Clientes mais exigentes, mercado mais acirrado e tempo mais curto são questões que exigem um desdobramento muito maior de um desenvolvedor/empresa para entregar resultados. E atento à estas necessidades, surgem diversas soluções que contribuem com a vida das pessoas envolvidas e com as respectivas entregas aos clientes. Vamos falar um pouco sobre o Firebase, um complexo criado e mantido pelo Google, de forma dinâmica e bastante prática com um caso real.
Este artigo é um desdobramento de um trabalho realizado por Daniel Patrício, Carlos Paludetto e Thiago Novato, que serviu para apresentação interna na empresa WA Project.
O que é o Firebase
É um complexo de ferramentas disponíveis para facilitar o desenvolvimento de aplicações web e/ou mobile, muito prática e intuitiva.
Quem está usando?
Grandes empresas já utilizam em seus projetos (The New York Times, The Economist, Alibaba.com, todoist etc). É possível ver alguns cases de sucesso aqui
Principais funções
Dentre várias funções disponíveis no Firebase, iremos focar nas mais utilizadas em nosso projeto prático. São elas:
Authentication: O sistema de autenticação do Firebase permite habilitar em sua aplicação diversas formas de autenticar seu usuário, desde um simples login/senha ou até mesmo com a utilização dos principais serviços de autenticação de terceiros, como o próprio Google, Facebook, Twitter, GitHub, Microsoft, Apple entre outros. É possível também personalizar um template SMS para validação de usuário, template de email para criação/recuperação de senha e confirmação de número e email.
Cloud Firestore: Banco de Dados NoSql de leitura e escrita rápida, permitindo múltiplas conexões de usuários e criação de regras de acesso para melhora a segurança dos dados. Permite a sincronização dos dados em tempo real com todos os dispositivos conectados.
Cloud Functions: Permite executar código de back-end em Javascript e Typescript sem a necessidade de construir um servidor.
Hosting: Serviço de hospedagem rápida e segura para aplicativos web, com conteúdo estáticos, dinâmicos e microsserviços. Altamente escalável.
Cloud Storage: Armazenamento e compartilhamento de arquivos ou conteúdos gerados pelos próprios usuários.
Caso prático
Vamos criar um aplicativo de Chat, baseado nos principais serviços do Firebase
Criando o projeto no Firebase
Acesse http://firebase.google.com, entre com sua conta Google (é obrigatório) e crie um novo projeto

Insira o nome do seu projeto, aceite os termos e clique em continuar

Ao final, será gerado um objeto de configuração do Firebase, onde usaremos ele no projeto React.

Criando o projeto React
Agora vamos iniciar o projeto React e logo sem seguida vamos instalar as bibliotecas Firebase e Formik para gerenciar nossos formulários. Vamos partir do princípio que seu ambiente de desenvolvimento esteja configurado corretamente.
npx create-react-app firebase-chat-wa
cd firebase-chat-wa
yarn add firebase formik
Após a instalação, vamos abrir o projeto no VS Code
code ./
Vamos criar algumas pastas e arquivos. No diretório "src/services", criaremos um serviço "auth.ts" com as seguintes funções:

Depois usaremos esta funções na tela de Login, sendo uma no onSubmit do formulário caso queira autenticar seu usuário com login/senha, e as demais diretamente em buttons, como o "loginWithGoogle()" para autenticação Google ou "loginWithGitHub()" para autenticação via GitHub.

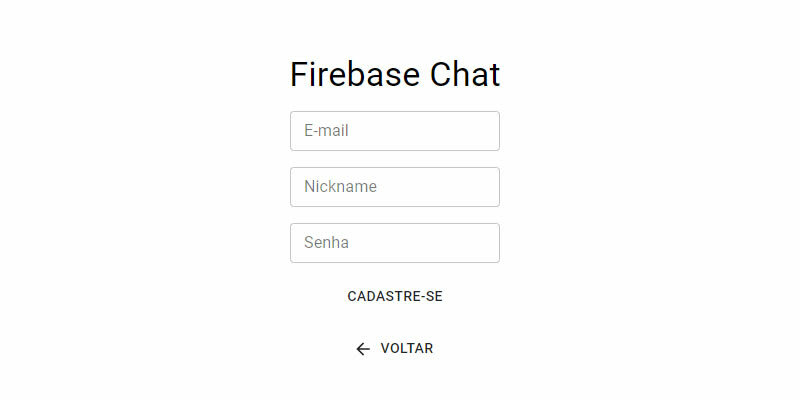
Essa é a tela de cadastro (para uso de autenticação com login/senha)

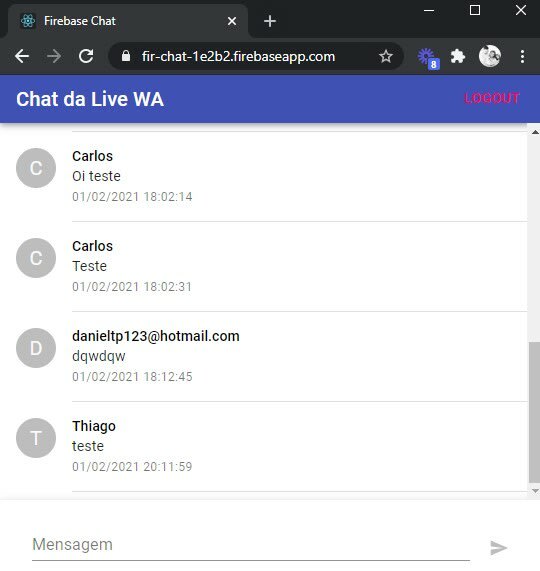
Uma vez autenticado, é redirecionado para esta tela principal

No diretório "src/services", criaremos o serviço "cloudFirestore.ts" com o seguinte conteúdo, responsável por enviar as mensagens (salvando no banco), buscar uma determinada mensagem e listar todo o chat.

Usaremos a função de listar o chat no useEffect da página principal

O campo de texto para enviar as mensagens está em um formulário do Formik, cujo onSubmit é:

Toda vez que uma mensagem é enviada, é feito um registro do Firestore, e pelo fato do banco ser real time, imediatamente é atualizado para todos os usuários conectados no chat, atualizando quase que instantaneamente a tela com a nova mensagem enviada.

O código completo do projeto pode ser acessado aqui.








Top comments (0)