Refactoring is one of those terms that gets thrown around a lot in programming. Yet it's also one I hear misused a LOT.
In this article, we'll look at the definition of refactoring, a common misuse of the word, and as an example, one of my favorite refactorings.
What is Refactoring?
Refactoring is the process of changing the structure of your code, without changing the behavior of the code. A reasonable restatement of this is to say that we change how our code looks, without changing what it does.
An example:
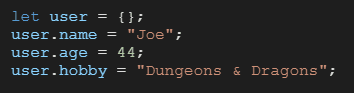
Here we have some code that creates a user
And here:
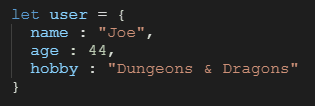
We have code that accomplishes the same behavior, but is "factored" differently. Or refactored.
The Most Common Confusion
And here is where we start getting into where many people misuse the term "refactor". Refactoring changes the form, but not the function of code. You don't refactor for new functionality. So a statement like "let's refactor this to include the userId" or "let's refactor this to handle 404 errors" are both inappropriate statements. Those two statements add new functionality. So they wouldn't be refactoring.
Now there are some gray areas. For example, a refactoring could also increase performance. So you can sometimes refactor for performance and thereby change function and form.
The goal, most often, of refactoring is to improve the maintainability of your code in some way. You may make it more readable, or more flexible, or create a place to add new functionality that would have been difficult to add before.
But another common point of confusion is that refactoring doesn't inherently improve code, just like a hammer doesn't inherently build a house. Only when used correctly do tools produce the results we want. Using refactoring, you can make your code more readable, but you might also make it less readable if you use it wrong.
Extract Function
One of the many "refactorings" you can do (it feels pretty odd to use the word refactoring as a noun) is the Extract Function refactoring. This refactoring works exactly as it sounds: take some code, make a function out of it, and replace the code with the function call.
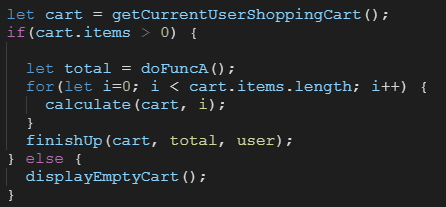
Here's a concrete example. I'm going to take some of the middle code in this example, and extract a function (with the goal of increasing readability)
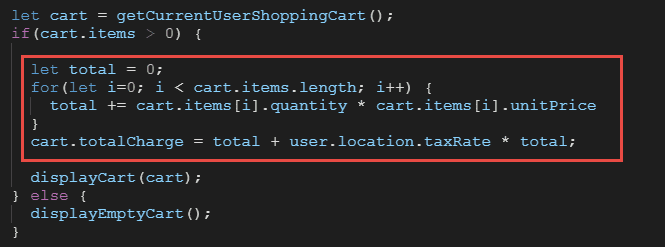
So starting with this, the outlined area will get extracted
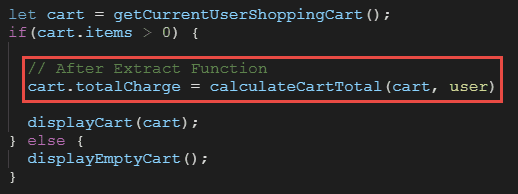
To this
Now, I think it's pretty obvious that the code became more readable. But again, the point here isn't that the code is more readable, the point is to understand how Extract Function works. Using Extract Function I could just as easily have refactored the first code to this:
Just take a moment to drink it in and appreciate the sheer…..obscurity of the result of the refactoring. Please don't use this refactoring for results like this.
A Favorite Usage
Now I'll throw in one more tip. One of my favorite ways to use the Extract Function refactoring is to increase the clarity of conditionals. Often times the clauses in an if statement are complex and have a lot of parts. Grokking the code can take a few unnecessary brain cycles. The Extract Function refactoring here can increase clarity and readability.
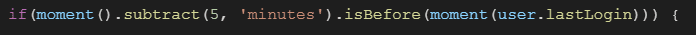
So here's our problem code:
This if statement does some comparison on the lastLogin property of a user. Notice I even used a nice dateTime library momentJS, but the grokkability is still unacceptably difficult, and this condition doesn't even have multiple ANDs or ORs as many of them do. So let's refactor this to improve readability.
And there we go. Much better. Easier to read and understand what's going on in the code.
Happy coding!
Signup for my newsletter here.
Visit Us: thinkster.io | Facebook: @gothinkster | Twitter: @gothinkster














Top comments (0)