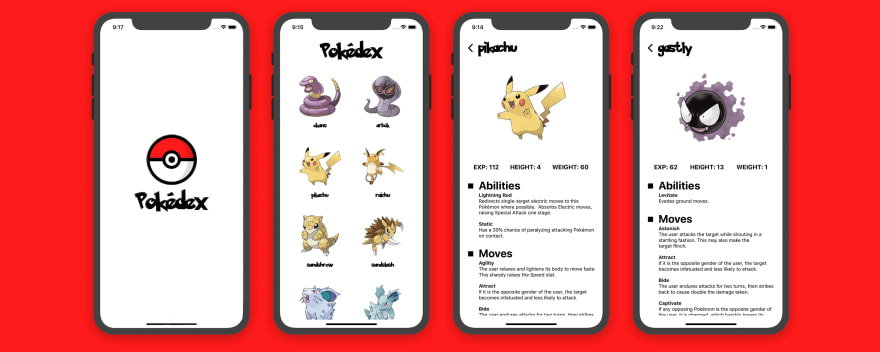
Deploy a full stack Pokédex app backed by AWS AppSync and AWS Lambda in minutes.
I recently asked what examples people would like to see next and the biggest request by far was how to handle pagination in AWS Amplify and AWS AppSync and what better way to showcase that than with Pokémon!
What It Does
- 🦊 Scroll through 100s of Pokemon
- 💅 Animations
- 📄 Pagination
- 🔥 Serverless back end
- 🚀 GraphQL
- 💻 Deploy back end in minutes
How It Works
The code for the app is located here.
This project uses AWS AppSync to provide a serverless GraphQL API that is backed by serverless functions. These functions are used to interact with the Pokemon API.
In the project, you'll notice a folder named amplify. This folder contains the back end for the app that can be redeployed in anyone's account. In the amplify folder you'll see a backend folder. In this folder you'll see the configuration for the three main features:
- GraphQL API (built with AWS AppSync)
- Function (built with AWS Lambda)
In the backend/api folder you'll see the GraphQL API configuration as well as the base GraphQL Schema.
This is the base GraphQL Schema. You'll see that the base schema looks like this:
type Query {
listPokemon(limit: Int, nextToken: Int): PokemonConnection
@function(name: "listpokemon-${env}")
pokemon(id: Int): Pokemon @function(name: "getpokemon-${env}")
}
type PokemonConnection {
nextToken: Int
items: [Pokemon]
}
type Pokemon {
abilities: [PokemonAbility]!
baseExp: Int!
height: Int!
id: Int!
image: String!
moves: [PokemonMove]!
name: String!
weight: Int!
}
type PokemonMove {
id: String!
details: PokemonMoveDetails @function(name: "pokemonmovedetails-${env}")
}
type PokemonAbility {
id: String!
details: PokemonAbilityDetails @function(name: "pokemonabilitydetails-${env}")
}
type PokemonMoveDetails {
name: String!
flavorText: String!
effect: String!
}
type PokemonAbilityDetails {
name: String!
effect: String!
}
If you've never worked with Amplify before you may not be aware of the @function directive. This is part of the GraphQL Transform library of the Amplify CLI.
@function - Decorate any field with this directive to use a serverless function as an AppSync resolver. These map to the functions configured via the Amplify CLI.
Deploy the App
Deploy the back end and run the app
- Clone the repo & install the dependencies
~ git clone https://github.com/kkemple/pokedex.git
~ cd pokedex
~ npm install
- Initialize the Amplify project
~ amplify init
? Enter a name for the environment: dev (or whatever you would like to call this env)
? Choose your default editor: <YOUR_EDITOR_OF_CHOICE>
? Do you want to use an AWS profile? Y
- Mock the backend to ensure app is working properly
amplify mock
- Start the app and verify UI is working properly
~ expo start
- Push to AWS
~ amplify push
? Are you sure you want to continue? Y
? Do you want to generate code for your newly created GraphQL API? N
> We already have the GraphQL code generated for this project, so generating it here is not necessary.
Customizing the GraphQL schema
This schema can be edited. If you need additional fields or base types, you can update the backend by doing the following:
Update the schema (located at amplify/backend/api/gweatherapp/schema.graphql).
Redeploy the back end
amplify push
There is a settings page in the app, a fun challenge would be to allow users to store locations and set one for the forecast!
If you or anyone you know needs help getting up and running with this app, reach out to me on Twitter, I'd be happy to help!







Top comments (0)