git star, Forks, Contributors: 39.6k, 3.4k, 302
- Reddit, Stack overflow: 1.2k, 581
- License: MIT
- No. of sites: 30,987
- Documentation: Good
- Customization: Basic GUI Customizer
- Core concept: RWD, mobile-first, Modern free
- Grid: Simple building of column layout
- Size: Minified CSS: 73kb. Gzip: 10kb
- Browser Support: Latest Chrome, Edge, Firefox, Opera, Safari, IE 10+ (Partially supported)
- Companies using: Dev Tube, Economist, Rubrik, and many more
Pros:
- Lightweight
- Easy to Use
- Responsive Design
- Based on Flexbox.
- Highly customizable and modularizable
- Simple syntax
Cons:
- Community support is limited
- Less documentation
- Less flexibility
- Limited browser support.
Ideal For:
- From beginner to pro, any developer can use it due to its simplicity.
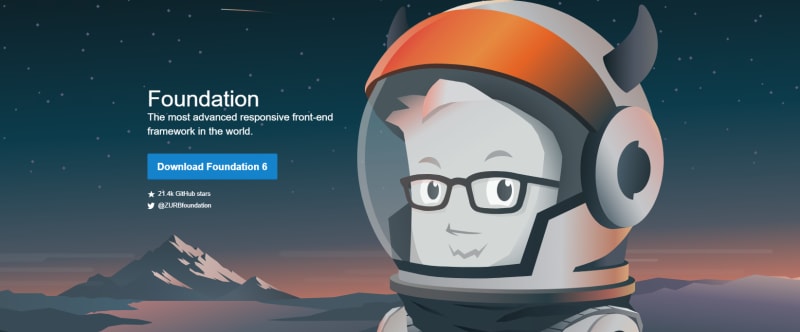
3. Foundation: The Most Advanced Front-end Framework
Foundation is an advanced frontend CSS framework, built-in HTML, CSS, SASS, and javascript. This framework has a sass compiler with a faster way to design a website. Foundation has its own CLI to install in your pc/Laptop using specific commands and you can easily watch. Similar same file structure like bootstrap Bulma and materialize CSS. This is a mobile-first approach CSS framework with fully responsive with components.
Plenty of forums are available for supports and help to fix any type of issue quickly. Mostly this framework is used for large web applications, to make an amazing website with a stater template and to design an awesome website with an attractive user-interface.
Foundation is semantic, readable, flexible, and completely customizable. Foundation has comprehensive documentation and video tutorials on an official ZURB Foundation website.
*Reasons to use Foundation:*
- Foundation is the most advanced CSS framework which allows users to create large web applications and many more.
- Foundation’s GitHub page shows nearly 1,000 contributors and 17,000 commits.
- It is modular and consists mainly of Sass style sheets.
- It is updated constantly to support the newest features such as grids with flexbox support.
Some additional Info:
- Release date: November 4, 2014
- Current Version: 1.0.0
- Git star, Forks, Contributors: 28.6k, 5.8k, 982
- Reddit, Stack overflow: 1.2k, 803
- License: MIT
- No. of sites: 441,292
- Documentation: Good
- Customization: Advance GUI Customizer(for the previous version)
- Core concept: RWD and mobile-first
- Grid: Standard 12 column fluid responsive grid system
- Size: Minified CSS: 30kb. Gzip: 7kb
- Browser Support: Last Two Versions of Chrome, Firefox, Safari, Opera, Mobile Safari, IE Mobile, Edge and IE 9+, Android Browser 4.4+
- Companies using: Amazon, Hp, Adobe, Mozilla, EA, Disney and many more
Pros:
- Device agnostic
- Responsive
- Easy to use
- Modern Look
- Customizable
- Good Documentation
Cons:
- Limited browser support
Ideal For:
- Professional, highly skilled developers and designers whose aim is to create a unique website and wants to customize the framework.
4. Materialize CSS: A Material Design Based CSS Framework
Materialize CSS is a responsive front-end framework based on the material design with collections of UI-components with minimal effects on which users can easily attract. It is created by Google in 2014. Materialize is fully responsive in Tablets and mobile. You can quickly get started using its starter templates. It is easy to learn as well as excellent documentation is provided.
Materialize Admin Templates based on Materialize CSS framework are vastly used over the world due to its responsiveness.
This framework has large community support and great positive feedback. Materialize CSS allows you to customize options with an impressive set of color collections.
If you are looking for some of the free admin templates/ bootstrap templates based on material design. We have handpicked these Material Design Admin templates from various resources on the internet based on usability and Quality.
*Reasons to use Materialize CSS:*
- The documentation page of Materialize is very comprehensive and pretty easy to start with.
- Materialize’s GitHub lists more than 3,800 commits and 250 contributors.
- Materialize’s components page includes cards, buttons, navigation, and many more added features.
Some additional Info:
- Release date: September 2011
- Current Version: 6.6.3
- Git star, Forks, Contributors: 37.5k, 4.8k, 250
- Reddit, Stack overflow: 374, 3.2k
- License: MIT
- No. of sites: 111,481
- Documentation: Good
- Customization: Basic GUI Customizer
- Core concept: RWD,mobile-first, semantic
- Grid: XY 12- Column grid,Floted (flexbox in latest version)
- Size: Minified CSS: 90kb. Gzip: 18kb
- Browser Support: Chrome 35+, Firefox 31+, Safari 9+, Opera, Edge, IE 11+
- Company Using: Avhana Health, Mid Day, Architonic, and many more
Pros:
- Flexible Grids
- Offers finest of the customization abilities
- Possess a robust grid system
- Supports the rapid development of projects
- Contains set of templates and readily available codes
- Offers services for sites as well as emails.
- JS & jQuery both version available
Cons:
- Community support is limited
- Complexity in customization
- Modification of code is tough
Ideal For:
- It is accessible to everyone and easy to pick up quickly.
5. UI kit: Lightweight and modular front-end framework
UI Kit is a lightweight, modular front-end CSS, and web UI design framework, which offers almost all the major features of other frameworks. UI kits have lots of pre-built components such as Accordion, Alert, Drop, Iconnav, animations, Padding, etc. which shows usage patterns, component options, and methods.
UI kit helps web developers to create clean and modern interfaces. It offers impressive features, especially when it comes to design, there is no competition with UI kit.
Basically, UIKit is the future of developing apps on Apple’s platforms.
Reasons to use UI Kit:
- A lightweight and modular front-end framework for developing fast and powerful web interfaces. UI Kit defines the core components such as buttons, labels, navigation controllers, and table views
- UI kit features pre-built components such as Drop, Alert, Accordion, Padding, Iconnav, animations, etc.
- It helps to develop responsive, powerful, and fast web interfaces. It consists of a comprehensive collection of CSS, HTML, and JS components.
- UI kit’s GitHub lists more than 3,800 commits and 250 contributors.
- It is extendable, simple to customize, and easy to use.
Some additional Info:
- Release date: July 19, 2013
- Current Version: 3.4.3
- Git star, Forks, Contributors: 15.7k, 2.2k, 28
- Hacker News, Reddit, Stack overflow: 139, 21, 8.2k
- License: MIT
- No. of sites: 311,897
- Documentation: Good
- Customization: Basic GUI Customizer
- Core concept: Responsive Webdesign, UX focused
- Grid: Grid, flex and width, the border between grid column
- Size: Minified CSS: 33kb. Gzip: 6kb
- Browser Support: Latest Chrome, Firefox, Opera, Edge & Safari 9.1,+ IE 11+
- Company Using: Crunchyroll, LiteTube, Rover.com and many more
Pros:
- Complete GUI
- Easy modification
- Simple
- Easy to learn
- Light Weight
- Well-Architected
Cons:
- Slow development
- Messy code class
- Closed development
- Community support is limited
Ideal For:
- Professional and highly experienced developers because of the lack of available learning resources.
CONCLUSION:-
The above-detailed analogy of the trending CSS framework gives a comprehensive overview of the most used and recommended frameworks of 2020. Each framework offers unique features and lots of components which makes them preferable for your web apps. You will definitely find this detailed analogy useful and noteworthy, as we have covered all the major aspects of the CSS framework that you might be looking for.
Although the selection of a framework depends on the following parameters:
- What sort of CSS pre-processor do you need?
- License
- UI design preference.
- Grid system
- Responsiveness
- Community support
- Browser support
So after prioritizing parameters as listed above, you’ll find it very easy to choose the right CSS framework by using this CSS framework infographic and article.
For example, if you are trying to make a lightweight site that will work fast or a design-oriented website, then you should go for a lightweight framework like Bootstrap. If you are working on a Material Design-oriented project, then you should choose the Materialize CSS framework.
Experienced developers 😎 advise not to stick to one and the only framework, instead use several of them for the benefit of your website. Apart from that, having a working understanding of multiple frameworks will improvise and build up your skillset, too.
Although, you yourself know what is best for you so in the end what matters is your opinion and selection. So, we hope that you find this article helpful and noteworthy. We have put lots of effort and time to prepare this CSS framework comparison. After going through deep research and digging we have gathered these amazing, responsive, and highly recommended CSS Frameworks suitable for your project.
Do share this with your colleagues, friends, and social media much as you can with attribution. Because sharing is caring…!! Right? 😇
We are sure that after going through this CSS Framework Analogy you’ll be able to choose the right one as per your requirement.
Originally published on Themeselection.com














Top comments (5)
The best CSS Framework comparison I have ever seen 🤩
Tailwind is not there?
Tailwind utility-first CSS framework so we have considered that it's hard to compare with the mentioned one.
But obviously Tailwind has its own charm
How can it be that "Heavy/large" is listed under the "cons" for Foundation, while the minified CSS bundle is just 30kb, and gzipped only 7kb ? (that's much smaller than most of the other libs listed)
And then Bulma is advertised as "lightweight", while its size (minified CSS) is given as 73kb, which is larger than Bootstrap's minified CSS (listed as 58kb).
Or maybe that's when you include the Javascript.
The description for UIKit is a bit off. UiKit for iOS dev is native code (not HTML) and is completely separate from UiKit the CSS/JS framework. They just happen to share the same name, bit there is no relationship between the two.
Thanks or the inputs, you are right and updated accordingly.